自律給你自由——設計佈局的新姿勢
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
ConstraintLayout基本介面
在今天的文章開始之前,有個忙想請大家幫一下,希望在京東、淘寶、噹噹、亞馬遜購買了我的書《Android群英傳:神兵利器》的朋友們,幫忙去網店上給個簡短的評價,舉手之勞,還是多謝大家啦~~
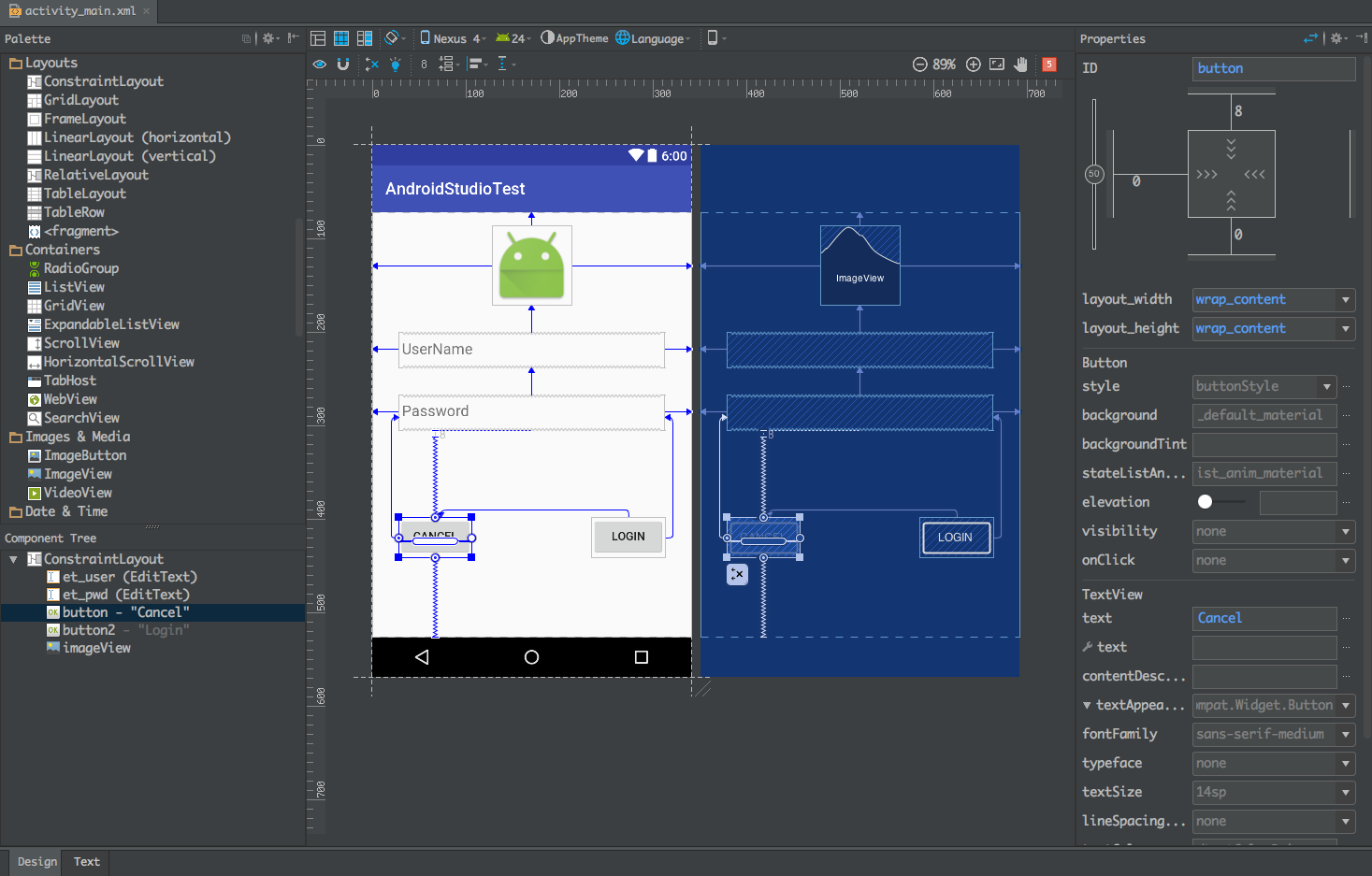
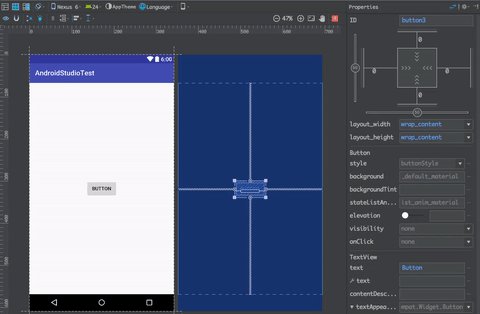
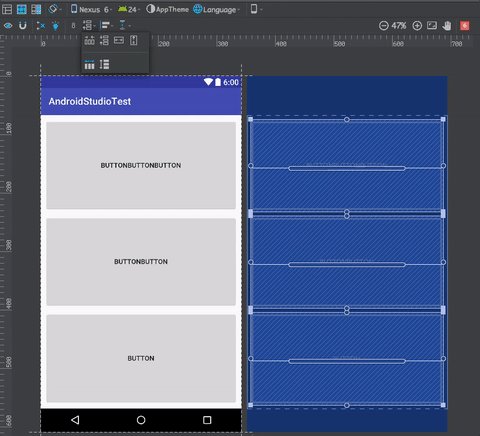
更新Android Studio 2.2之後,更新了佈局設計器,同時,引人了ConstraintLayout,這一佈局,旨在降低佈局層級,其主要介面如下所示:
這個介面主要分成下面幾個部分:
- 左側邊欄,包括Palette元件庫和Component Tree
- 中間是佈局設計器,包括兩部分,左邊是檢視預覽,右邊是佈局約束
- 右側邊欄,上面是類似盒子模型的邊界和大小布局設計器,下面是屬性列表
在熟悉了介面之後,我們要做的就是理解,什麼是ConstraintLayout。ConstraintLayout的核心,實際上就是『約束』,這個翻譯很直接,也很準確,它可以說是一個強化的
