vue中$router 與 $route區別
阿新 • • 發佈:2018-11-15
vue-router中經常會操作的兩個物件\(route和\)router兩個。
1、$route物件

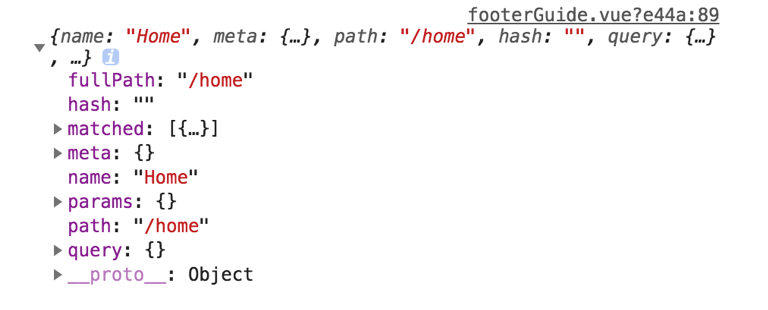
$route物件表示當前的路由資訊,包含了當前 URL 解析得到的資訊。包含當前的路徑,引數,query物件等。
**1.$route.path** 字串,對應當前路由的路徑,總是解析為絕對路徑,如 "/foo/bar"。 **2.$route.params** 一個 key/value 物件,包含了 動態片段 和 全匹配片段, 如果沒有路由引數,就是一個空物件。 **3.$route.query** 一個 key/value 物件,表示 URL 查詢引數。 例如,對於路徑 /foo?user=1,則有 $route.query.user == 1, 如果沒有查詢引數,則是個空物件。 **4.$route.hash** 當前路由的 hash 值 (不帶 #) ,如果沒有 hash 值,則為空字串。錨點 **5.$route.fullPath** 完成解析後的 URL,包含查詢引數和 hash 的完整路徑。 **6.$route.matched** 陣列,包含當前匹配的路徑中所包含的所有片段所對應的配置引數物件。 **7.$route.name 當前路徑名字** **8.$route.meta 路由元資訊
route object 出現在多個地方:
- 元件內的 this.$route 和 $route watcher 回撥(監測變化處理);
- router.match(location) 的返回值
- scrollBehavior 方法的引數
- 導航鉤子的引數:
router.beforeEach((to, from, next) => {
// to 和 from 都是 路由資訊物件,後面使用路由的鉤子函式就容易理解了
})2、$router物件

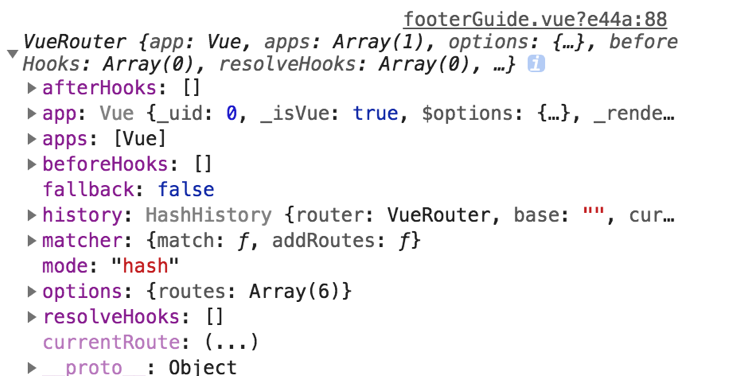
$router物件是全域性路由的例項,是router構造方法的例項。
路由例項方法:
1、push
// 字串 this.$router.push('home') // 物件 this.$router.push({ path: 'home' }) // 命名的路由 this.$router.push({ name: 'user', params: { userId: 123 }}) // 帶查詢引數,變成 /register?plan=123 this.$router.push({ path: 'register', query: { plan: '123' }})
push方法其實和<router-link :to="...">是等同的。
注意:push方法的跳轉會向 history 棧新增一個新的記錄,當我們點選瀏覽器的返回按鈕時可以看到之前的頁面。
2、go
// 頁面路由跳轉 前進或者後退
this.$router.go(-1) // 後退
3、replace
//push方法會向 history 棧新增一個新的記錄,而replace方法是替換當前的頁面,
不會向 history 棧新增一個新的記錄
// 一般使用replace來做404頁面
this.$router.replace('/')
配置路由時path有時候會加 '/' 有時候不加,以'/'開頭的會被當作根路徑,就不會一直巢狀之前的路徑。
