關於如何利用計算屬性進行button的控制
阿新 • • 發佈:2018-11-15

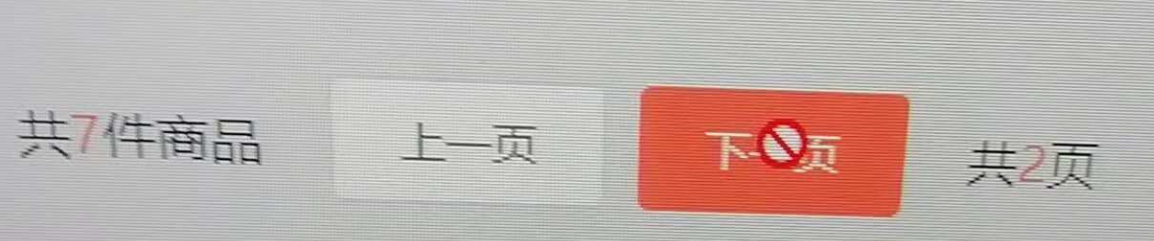
element分頁沒用它的 (這個只要上一頁下一頁),比如共2頁的時候,你在第一頁,你肯定可以點選下一頁,當你進入到第二頁的時候這個button肯定就不能點選了啊,它的屬性diaabled=true讓他不能點選
實現方法就是用的computed
示例程式碼如下
<div class="page">
<span class="first-sapn">共<span style="color: #FF795E">{{totalNum}}</span>件商品</span>
<el-button>上一頁</el-button>
<el-button type="primary" @click="nextPage" :disabled="isdisabledFn">下一頁</el-button>
<span class="last-sapn">共<span style="color: #FF795E">{{total}}</span>頁</span>
</div>


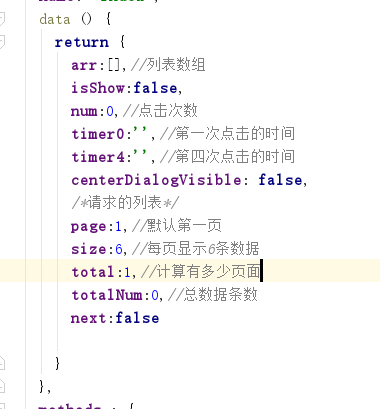
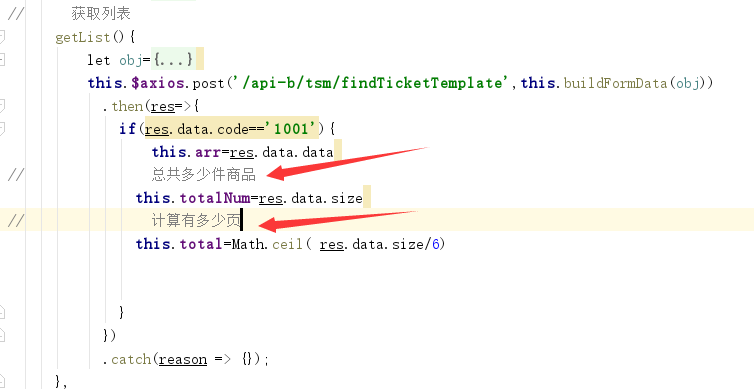
上面這張圖是後端只返回了一個size(總共好多條資料),根據這個自己去計算有好多頁Math.ceil(size/每頁顯示多少條)
// 點選下一頁
nextPage(){
console.log(222)
if(this.page<this.total){
this.page++ }else {
this.next=true
}
}
==============關鍵的計算屬性來了=====================
computed:{
isdisabledFn(){
if(this.page<this.total){
return this.next=false
}else {
return this.next=true
}
},
},