RelativeLayout,只不過比RelativeLayout增加了更多的約束條件和方式,從這一點上去理解,就很容易接受了。
在第一次引人ConstraintLayout的時候,Android Studio會自動去下載依賴,等他自動完成安裝即可。
最後,在build.gradle中會新增一行依賴:compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha8'
- 1
Google提供了一個CodeLab來幫助開發者熟悉這個佈局,地址如下所示:
https://codelabs.developers.google.com/codelabs/constraint-layout/index.html#0
同時,2016IO上Google也給出了一個Topic來講解,地址如下所示:
ConstraintLayout約束型別
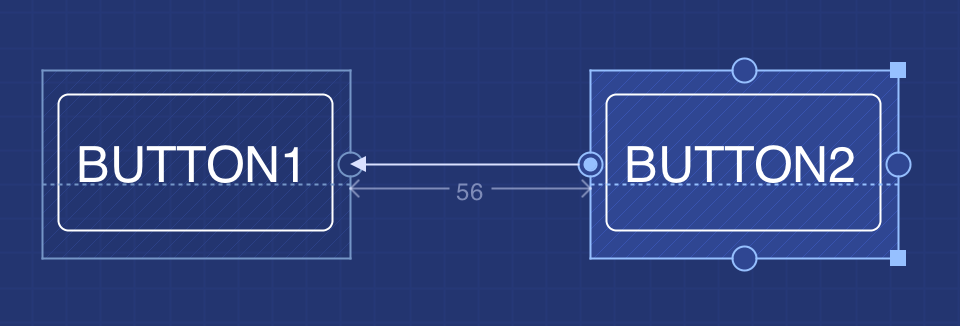
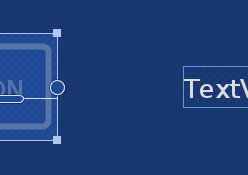
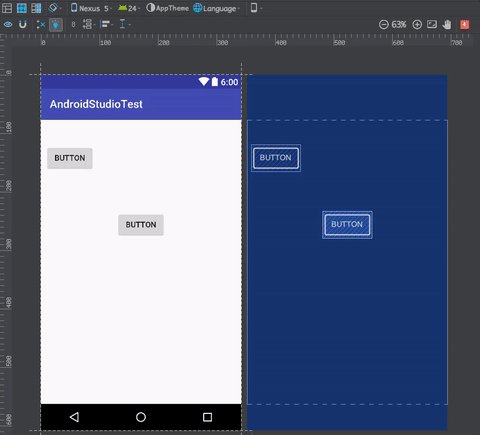
簡單的說,約束,就是元件與元件之間的關係,借用官網上的一張圖,我們來解釋下:
這裡展示的,就是左右兩個Button直接的關係,這實際上就是一個簡單的相對佈局方式,下面我們來看一下具體的約束型別。
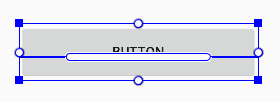
