【娛樂向】製作Chrome天氣預報擴充套件程式 【乾貨】Chrome外掛(擴充套件)開發全攻略
1.什麼是Chrome擴充套件程式
Chrome擴充套件程式是一個用Web技術開發,用來擴充套件增強瀏覽器功能的軟體。和一般的網頁一樣,Chrome擴充套件程式由html、js、css和圖片等部分組成。Chrome外掛的種類功能有很多,比如截圖、去廣告和觀看vip視訊等等,這些對瀏覽器底層的擴充套件都需要對瀏覽器原始碼瞭解和紮實的基礎知識。
開發Chrome擴充套件程式不單單隻運用到前端的知識,還可以結合別的語言來開發,像是配合C++編寫的截圖外掛等。通過對瀏覽器外掛的安裝,可以幫我我們擴充套件瀏覽器的功能,方便我們的使用。
2.Chrome外掛的簡單開發
(1)manifest.json
manifest.json檔案時Chrome最重要的一個檔案,裡面用json格式的資料配置外掛的圖示、外掛主頁、呼叫的js和cass等引數。其中最重要的是manifest_version、name和version這三個是必不可少的。我這裡只是開發一個簡單的天氣預報外掛,所以只是配置了一些必要的配置項,如下(配置項有很多,詳細文件這裡):
{ // 清單檔案的版本,這個必須寫,而且必須是2 "manifest_version": 2, // 外掛的名稱 "name": "demo", // 外掛的版本 "version": "1.0.0",// 外掛描述 "description": "天氣預報", // 圖示,一般偷懶全部用一個尺寸的也沒問題 "icons": { "16": "img/icon.png" }, // 瀏覽器右上角圖示設定,browser_action、page_action、app必須三選一 "browser_action": { "default_icon": "img/icon.png", // 圖示懸停時的標題,可選 "default_title": "這是一個示例Chrome外掛","default_popup": "popup.html" }, "content_security_policy": "script-src 'self' https://ip.ws.126.net; object-src 'self'", // 預設語言 "default_locale": "zh_CN" }
(2)popup.html
在manifest.json我通過配置項default_popup設定popup.html為預設的互動頁面,當我們點選右上角的擴充套件程式小圖示的時候就能開啟這個頁面,而我們也要在這個頁面中展現天氣預報的資訊。為了方便我直接將css的樣式寫在了頁面裡面,引入外部js和css檔案的話和普通的頁面一樣,具體的頁面效果如下圖:

(3)除錯
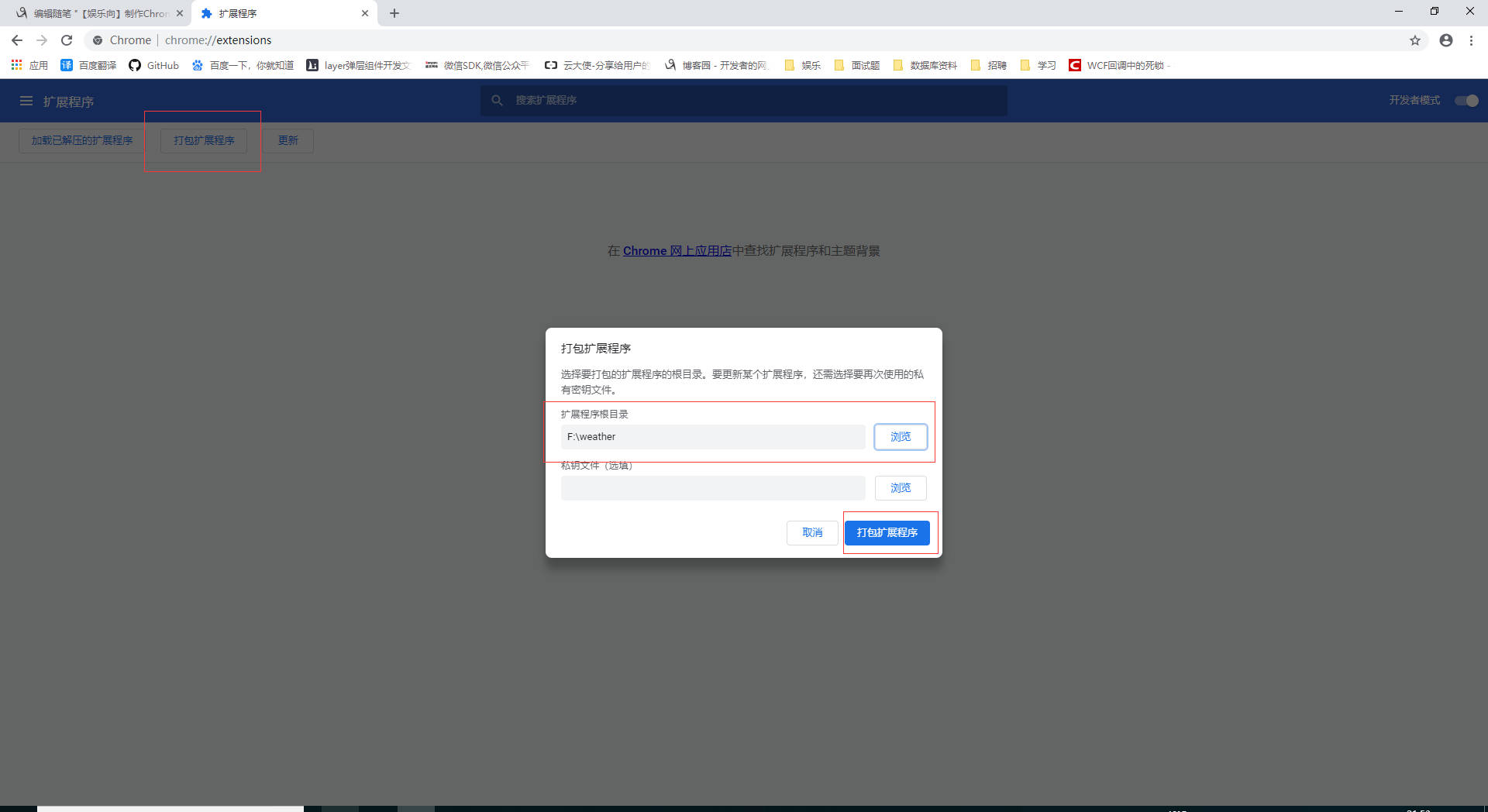
點選谷歌瀏覽器右上角的選單欄-》更多工具-》擴充套件程式,或者直接位址列中輸入chrome://extensions/進入擴充套件程式頁面。第一次打包的時候點選打包擴充套件程式,後瀏覽選擇我們擴充套件程式開發的資料夾,點選打包擴充套件程式就可以了,不管打包成功與否都會.pem檔案就是所謂的金鑰,生成後下次打包就需要選擇這個金鑰否則會提示的,打包成功後會生成.crx檔案,這裡需要注意如果manifest.json檔案中配置項格式錯誤或者引用的檔案無法載入成功的問題都會導致打包失敗。

將打包後的.crx檔案解壓,解壓後點擊頁面上的載入已解壓的擴充套件程式按鈕,選擇剛剛解壓的資料夾,就會成功載入我們剛寫的擴充套件程式了,右上角也會出現擴充套件程式的圖示,點選會出現popup.html頁面。有更新的話可以點選右下角重新整理按鈕,不必重新載入。

3.天氣預報資料
天氣預報資料的介面是網上找來的一個比較好用的介面http://wthrcdn.etouch.cn/WeatherApi?city=城市名,只要傳入所在城市名稱就可以返回近幾天的天氣資料,不過它返回的資料是xml的格式的,需要用js解析xml。城市名通過ip獲取所在地位置,不過我覺得先獲取ip,然後獲取所在地還是比較繁瑣的,所以找到了另一個外部js資源https://ip.ws.126.net/ipquery,像是引用其他外部js一樣引用就可以了。不過這裡要注意,Chrome的擴充套件程式對外部資源的引用是有限制的需要https並且在manifest.json中需要用配置項content_security_policy對外部資源宣告才可以用。具體的js程式碼如下:
