Lottie Android 動畫製作與使用
Lottie Android 動畫製作與使用
一、效果圖預覽
二、Adobe After Effects安裝
作為IT攻城獅,安裝軟體這方面還都是很強大的,我就不獻醜出安裝教程了,最後要記得安裝外掛bodymovin。
三、準備素材
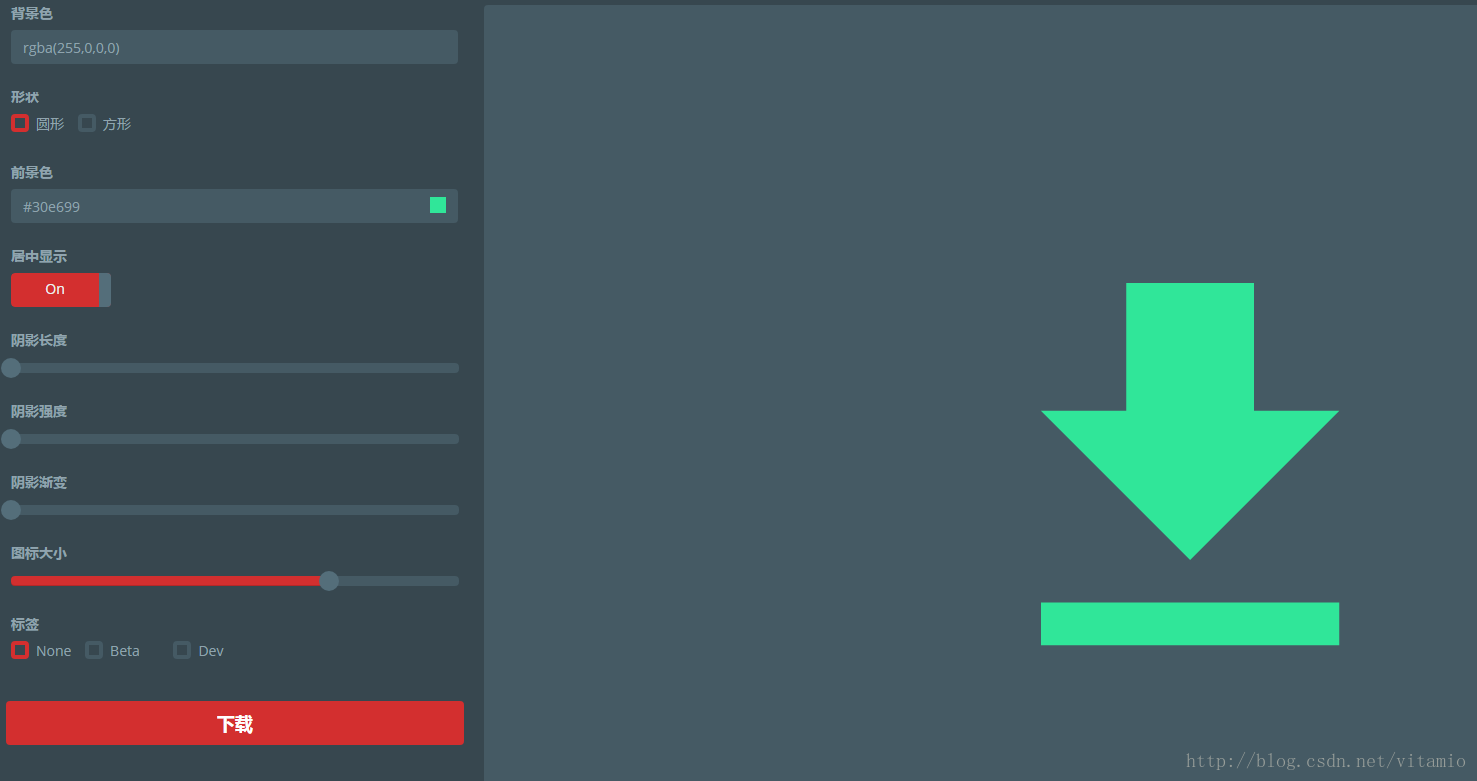
我是在Android Material 材料風格圖示LOGO生成器生成的素材,開啟網頁,然後選擇“從下面挑選一個圖示”或滾動頁面到下方,隨便選擇一個圖示,我選擇的是下載圖示。進入配置下載介面,配置完成後點選下載。
下載後的內容如下:
四、AE開始製作
開啟AE,進入主介面,使用Ctrl+i快捷鍵匯入剛才下載的圖示:
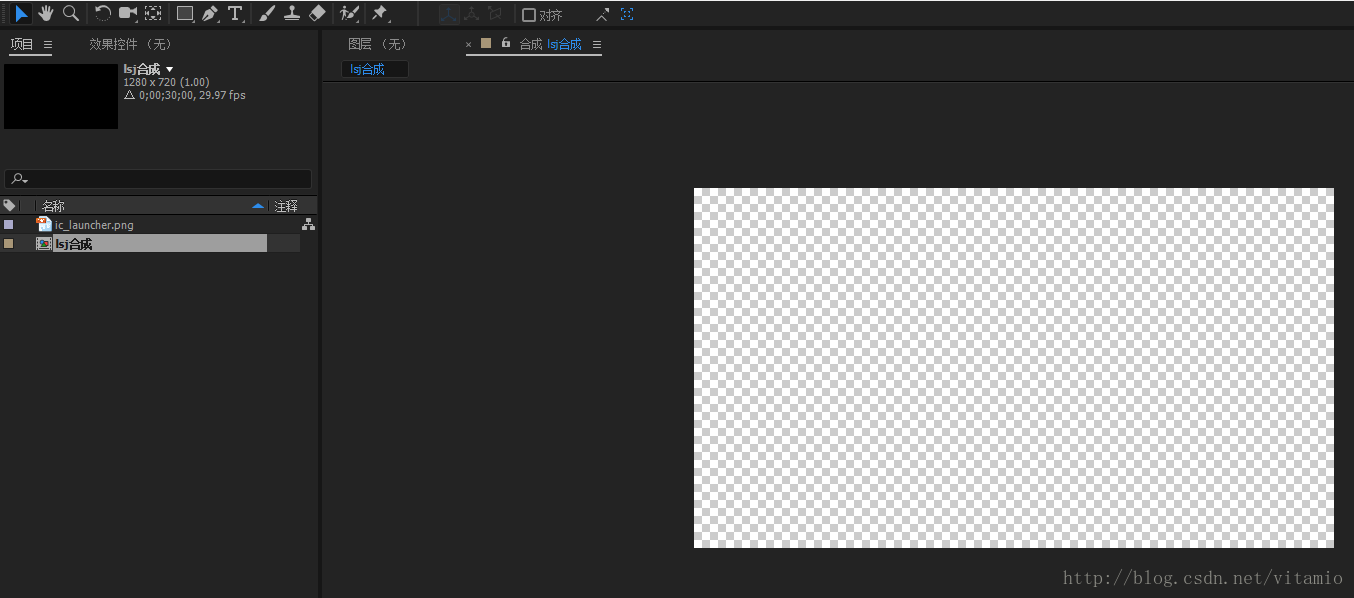
使用Ctrl+N快捷鍵新建一個合成:
左鍵按住左上方的ic_launcher.png圖示拖動到下方操作框中來:
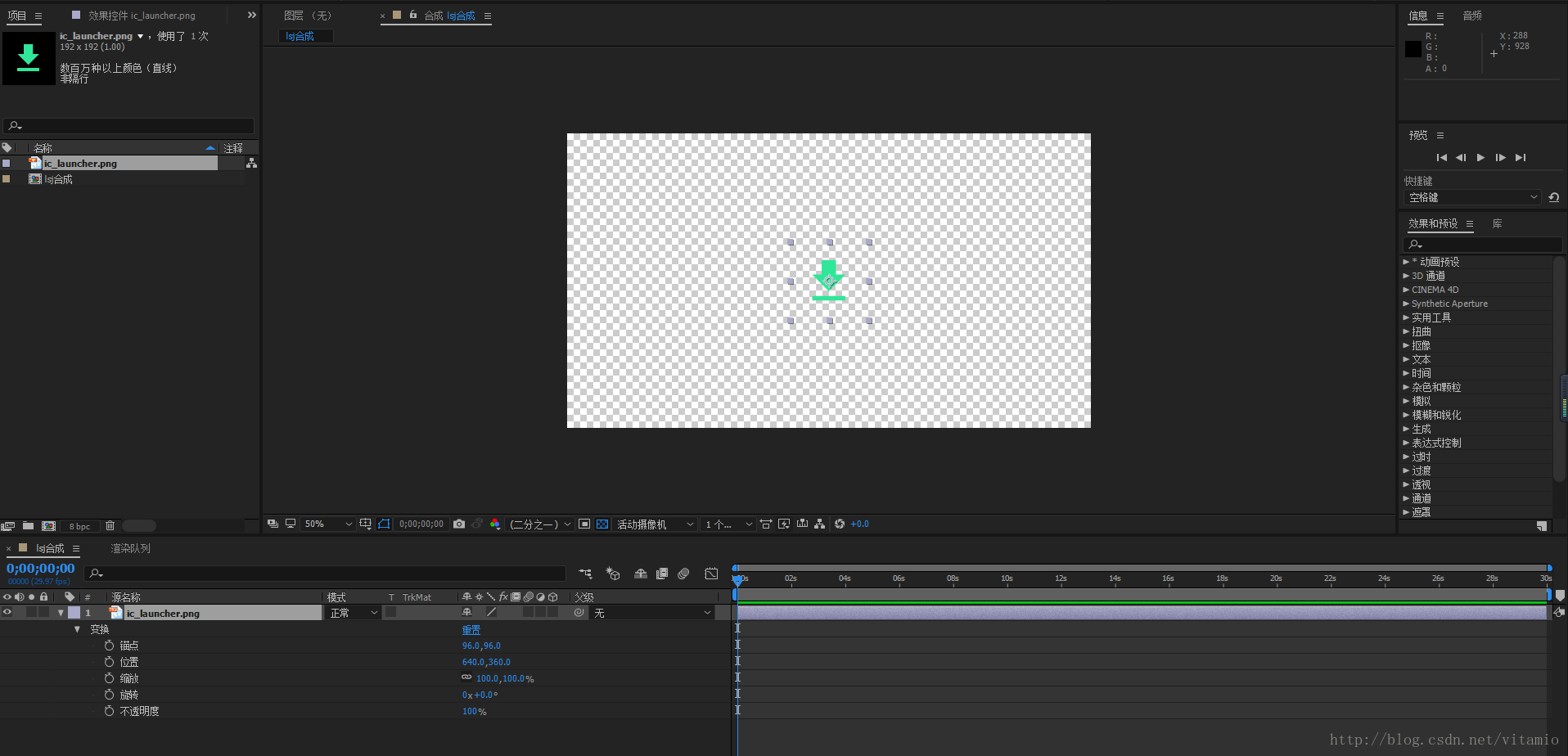
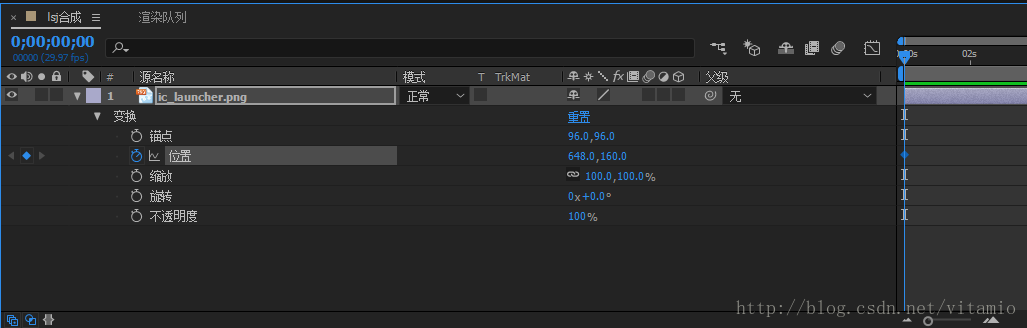
選擇下載的圖示,使其位置上移一段距離:
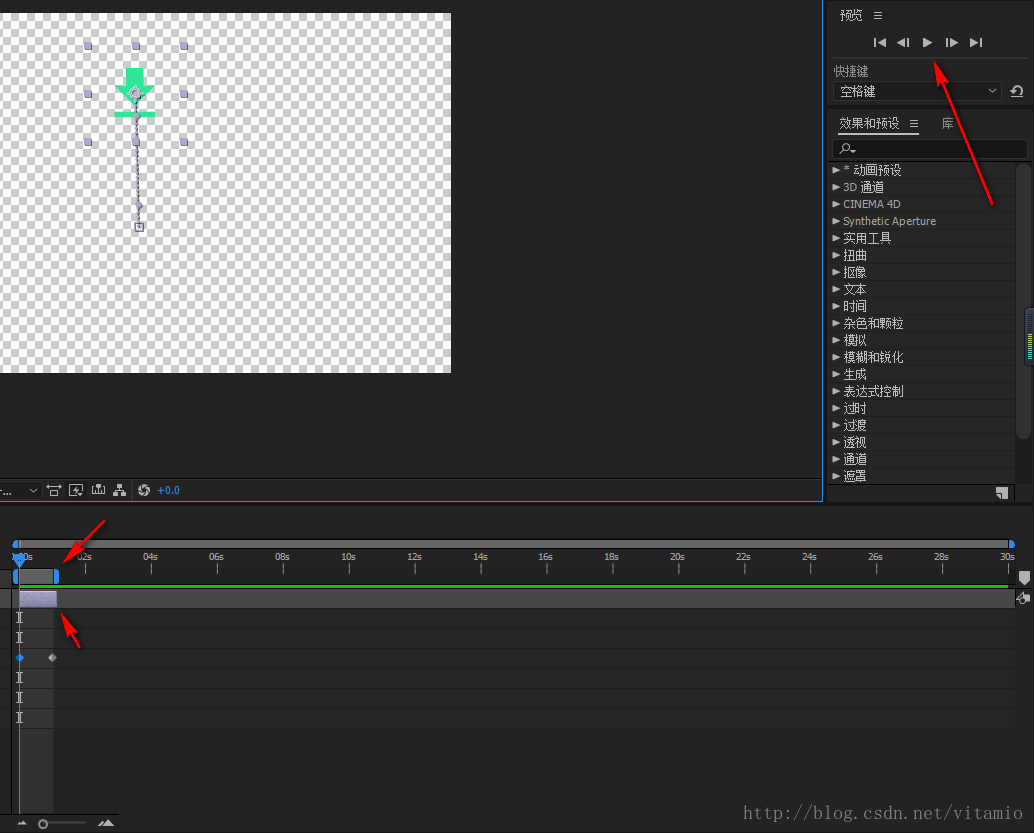
左擊“位置”左邊的圓框,確定圖示起點位置:
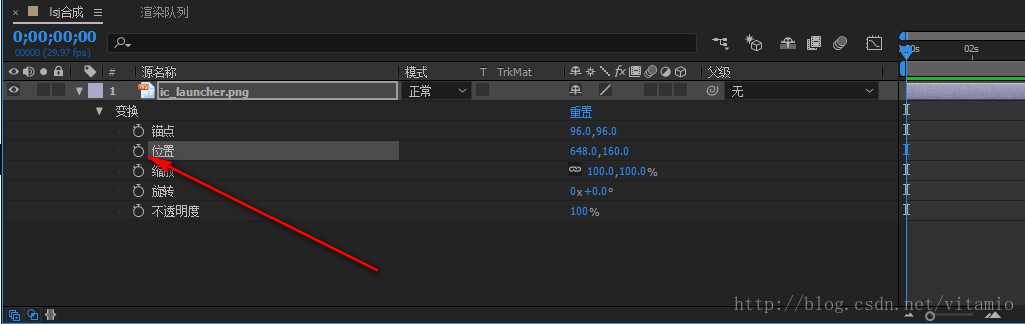
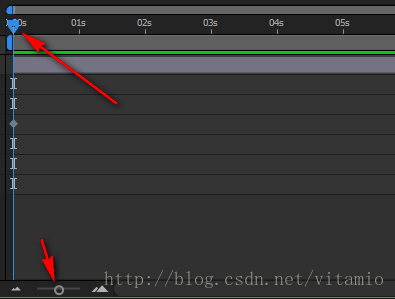
在右下方的時間軸操作面板中,使“當前時間指示器”移動到1s位置,表示動畫時長一秒:
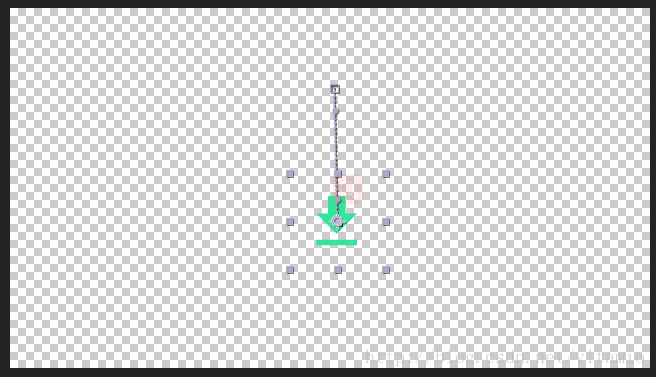
然後拖動右上方合成面板中圖示下移一段距離:
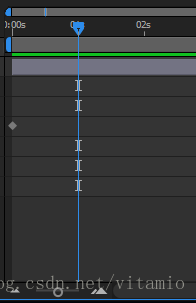
在右下方時間軸面板中,拖動時間標尺上的線和其下方的線條,使他們移動到1s位置,然後點選主介面右側預覽面板的播放按鈕即可觀看效果;
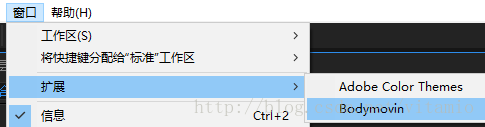
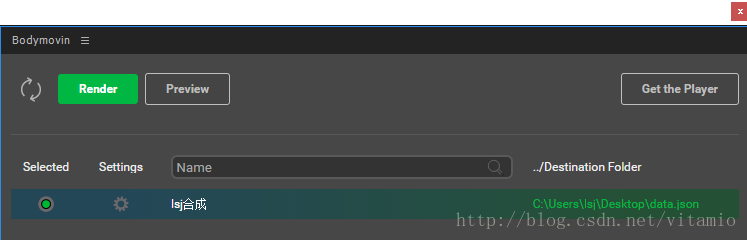
然後依次選擇“視窗”–>“擴充套件”–>“bodymovin”,開啟bodymovin面板,選中Selected下的圓框,選擇匯出位置,然後點選Render進行渲染匯出json格式檔案。
至此,AE製作簡單的動畫並匯出json檔案完成。
五、AS新建一個Lottie專案
在app module的build.gradle中加入依賴:
dependencies {
compile 'com.airbnb.android:lottie:2.0.0-beta4'
}在main目錄下新建assets目錄,把匯出的data.json檔案放入其中。
然後在xml佈局中寫如下程式碼:
<com.airbnb.lottie.LottieAnimationView android:id="@+id/animation_view" android:layout_width="wrap_content" android:layout_height="wrap_content" />
在Activity中新增:
LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
animationView.setAnimation("data.json");
animationView.loop(true);
animationView.playAnimation();其中data.json檔案是匯入到assets中的檔案。
然後執行到手機中,出現如下錯誤:
java.lang.IllegalStateException: You must set an images folder before loading an image. Set it with LottieComposition#setImagesFolder or LottieDrawable#setImagesFolder在載入image之前必須設定一個image資料夾,可以呼叫LottieComposition的setImagesFolder 方法或者 LottieDrawable的setImagesFolder方法。
其實,在2.0.0-beta4版本中已經不再提供使用這兩個方法,可以使用LottieAnimationView的setImageAssetsFolder方法和LottieDrawable的setImageAssetsFolder方法。
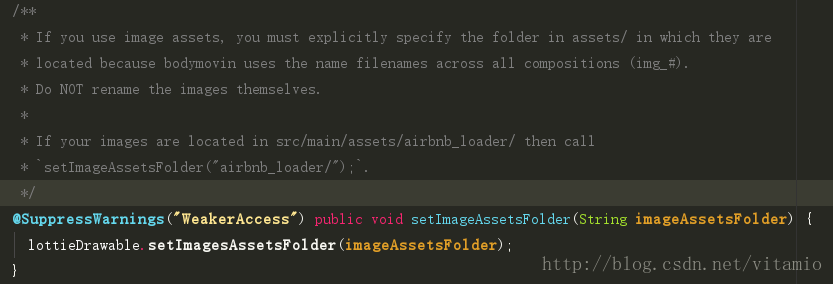
setImageAssetsFolder:
如果你用了Image的資源,您必須顯式地指定他們所在的assets資料夾,因為bodymovin匯出的檔案使用了裡面成分序列的以img_ 開頭的檔名。你放入到assets中的圖片不要重新命名影象本身。如果你的影象位於src /main/assets/ airbnb_loader / 資料夾下,你可以呼叫setImageAssetsFolder(“airbnb_loader /”);。
這樣的話,我們在assets下建立一個lsj資料夾,並把製作動畫的原圖修改名稱為img_0.png後放入lsj下。
之所以修改名稱為img_0.png,上面那段話已經解釋。或者也可以在data.json中尋找到:
"assets":[{"id":"image_0","w":192,"h":192,"u":"images/","p":"img_0.png"}],
我們把Activity中程式碼修改為:
LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
animationView.setImageAssetsFolder("lsj/");
animationView.setAnimation("data.json");
animationView.loop(true);
animationView.playAnimation();作動畫,匯出json檔案,展示於Android平臺完成。