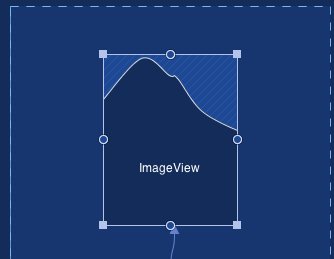
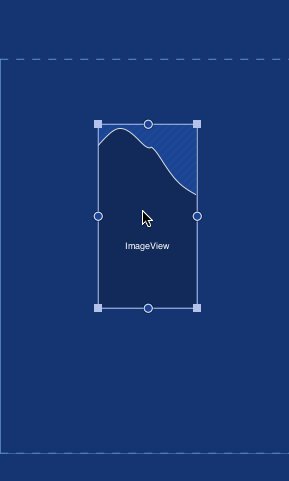
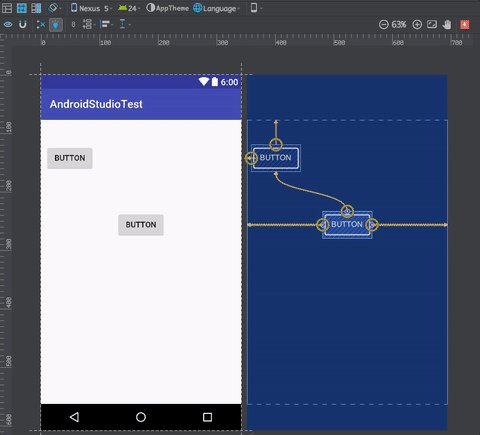
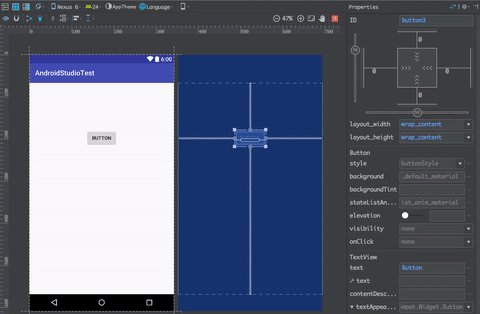
當我們點選一個控制元件的時候,它的顯示效果如圖所示:
這裡主要包含幾種型別的約束
- 尺寸約束
- 邊界約束
- 基準線約束
我們一一來看。
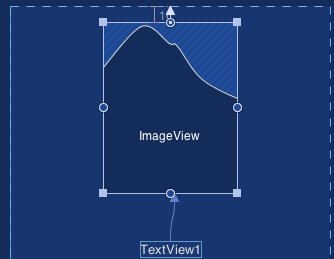
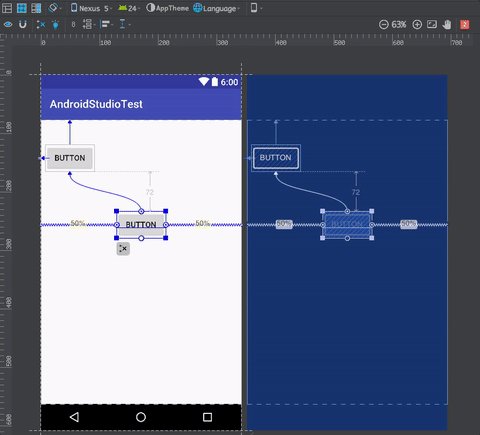
尺寸約束
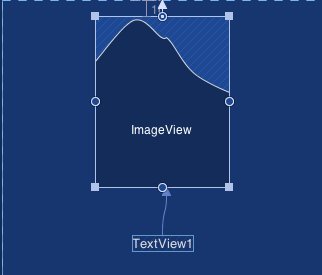
尺寸約束使用的是『實心方塊』,如圖:
這個很好理解,就是調整元件的大小。
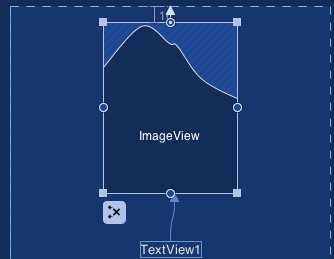
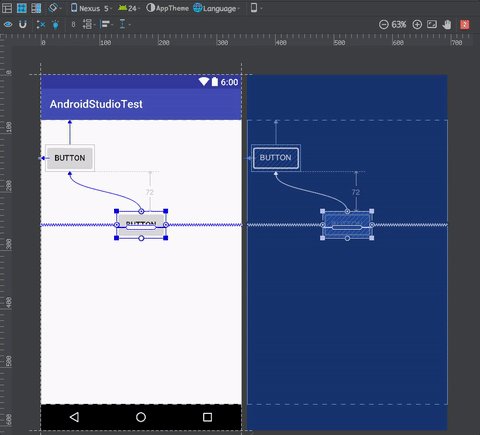
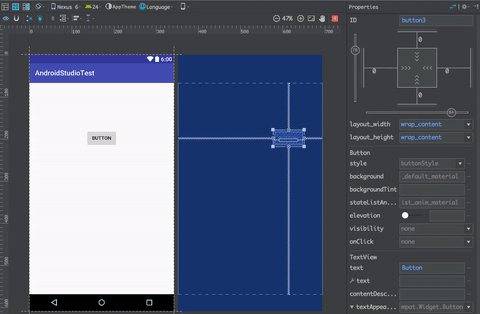
邊界約束
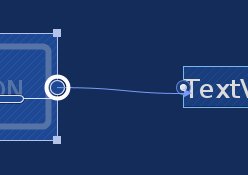
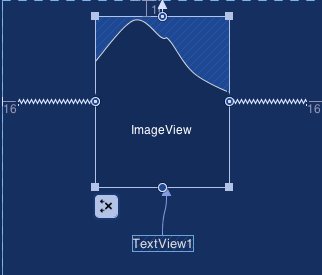
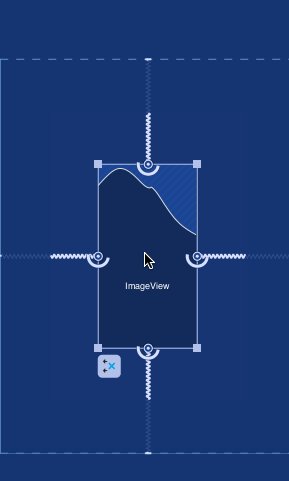