$(function () { $.ajax({ url: "http://wthrcdn.etouch.cn/WeatherApi", type: "get", data: { city: lc }, dataType: "xml", success: function (xmlData) { console.log(xmlData); var root = xmlData.documentElement; LoadDate(); LoadForecast(root); LoadIndex(root); } }) }) var arr = new Array(); //補零 function pad(num, n) { var len = num.toString().length; while(len < n) { num = "0" + num; len++; } return num; } //返回字串中的數字 function GetNum(str) { var num = str.replace(/[^0-9]/ig, ""); return num; } //獲取時間 function LoadDate() { var week = new Array("日", "一", "二", "三", "四", "五", "六"); var date = new Date(); $(".title").text(date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日 星期" + week[date.getDay()]); } //更新天氣 function LoadForecast(root) { var sunrise_1 = root.getElementsByTagName("sunrise_1")[0].firstChild.nodeValue;//日出時間 var sunset_1 = root.getElementsByTagName("sunset_1")[0].firstChild.nodeValue;//日落時間 var wendu = root.getElementsByTagName("wendu")[0].firstChild.nodeValue;//實時溫度 var fx = root.getElementsByTagName("fengxiang")[0].firstChild.nodeValue;//事實風向 var fl = root.getElementsByTagName("fengli")[0].firstChild.nodeValue;//事實風力 var quality = root.getElementsByTagName("quality")[0].firstChild.nodeValue;//空氣質量 var pm25 = root.getElementsByTagName("pm25")[0].firstChild.nodeValue;//pm25 for(var i =0;i<5;i++) { var low = root.getElementsByTagName("low")[i].firstChild.nodeValue;//最低溫度 var high = root.getElementsByTagName("high")[i].firstChild.nodeValue;//最高溫度 var date_1 = root.getElementsByTagName("date")[i].firstChild.nodeValue;//時間 var fl_1 = "未知";//風向 var type = "未知";//天氣 var date = new Date(); if (sunset_1 < pad(date.getHours() + ":" + date.getMinutes(), 5) || sunrise_1 > pad(date.getHours() + ":" + date.getMinutes(), 5)) {//晚上 type = root.getElementsByTagName("type")[i * 