Android提高十八篇之自定義Menu TabMenu
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
本文來自http://blog.csdn.net/hellogv/ ,引用必須註明出處!
快要過年了,在這裡先祝廣大的技術宅兔年快樂!
用過UCWEB-Android版的人都應該對其特殊的menu有印象,把menu做成Tab-Menu(支援分頁的Menu),可以容納比Android傳統的menu更豐富的內容(Android的menu超過6項則縮略在[更多]裡),本文參考網上的例子(作者:CoffeeCole,email:[email protected]),對例子進行簡化以及封裝,使其作為一個複合控制元件融入自己的framework。
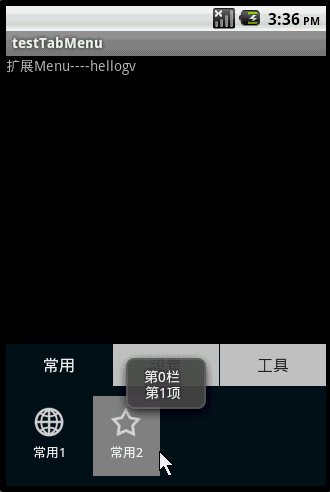
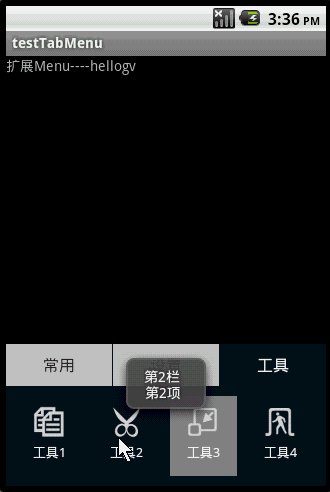
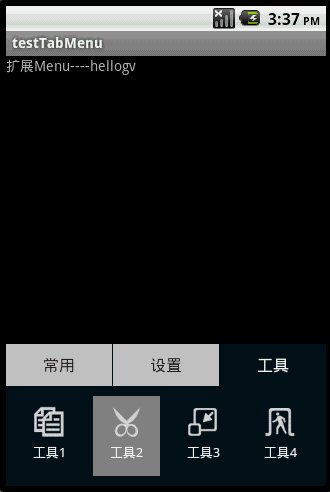
先來看看本文程式執行的效果:

TabMenu本身就是一個PopupWindow,PopupWindow上面放了兩個GridView,第一個GridView就是分頁標籤,位於PopupWindow的頂部,第二個GridView是選單,位於PopupWindow的主體。為了實現PopupWindow的彈出/退出的動畫效果,本文使用了以下程式碼:
在工程的res資料夾裡新增anim子目錄,再新建檔案popup_enter.xml:
[xhtml] view plain copy print ?
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="1000" />
- <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="1000" />
- </set>
新建檔案popup_exit.xml:
[xhtml] view plain copy print ?
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromYDelta="0" android:toYDelta="100%p" android:duration="1000" />
- <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="1000" />
- </set>
在工程的values資料夾裡新建檔案popup_animation.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="PopupAnimation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/popup_enter</item>
<item name="android:windowExitAnimation">@anim/popup_exit</item>
</style>
</resources>
main.xml的原始碼如下:
[xhtml] view plain copy print ?- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout android:id="@+id/LinearLayout01"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <TextView android:id="@+id/TextView01" android:layout_height="wrap_content"
- android:layout_width="fill_parent" android:text="擴充套件Menu----hellogv"></TextView>
- </LinearLayout>
TabMenu的封裝類TabMenu.java的原始碼如下:
[java] view plain copy print ?
- package com.testTabMenu;
- import android.content.Context;
- import android.graphics.Color;
- import android.graphics.drawable.ColorDrawable;
- import android.view.Gravity;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.PopupWindow;
- import android.widget.TextView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.LinearLayout.LayoutParams;
- public class TabMenu extends PopupWindow{
- private GridView gvBody, gvTitle;
- private LinearLayout mLayout;
- private MenuTitleAdapter titleAdapter;
- public TabMenu(Context context,OnItemClickListener titleClick,OnItemClickListener bodyClick,
- MenuTitleAdapter titleAdapter,int colorBgTabMenu,int aniTabMenu){
- super(context);
- mLayout = new LinearLayout(context);
- mLayout.setOrientation(LinearLayout.VERTICAL);
- //標題選項欄
- gvTitle = new GridView(context);
- gvTitle.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
- gvTitle.setNumColumns(titleAdapter.getCount());
- gvTitle.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
- gvTitle.setVerticalSpacing(1);
- gvTitle.setHorizontalSpacing(1);
- gvTitle.setGravity(Gravity.CENTER);
- gvTitle.setOnItemClickListener(titleClick);
- gvTitle.setAdapter(titleAdapter);
- gvTitle.setSelector(new ColorDrawable(Color.TRANSPARENT));//選中的時候為透明色
- this.titleAdapter=titleAdapter;
- //子選項欄
- gvBody = new GridView(context);
- gvBody.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT));
- gvBody.setSelector(new ColorDrawable(Color.TRANSPARENT));//選中的時候為透明色
- gvBody.setNumColumns(4);
- gvBody.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
- gvBody.setVerticalSpacing(10);
- gvBody.setHorizontalSpacing(10);
- gvBody.setPadding(10, 10, 10, 10);
- gvBody.setGravity(Gravity.CENTER);
- gvBody.setOnItemClickListener(bodyClick);
- mLayout.addView(gvTitle);
- mLayout.addView(gvBody);
- //設定預設項
- this.setContentView(mLayout);
- this.setWidth(LayoutParams.FILL_PARENT);
- this.setHeight(LayoutParams.WRAP_CONTENT);
- this.setBackgroundDrawable(new ColorDrawable(colorBgTabMenu));// 設定TabMenu選單背景
- this.setAnimationStyle(aniTabMenu);
- this.setFocusable(true);// menu選單獲得焦點 如果沒有獲得焦點menu選單中的控制元件事件無法響應
- }
- public void SetTitleSelect(int index)
- {
- gvTitle.setSelection(index);
- this.titleAdapter.SetFocus(index);
- }
- public void SetBodySelect(int index,int colorSelBody)
- {
- int count=gvBody.getChildCount();
- for(int i=0;i<count;i++)
- {
- if(i!=index)
- ((LinearLayout)gvBody.getChildAt(i)).setBackgroundColor(Color.TRANSPARENT);