邊界約束使用的是『空心圓圈』,如圖:
邊界約束,是使用最多的約束,它用於建立元件與元件之間、元件與Parent邊界之間的約束關係,實際上,就是確定彼此的相對位置。
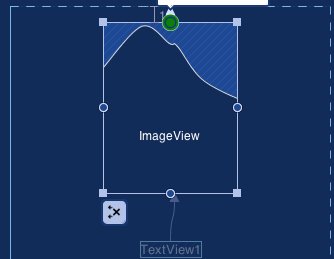
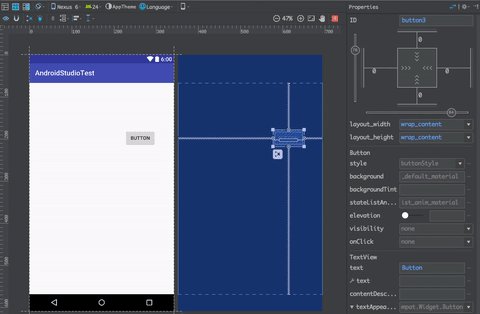
基準線約束
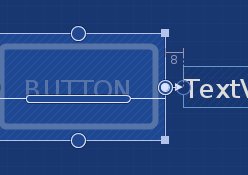
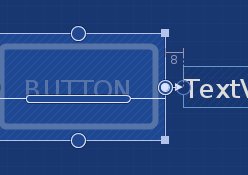
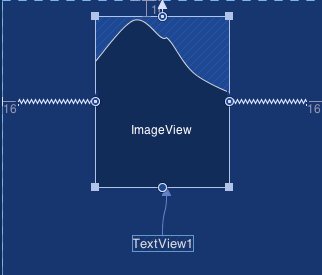
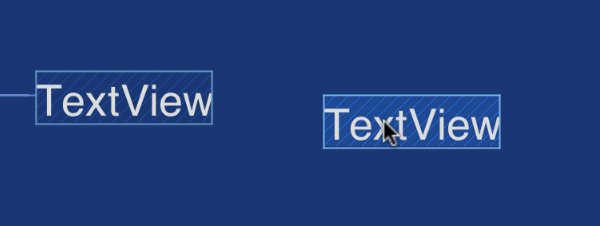
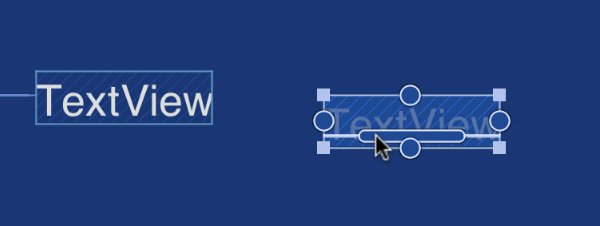
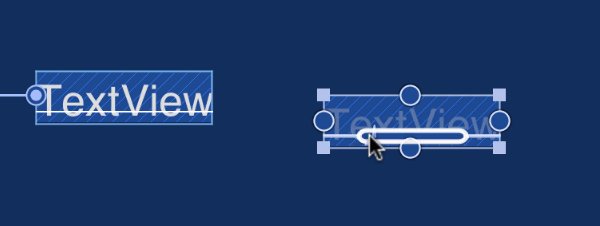
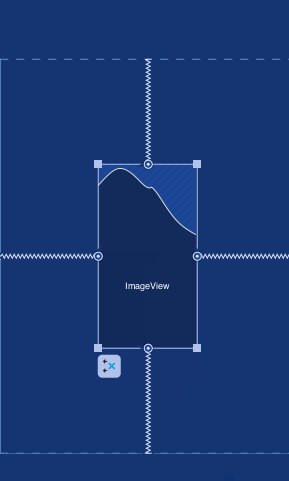
基準線約束,使用的是『空心圓角矩形』,如圖:
基準線約束,是讓兩個帶有文字屬性的元件進行對齊的,可以讓兩個元件的文字按照基準線進行對齊。唯一要注意的是,你需要把滑鼠放在控制元件上,等基準線約束的圖形亮了,才可以進行拖動。
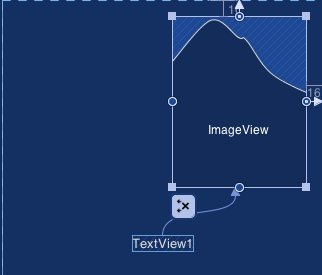
