Vue.js 應用 nginx 配置 前後端不分離模式
一、先在官網下載nginx 軟體,解壓後放在軟體盤中如D盤

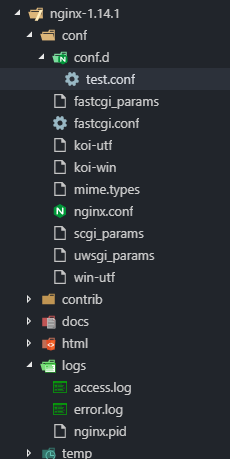
將nginx 資料夾拖到編譯器中,開啟conf 資料夾中的 nginx.conf 檔案,找到其中的server {} 配置項,預設35 行。將預設的 server 配置全部用 # 註釋掉,之後再 conf 資料夾中建立資料夾 conf.d ,建立檔案 test.conf,在該檔案中進行server {} 配置項的 配置。

二、配置server
配置之前需要在 nginx.conf 檔案中的 http {} 配置項里加上 include D:/nginx-1.14.1/conf/conf.d/*.conf; 進行檔案的對映,加上後才可以找到我們在 conf.d 問件中建立的 .conf 問件,而且是所有的 .conf 檔案。如果有多個 .conf 檔案則會一起啟動,而只想讓其中一個啟動可以將 * 號改為那個檔案的檔名。
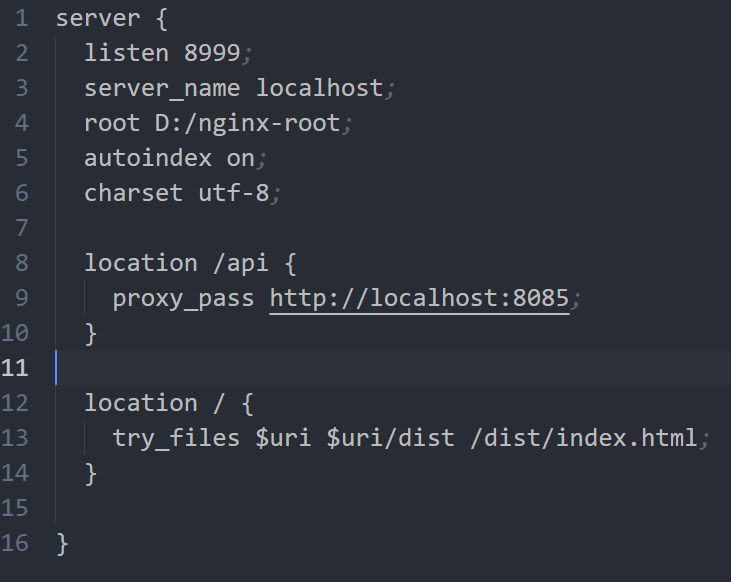
server配置:
listen 8999; 是配置的埠號
server_name localhost; 是配置的域名
root D:/nginx-root; 是配置的資源路徑
autoindex on; 是配置的開啟頁面是否能進入檔案列表頁,on為能進入,off 為不能進入
charset utf-8; 是編碼格式
如果不配置autoindex on; 且你的 root 目錄下沒有東西,服務啟動後可能會報 403 Forbidden 錯誤,這時加上這個配置就能避免這個錯誤。
在nginx.exe 所在資料夾裡,上圖的 nginx-1.14.1資料夾中,進入命令視窗,輸入 start nginx 啟動 nginx 出現以下介面則nginx 啟動成功。
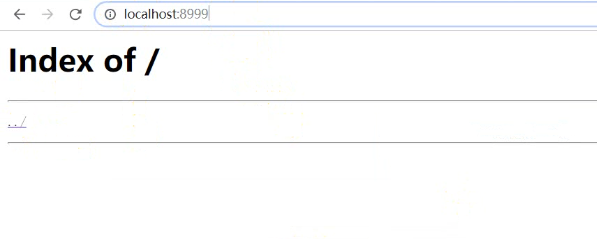
下圖是 成功進入列表頁的顯示

配置以上這些後少不了要配置反向代理,反向代理到 json-server啟動的 mock 資料的服務上,配置方法如下
location /api { proxy_pass http://localhost:8085; } 可以配置多個反向代理 在輸入地址後,一般會想讓頁面進入首頁而不是列表頁,這是要進行配置,本應用是Vue 的,所以從Vue 官網上拿到如下配置,並進行改進: location / {
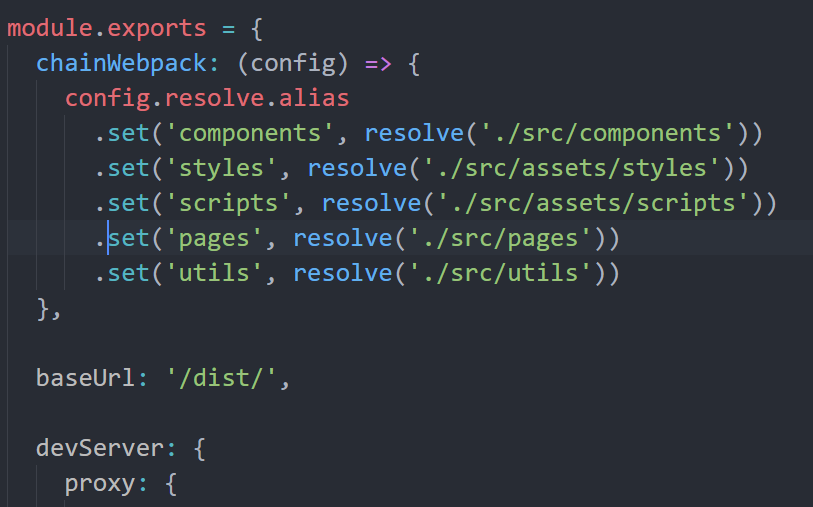
三、Vue 應用的小修改 與上面相對應,在給Vue 應用進行 yarn build 之前需要進行修改在 vue.config.js 檔案的 module.export 暴露的物件中加上 baseUrl: '/dist/',

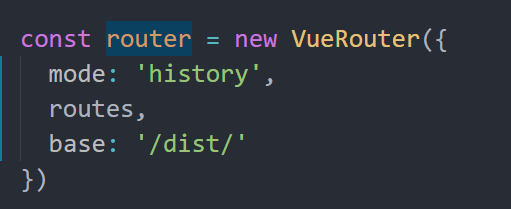
還要再路由中,在例項化 VueRouter 的配置中加上 base: '/dist/',

之後直接 yarn build 就行了 ,build 出的檔案在所有引用的檔案路徑前自動加上 /dist/ 。
四、啟動應用
將 build 好的 dist 資料夾拷貝到 nginx-root 目錄下,在命令視窗輸入start nginx啟動 nginx,在瀏覽器視窗輸入localhost:8999,就進入了我們的應用了。到這就正式完成 Vue.js 專案 前後端不分離模式 nginx 配置。
五、nginx 配置中的坑
在 .conf 檔案中進行配置時,一定要記住加上 ; ,不加會報錯;
在放置解壓後的 nginx-1.14.1 資料夾時,目錄時一定不能有中文和空格 ,也會報錯
在判斷 nginx 是否啟動成功時,不止直接去瀏覽器輸入域名和埠號,也可以直接 nginx -s stop 停止nginx 看是否有錯誤,如果什麼都沒有顯示,那麼恭喜啟動成功了,否則會報錯。
如有錯誤,請各位指正!