- }
- ((LinearLayout)gvBody.getChildAt(index)).setBackgroundColor(colorSelBody);
- }
- public void SetBodyAdapter(MenuBodyAdapter bodyAdapter)
- {
- gvBody.setAdapter(bodyAdapter);
- }
- /**
- * 自定義Adapter,TabMenu的每個分頁的主體
- *
- */
- static public class MenuBodyAdapter extends BaseAdapter {
- private Context mContext;
- private int fontColor,fontSize;
- private String[] texts;
- private int[] resID;
- /**
- * 設定TabMenu的分頁主體
- * @param context 呼叫方的上下文
- * @param texts 按鈕集合的字串陣列
- * @param resID 按鈕集合的圖示資源陣列
- * @param fontSize 按鈕字型大小
- * @param color 按鈕字型顏色
- */
- public MenuBodyAdapter(Context context, String[] texts,int[] resID, int fontSize,int fontColor)
- {
- this.mContext = context;
- this.fontColor = fontColor;
- this.texts = texts;
- this.fontSize=fontSize;
- this.resID=resID;
- }
- public int getCount() {
- return texts.length;
- }
- public Object getItem(int position) {
- return makeMenyBody(position);
- }
- public long getItemId(int position) {
- return position;
- }
- private LinearLayout makeMenyBody(int position)
- {
- LinearLayout result=new LinearLayout(this.mContext);
- result.setOrientation(LinearLayout.VERTICAL);
- result.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL);
- result.setPadding(10, 10, 10, 10);
- TextView text = new TextView(this.mContext);
- text.setText(texts[position]);
- text.setTextSize(fontSize);
- text.setTextColor(fontColor);
- text.setGravity(Gravity.CENTER);
- text.setPadding(5, 5, 5, 5);
- ImageView img=new ImageView(this.mContext);
- img.setBackgroundResource(resID[position]);
- result.addView(img,new LinearLayout.LayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT)));
- result.addView(text);
- return result;
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- return makeMenyBody(position);
- }
- }
- /**
- * 自定義Adapter,TabMenu的分頁標籤部分
- *
- */
- static public class MenuTitleAdapter extends BaseAdapter {
- private Context mContext;
- private int fontColor,unselcolor,selcolor;
- private TextView[] title;
- /**
- * 設定TabMenu的title
- * @param context 呼叫方的上下文
- * @param titles 分頁標籤的字串陣列
- * @param fontSize 字型大小
- * @param fontcolor 字型顏色
- * @param unselcolor 未選中項的背景色
- * @param selcolor 選中項的背景色
- */
- public MenuTitleAdapter(Context context, String[] titles, int fontSize,
- int fontcolor,int unselcolor,int selcolor) {
- this.mContext = context;
- this.fontColor = fontcolor;
- this.unselcolor = unselcolor;
- this.selcolor=selcolor;
- this.title = new TextView[titles.length];
- for (int i = 0; i < titles.length; i++) {
- title[i] = new TextView(mContext);
- title[i].setText(titles[i]);
- title[i].setTextSize(fontSize);
- title[i].setTextColor(fontColor);
- title[i].setGravity(Gravity.CENTER);
- title[i].setPadding(10, 10, 10, 10);
- }
- }
- public int getCount() {
- return title.length;
- }
- public Object getItem(int position) {
- return title[position];
- }
- public long getItemId(int position) {
- return title[position].getId();
- }
- /**
- * 設定選中的效果
- */
- private void SetFocus(int index)
- {
- for(int i=0;i<title.length;i++)
- {
- if(i!=index)
- {
- title[i].setBackgroundDrawable(new ColorDrawable(unselcolor));//設定沒選中的顏色
- title[i].setTextColor(fontColor);//設定沒選中項的字型顏色
- }
- }
- title[index].setBackgroundColor(0x00);//設定選中項的顏色
- title[index].setTextColor(selcolor);//設定選中項的字型顏色
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- View v;
- if (convertView == null) {
- v = title[position];
- } else {
- v = convertView;
- }
- return v;
- }
- }
- }
testTabMenu介紹了資料的定義以及TabMenu的使用,原始碼如下:
[java] view plain copy print ?
- package com.testTabMenu;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.Menu;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.Toast;
- public class testTabMenu extends Activity {
- TabMenu.MenuBodyAdapter []bodyAdapter=new TabMenu.MenuBodyAdapter[3];
- TabMenu.MenuTitleAdapter titleAdapter;
- TabMenu tabMenu;
- int selTitle=0;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //設定分頁欄的標題
- titleAdapter = new TabMenu.MenuTitleAdapter(this, new String[] { "常用",
- "設定", "工具" }, 16, 0xFF222222,Color.LTGRAY,Color.WHITE);
- //定義每項分頁欄的內容
- bodyAdapter[0]=new TabMenu.MenuBodyAdapter(this,new String[] { "常用1", "常用2", },
- new int[] { R.drawable.menu_test,