2].firstChild.nodeValue; fl_1 = root.getElementsByTagName("fengxiang")[i * 2 + 1].firstChild.nodeValue; $(".container").css({ "background-image": "url('../img/dark.jpg')" }); } else { type = root.getElementsByTagName("type")[i * 2 + 1].firstChild.nodeValue; fl_1 = root.getElementsByTagName("fengxiang")[i * 2 + 2].firstChild.nodeValue; $(".container").css({ "background-image": "url('../img/day.jpg')" }); } if (i == 0) { $(".bigFont span:first").text(wendu); $(".cur_weather p:first").text(GetNum(low) + "~" + GetNum(high) + "℃"); $(".cur_weather p").eq(2).text(fx + "(" + fl + ")"); $(".cur_weather p").eq(3).text(pm25 + " " + quality); $(".cur_weather p").eq(1).text(type); } else { $(".weather").eq(i - 1).find("p").eq(0).text(date_1.replace(GetNum(date_1) + "日", "")); $(".weather").eq(i - 1).find("p").eq(1).text(GetNum(date_1) + "日"); $(".weather").eq(i - 1).find("p").eq(2).text(GetNum(low) + "~" + GetNum(high) + "℃"); $(".weather").eq(i - 1).find("p").eq(3).text(type); $(".weather").eq(i - 1).find("p").eq(4).text(fl_1); } $(".icon").eq(i).css({ "background-image": "url('../img/" + type + ".png')" }); } } //指數 function LoadIndex(root) { var html = ""; for (var i = 0; i < 11; i++) { var name = root.getElementsByTagName("name")[i].firstChild.nodeValue; var detail = root.getElementsByTagName("detail")[i].firstChild.nodeValue; //arr.push({ // name : detail //}); arr[name] = detail; if (i == 0) { $(".content").text(detail); html += "<div class='cur_tab'>" + name + "</div>"; } else html += "<div>" + name + "</div>"; } $(".tab").html(html); $(".tab div").click(function () { $(".tab div").removeClass('cur_tab'); $(this).addClass("cur_tab"); $(".content").text(arr[$(this).text()]); }) }
4.使用與總結
完成上述的程式碼後就可以在瀏覽器上除錯使用了,使用效果因人而異吧,對我來說還不錯,不過缺點就是每次開啟瀏覽器都會詢問我是否停用外掛,因為我沒有上傳到谷歌商店,畢竟成為開發者上傳還是要錢的,沒錢呀。我這裡對Chrome擴充套件程式的瞭解還是非常淺層的,屬於自娛自樂的,想要詳細學習的可以看這個部落格【乾貨】Chrome外掛(擴充套件)開發全攻略。下面附上全部原始碼。
