webpack中webpack.config.js的使用
阿新 • • 發佈:2018-11-15
文章目錄
webpack.config.js的作用:
webpack.config.js是webpack打包的預設配置檔案,其預設位於專案的根目錄中。
比如說如果我們在控制檯中輸入webpack指令,後面不跟任何引數的話,則webpack預設查詢位於根目錄中的webpack.config.js檔案,並根據該檔案載入與執行相應的依賴。
示例
下面的原始碼,直接在控制檯中將游標定位於專案的根目錄,然後執行下面的程式碼即可成功打包專案。
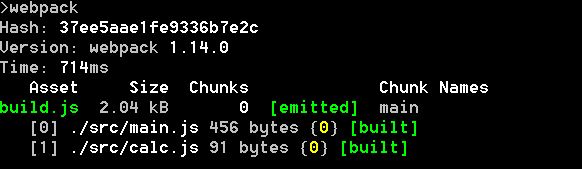
webpack
在控制檯中打包後的結果:

原始碼
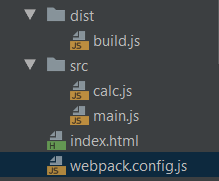
專案結構:

calc.js原始碼:
//1、定義add函式
function add(x,y){
return x + y;
}
//2、匯出add函式
module.exports = add;
main.js原始碼:
//1、獲取dom物件 var v1 = document.querySelector('#v1'); var v2 = document.querySelector('#v2'); var bt = document.querySelector('#bt'); var res = document.querySelector('#res'); //2、獲取calc.js中的add方法並且呼叫計算結果 bt.onclick = function () { //獲取輸入數值並將其轉換成浮點型資料 var val1 = parseFloat(v1.value); var val2 = parseFloat(v2.value); //引入calc.js模組 var add = require('./calc'); //呼叫其中的add方法,實現計算功能 res.value = add(val1,val2); };
index.html原始碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> </head> <body> <input type="text" id="v1"> + <input type="text" id="v2"> <input type="button" id="bt" value="="> <input type="text" id="res"> </body> <script src="dist/build.js"></script> </html>
webpack.config.js原始碼:
module.exports = {
entry:'./src/main' //指定打包的入口檔案
,output:{
path:__dirname + '/dist'
,filename:'build.js'
}
};
執行結果

分析
從上面的程式碼中,我們可以看到,在正常的專案中已經出現了目錄層級變化,其中src資料夾下存放的是專案原始碼,而dist出存放的是編譯後的可執行檔案,而我們專案中所有引入檔案路徑的寫法都得注意當前的目錄結構,並依據當前的目錄結構做出相應的更改。比如說在index.html中所引入的檔案路徑就是由之前的build.js更改成現在的dist/build.js。
在我們的配置檔案webpack.config.js中,由於其本身就是一個js檔案因而其可以像在js中一樣編寫相應的程式碼,比如說這裡就使用了module.exports匯出函式。其中的entry關鍵字指明瞭打包的入口檔案,而output則指明瞭該打包後的編譯檔案存放位置。