清除約束
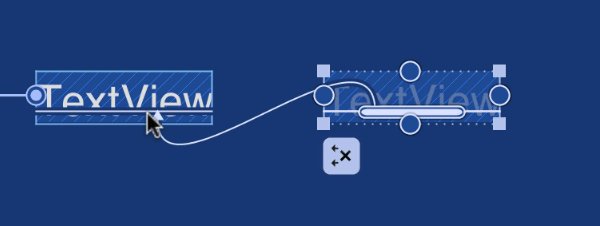
通過工具欄上的『清除約束』按鈕,或者是控制元件上的懸浮提示,都可以清除一個控制元件的所有約束條件,如圖:
掌握好這幾種約束條件的使用後,就可以自己去嘗試下了,我們只要拖一個控制元件,來體驗下。
約束示例
這裡我把官網上的幾個Demo的動圖Copy過來:
自動約束Autoconnect
在佈局設計器的選單欄上,有一個『磁鐵』一樣的圖示,如圖:
預設這個按鈕就是開啟的,通過這個,我們可以實現元件約束的自動建立,Demo示例如圖:
這個和PPT裡面拖動佈局的時候,會彈出對齊的基準線,然後幫你自動居中這些功能類似。實際測試下來,這個功能可以很方便的在拖動元件的時候,幫你寫好約束,但有些精確的調整,還是需要手動去建立的。
約束推斷Inference
在佈局設計器的選單上,還有一個『燈泡』一樣的按鈕,通過這個按鈕,可以幫我們自動建立元件間的約束關係,他分析的是一個元件附近的元件,並根據當前在設計面板中的位置來建立約束關係。
約束推斷這個功能非常強大,我們只需要把元件拖到一個地方,然後就可以通過推斷,來完成最基本的約束建立,最後,手動進行完善即可。
View Inspector
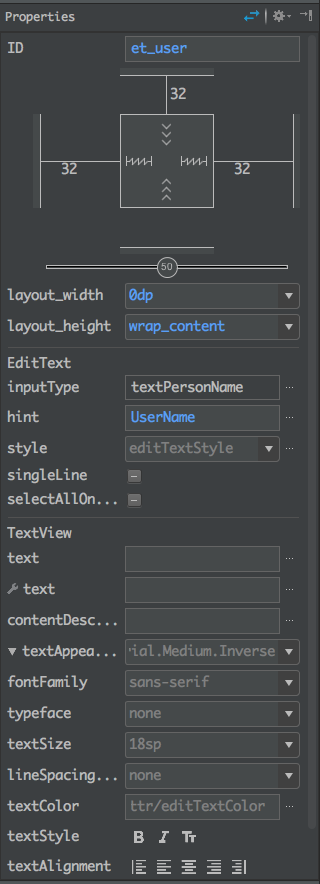
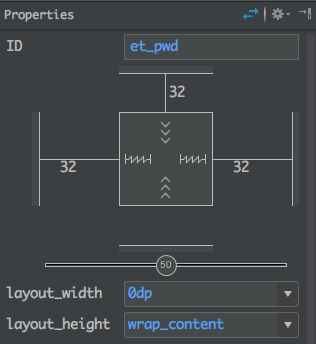
