Markdown部落格系統的搭建與使用
文章目錄
搭建Markdown部落格系統的好處
傳統的部落格系統在搭建時往往比較複雜,除了搭建開發、執行環境之外,還得需要比較高深的相關程式語言,比如說前天用JS、CSS,後臺用Java,資料庫用MySQL等等等等。
除了這些之外,我們還需要了解專案的基礎框架,比如說現今流行的SSM(SpringMVC + Servlet + Mybatis)。
還需要我們知道開發部落格的業務邏輯,比如說我們得展示前臺吧,這就需要前臺的業務邏輯,而我們的前臺資料是通過後臺進行維護的,因而在後臺有需要有一個後臺管理的業務邏輯。
在實際的專案開發過程之中,光了解上面的那些是遠遠不夠的,因為一個系統最起碼得有一個登陸吧,而登入這方面就需要RBAC許可權管理的技術支援,否則誰都能操作後臺,豈不亂了套了,諸如此類的技術還有很多,這我就不一一舉例了。
但是仔細一想的話,雖然搭建一個傳統的部落格網站系統其實就已經很複雜了,但是其實有很多的功能並不是我們一定需要的,有時我們僅僅只是用於記錄日誌,用於自己部落格資訊的展示,其不需要太多的功能,在實現自己基本需求的情況下,簡潔而美觀,使用搭建方便,這才是我們追求的目標,否則光一個部落格系統的搭建就耗費大把的時間,恐怕很多的部落格愛好者就會止步於此了。
通過上述描述,我們基本上可以看出Markdown部落格系統的優點,那就是基於現成的模版,搭建迅速,使用簡單,並且易於維護。
模版的選擇與使用
模版的選擇
由於該Markdown部落格系統是基於現成的網站模版來搭建的,所以說我們可以隨意的選擇自己所喜愛的部落格模板,比如說下面的就是如此:
Markdown部落格模版屬於開源原始碼一類的專案,這種專案在全球最大的程式碼託管平臺GitHub上很容易找到。
模板的使用
由於Markdown部落格模版屬於靜態網站專案,這意味著我們根本就不需要任何的資料庫,我們編寫的Markdown文字的內容其本身就屬於原始碼中的一部分,因而我們需要將所選的專案Fork到自己的GitHub賬號,然後再進行相應的修改,當然,這前提是自己還得有一個GitHub賬號。
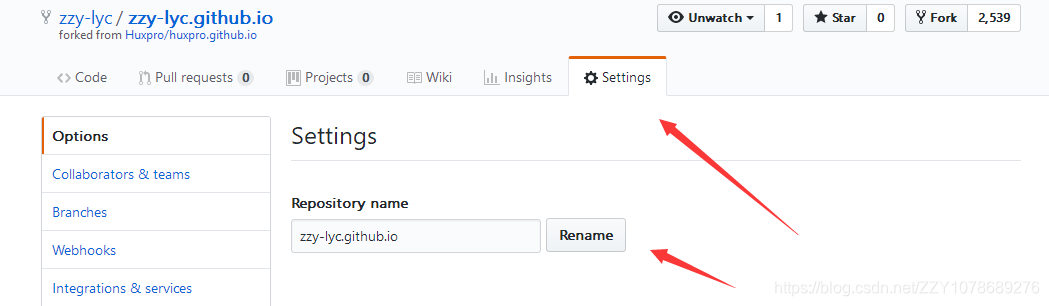
只是簡單的Fork上面的專案還不行,還得我們做一些其它的修改,比如說我們得修改Fork後的專案名,其專案名的命名方式為:
GitHub賬號 + .github.io
比如說我的GitHub賬號的專案Fork後的專案名為:
zzy-lyc.github.io
而修改專案名的地方如下:

使用GitHub Pages預覽專案
在專案Fork並修改專案名成功後,由於我們的專案是屬於靜態頁面專案,而使用GitHub的GitHub Pages可以直接預覽該專案的實際效果。
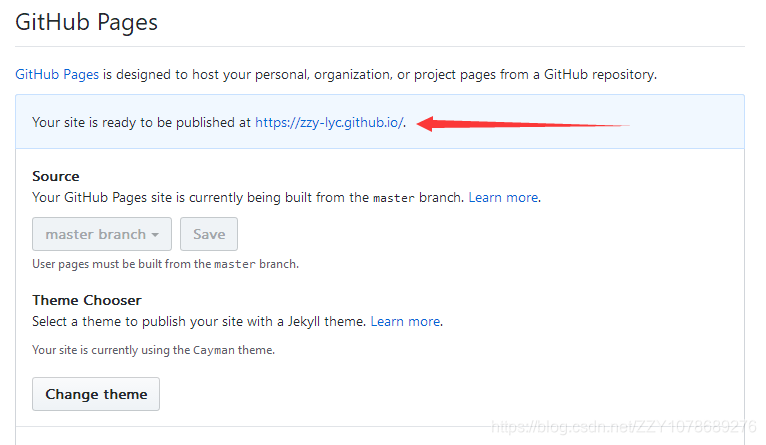
訪問Fork後的專案的選擇頁面與專案的專案名修改是在同一個頁面,其就是位於該頁面下部的GitHub Pages。
在使用前,GitHub Pages需要我們選擇一個預覽的主題,如下:

在主題頁面,我們直接選擇預設的即可。

此時頁面跳轉回剛才的頁面,在這裡,我們可以看見圖示的網站預覽網址,如下:

點選該網址,其顯示的部落格內容如下:

我們可以看到,其首頁的預覽效果還是不錯的。
本地開發環境的搭建
我們在使用時肯定要刪除原有的部落格內容,然後釋出自己的部落格內容,因而這就需要用到相應的開發工具IDE的選擇與專案執行環境的搭建。
IDE的選擇
編輯Markdown部落格系統其實本質上就相當於專案開發,選擇一款IDE就可以了,如果是使用新版本的IDEA,那就簡單了,直接使用就可以,因為新版的IDEA中集成了MarkDown Support外掛,因而可以直接拿來使用。而如果是其它的,那就需要下載相應的MarkDown Support外掛,比如說在WebStorm中下載與安裝MarkDown Support外掛就是如此。
執行環境的搭建
安裝RubyInstaller
此處我們的環境是搭建在Windows上的,所以說我們選擇的開發環境工具也是屬於Windows版本的。
這裡我們安裝的是Ruby與Devkit。
RubyInstaller有新老版本的區別,在老版本中Ruby與Devkit是分開的,我們需要分別下載與安裝,但是在新版本中,其是合併在一起的,當然,這裡使用的原則是則麼簡單怎麼來,所以說我們直接下載最新版本的RubyInstaller,而我此時所選擇的新版本為2.5.3。
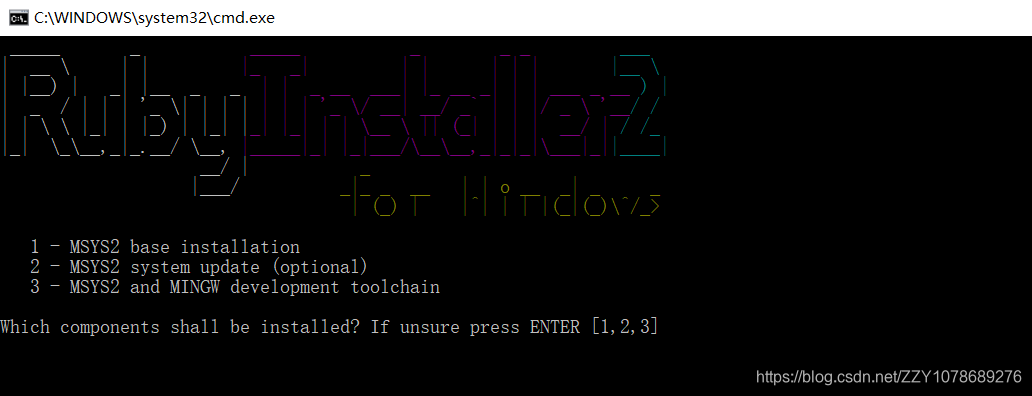
我們在安裝RubyInstaller,使用預設配置是最簡單的,所以說在同意了使用者使用協議後,直接就一路Next,直至軟體最終安裝完成。
安裝完成後的結果如下所示:

在這裡,Ruby需要我們選擇所想要安裝的元件,其中有三個選擇,但是最後其還給了一條提示資訊,那就是如果不確定要選什麼,那麼直接點選回車鍵,此時我們就選擇預設配置(也就是全選),直接按回車。
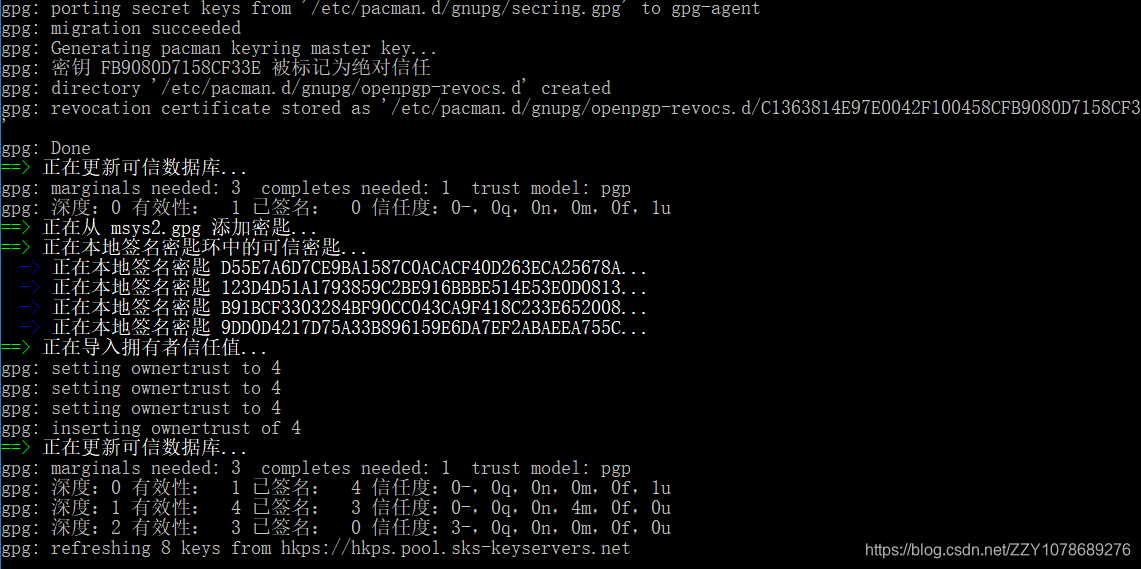
之後Ruby會自動的下載並更新很多東西,如:

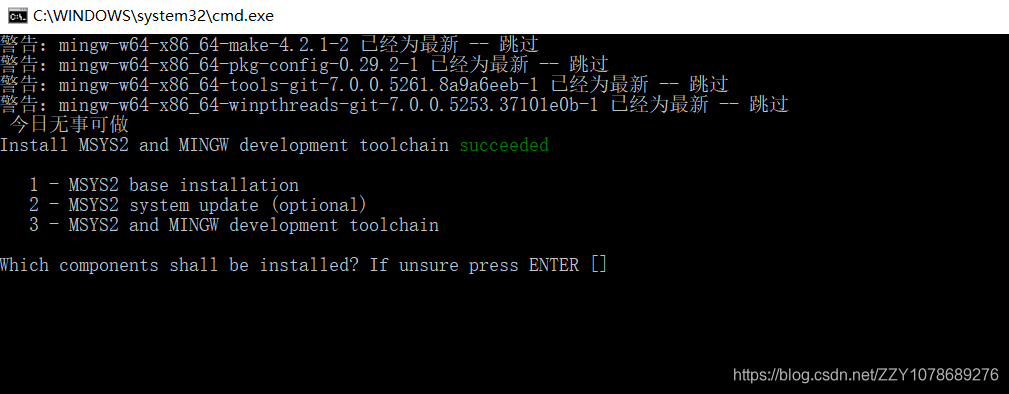
在上面的過程執行結束後,Ruby接下來詢問我們需要安裝哪些元件,此時又給我們提供了一條預設資訊,那就是如果不確定要選擇什麼,那就直接按回車鍵。那好,那我們就選擇預設,直接點選回車即可:

回車後,由於預設是什麼都不安裝,因而視窗直接退出。
檢視安裝後的軟體版本號
Ruby
ruby -v
gem
gem -v
安裝完成後的版本號如下;

配置映象
我們的專案是在Jekyll中執行的,而此處的Jekyll屬於Ruby中的一個依賴,因而我們就需要下載相應的軟體依賴。
和往常一樣,由於你懂得的原因,網速始終是是個繞不開的問題,因而這就需要我們配置自己的本地映象。
在Ruby中,其映象地址也有新老之別,基本上老的已經被廢棄了,新版本的映象地址已經託管到了Ruby China中,其網址如下:
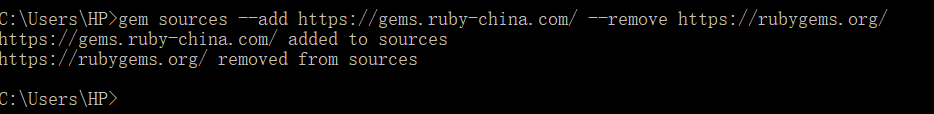
在這裡,其在顯眼位置已經說明了Ruby映象源切換成國內映象的地址與方式,那就是在控制檯中執行如下程式碼;
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
執行的結果如下:

安裝依賴
在安裝依賴時,由於我們是用Jekyll來執行專案的,因而我們肯定要安裝Jekyll依賴元件,因而我們要執行下面的語句:
gem install jekyll
此時我們在控制檯中會發現,其會下載大量的jekyll依賴元件乃至是依賴的依賴。
上面的依賴元件是Jekyll預設的依賴元件,在專案的執行時,其還會加上專案中配置的依賴元件,也就是說需要下面的元件:
gem install bundler
gem install minima
gem install jekyll-theme-cayman
gem install jekyll-paginate
從GitHub自己的賬戶下下載Markdown部落格系統原始碼,並在專案的根目錄中開啟CMD控制檯。
啟動專案
將控制檯游標切換到專案根目錄中,在此執行下面命令啟動Jekyll:
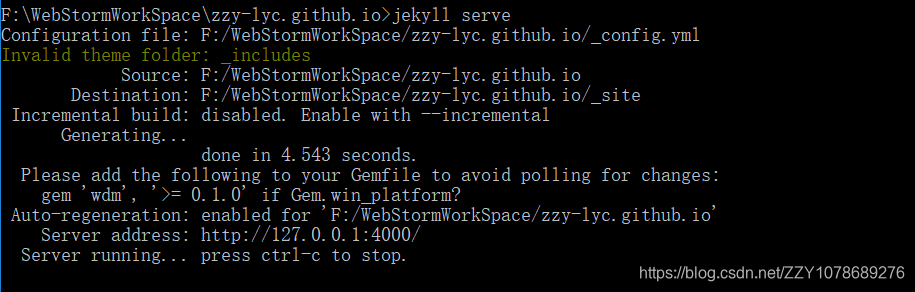
jekyll serve
其執行後展示的結果為:

在上面的結果中,其為我們提供了專案的訪問地址,如下:
http://127.0.0.1:4000/
當我們在瀏覽器中輸入該地址時,我們就可以看到相應的網站執行結果了,如下:

修改專案
編寫部落格內容
在專案中,我們發表的日誌與博文存放在_posts資料夾下,而圖片存放在img資料夾下,我們可以直接將其中預設的博文直接刪掉,然後編寫自己的博文並上傳自己的圖片到img圖片資料夾下。
修改package.json
就是將下面的內容替換成自己的即可。
"name": "zhangzhenyi-blog",
"title": "Zhangzhenyi Blog",
"author": "zhangzhenyi <[email protected]>",
"version": "1.7.0",
"homepage": "https://zzy-lyc.github.io",
"repository": {
"type": "git",
"url": "https://github.com/zzy-lyc/zzy-lyc.github.io"
},
"bugs": "https://github.com/zzy-lyc/zzy-lyc.github.io/issues",
修改_config.yml
是Jekyll的專案配置檔案,在這裡的修改與上面的類似。其它的地方,主要是樣式與風格,這個就需要大家去不斷摸索了,這裡就不一一說明了。
