DOM是什麼?有什麼用處?js與DOM啥關係?
DOM簡介
大家都想知道dom是什麼,翻了各種文件,找了各種資料,看完還是雲裡霧裡的,想表達吧,又說不上來,如果,您是大神,請繞道,又或者看完我的文章,有不足之處,歡迎提出,本人會積極改正。本來就是互相學習的過程嘛…嘿嘿**
在各種網站上都能找到的資訊,這裡就不一一說了,直奔主題。
(基本資訊:[dom介紹(http://www.w3school.com.cn/htmldom/dom_intro.asp))
1、DOM
DOM全稱 Document Object Model,即文件物件模型,它允許指令碼(js)控制Web頁面、視窗和文件。物件你知道吧,一個人就是一個物件。那麼動物呢,一條狗也是物件,作為高大尚的人怎麼可以和動物扯在一塊,這個時候,是不是就要分類啦比如人類呀,動物啦,植物啦,等等… 所以就有了w3c裡面介紹的那樣咯,DOM 標準被分為 3 個不同的部分:
核心 DOM - 針對任何結構化文件的標準模型
XML DOM - 針對 XML 文件的標準模型
HTML DOM - 針對 HTML 文件的標準模型
哎呀,說了那麼久,還不是一大堆feihua嗎
2、DOM的作用
做網頁的都知道,想要做一個動態頁面,需要互動之類的,那這個時候,靜態頁面是無法滿足的,千萬別跟我說,你可以提前把要查詢的顯示的內容寫在程式碼裡,那麼多資料,你要寫幾年啊。。要實時變化嘛,當然得有後臺支援。就比如你在部落格裡,修改個人資訊,新增一個標籤頁,刪除個性簽名等等,都需要同步的額。

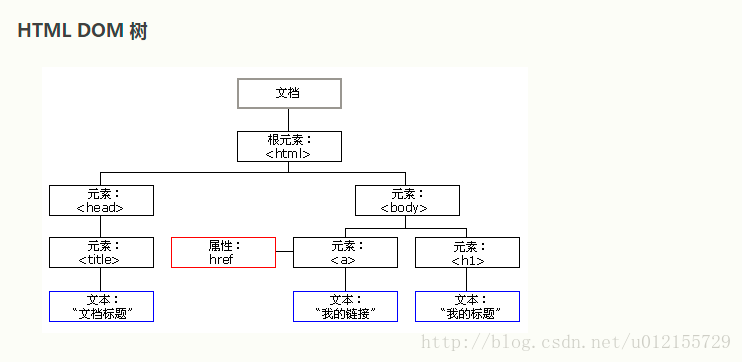
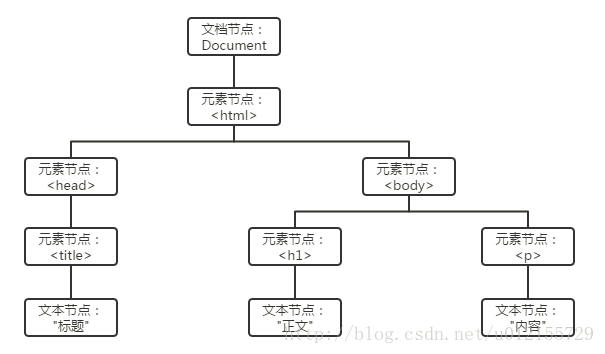
看看DOM樹長什麼樣

DOM基本功能:
① 查詢某個元素
② 查詢某個元素的祖先、兄弟以及後代元素
③ 獲取、修改元素的屬性
④ 獲取、修改元素的內容
⑤ 建立、插入和刪除元素
按照不同的型別來分,dom有不同的節點:文件節點、元素節點、屬性節點、文字節點、註釋節點,別說話,看圖:

總的來說,
HTML DOM 定義了用於 HTML 的一系列標準的物件,以及訪問和處理 HTML 文件的標準方法。
通過 DOM,可以訪問所有的 HTML 元素,連同它們所包含的文字和屬性。可以對其中的內容進行修改和刪除,同時也可以建立新的元素。
HTML DOM 獨立於平臺和程式語言。它可被任何程式語言諸如 Java、JavaScript 和 VBScript 使用。
3、JS 和DOM有什麼聯絡嗎? js是程式碼,html是標記語言哦
想要做成動態頁面,肯定要用到js了,管你是vue還是ng還是什麼的。
DOM的妙處在於:它能夠在所有瀏覽器上提供一種一致的方式,通過程式碼訪問HTML的結構和內容。
1、在瀏覽器載入一個頁面時,瀏覽器會解析HTML,並建立文件的一個內部模型,其中包含HTML標記的所有元素,自上而下解析,遇到JavaScript瀏覽器會檢查它的正確性,然後執行程式碼。
2、JavaScript繼續執行,使用DOM檢查頁面、完成修改、從頁面接受事件,或者要求瀏覽器從Web伺服器獲取其它資料
注:document是一個反映HTML的物件,通過呼叫document的方法改變DOM的狀態,也就是改變HTML頁面
3、JavaScript修改了DOM時,瀏覽器會隨著動態更新頁面。
DOM就是一張對映表啦,記錄著一堆用程式碼操控document時的規章制度,直白點說,就是js操作html時的API
轉載請標明出處,祝天天開心!