Inspector介面就是設計佈局的右邊欄,包含了一個類似盒子模型的佈局檢查器和對應屬性的屬性列表,如圖所示:
屬性這一塊我們就不看了,和大家在XML中寫的屬性是一樣的,只不過這裡通過視覺化的方式弄出來了,這個之前就有了,我們主要來看下上面的那個介面。
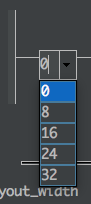
這上面的ID,不多說了,這個盒子四周的線,代表著我們的Margin設定,在工具欄上,還可以設定Margin的基數,對於MD設計風格,這個基數一般是8dp,所以,這裡可以選擇X8的Margin:
另外,最外面邊框上還有兩個帶數字的小圓圈,這個就是控制相對位置的比例的,如圖:
通過這個比例的設定,我們天然就自帶了百分比佈局。
最後,最難理解的就是盒子裡面的那四根線,如圖:
這裡的四根線,在點選後,會發生變化,總共有以下幾種:
Fixed
這樣一個型別的線,可以讓你寫定具體的大小數值。
Wrap Content
這個就是Wrap Content的含義,包裹內容,沒有發生變化。
AnySize
這個就是最難理解的,它表示元件會佔用所有的可用空間來適應約束,類似線性佈局中,設定width=0,weight=1的方式。
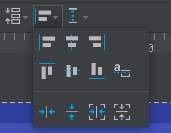
Align
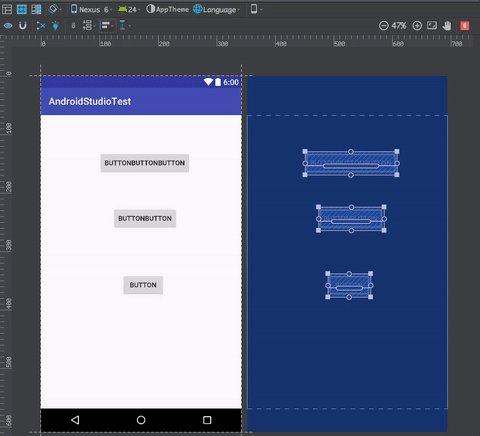
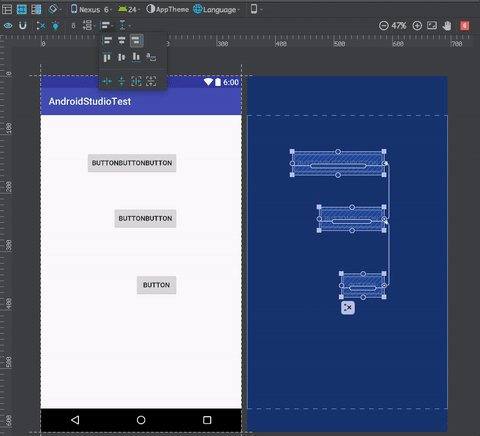
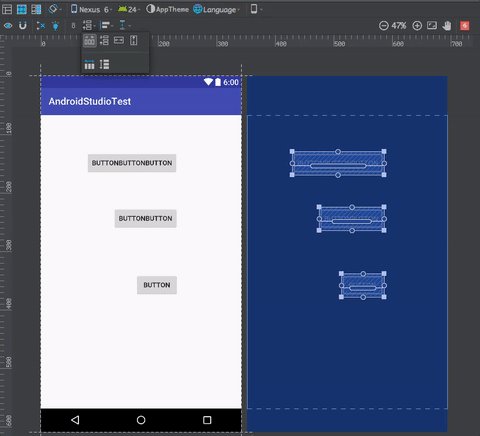
在工具欄中,可以使用對齊工具,快速給選定元件設定對齊約束,如圖:
我們可以來演示下:
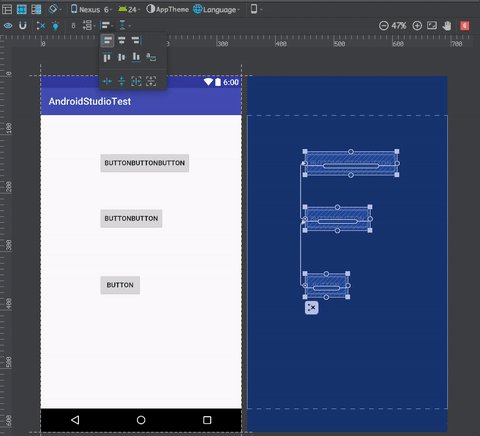
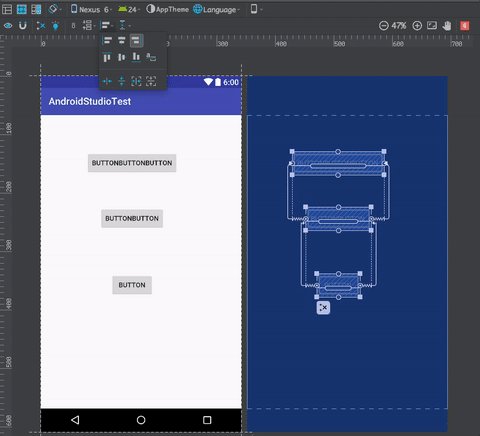
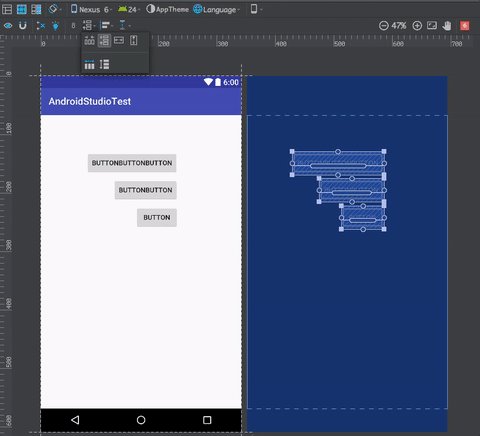
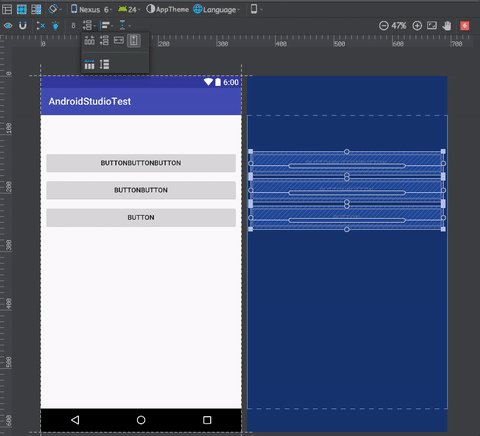
Pack
在工具欄中,可以使用Pack工具,快速對元件進行編組操作,如圖:
快捷佈局
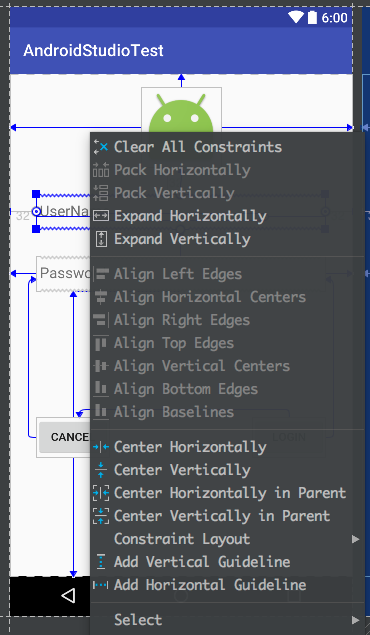
在一個元件上點選右鍵,可以快速建立一些佈局的快捷設計,如圖所示:
在這裡,可以快速設定元件的居中,對齊等方式。
GuideLine
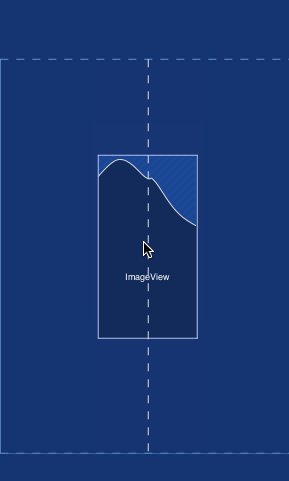
為了更加靈活的佈局,ConstraintLayout還提供了一個GuideLine,如圖所示:
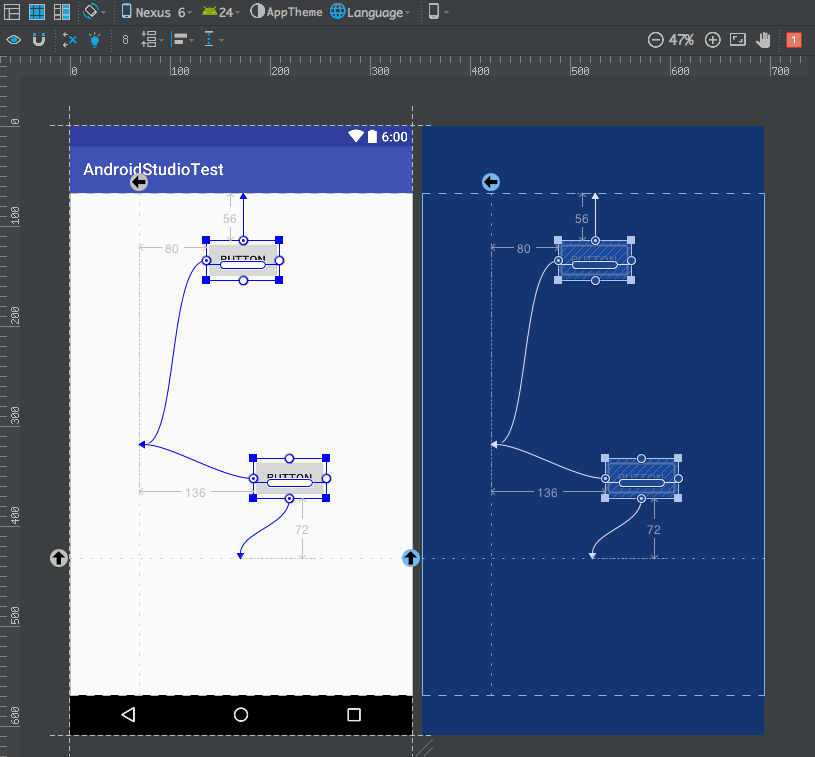
你可以為佈局新增水平和豎直引導線,針對這條線來作為基準線佈局,如圖所示:
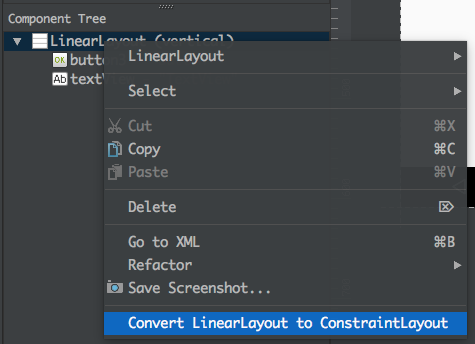
ConstraintLayout佈局轉換
通過Android Studio,我們可以很方便的把一個普通佈局轉化為ConstraintLayout,在佈局設計器的左邊欄下面的Component Tree來進行轉換,如圖所示:
轉換還是很讚的,但目前還沒試過複雜的佈局是否有問題。
從程式碼角度理解ConstraintLayout屬性
ConstraintLayout被稱為增強的RelativeLayout,是有它的原因的,相對佈局提供了layout_toBottomOf類似這樣的屬性來控制組件間的相對位置,那麼ConstraintLayout實際上也是一樣的,我們來看這樣一個屬性:
app:layout_constraintTop_toBottomOf
- 1
他代表的是『期望元件的頂部,與指定元件的底部對齊』,那麼瞭解了這個解釋方式,其它的屬性就很好理解了,所以說,雖然ConstraintLayout不太建議通過程式碼來佈局了,但能理解程式碼的含義,對理解ConstraintLayout佈局是非常有幫助的。
歡迎大家關注我的微信公眾號:Android群英傳
最後,上海的開發者注意啦,9月24日,滬江會舉辦一次Android技術沙龍,具體內容大家可以看這篇文章:
http://www.huodongxing.com/event/6351789756900
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow