Vue專案搭建 + 引入ElementUI
阿新 • • 發佈:2018-11-16
初始化單頁系統
在學習Vue的過程中,官方網站都是給了非常詳細的介紹,所以初始化大型單頁應用,官網給的參考資料地址:https://cn.vuejs.org/v2/guide/installation.html
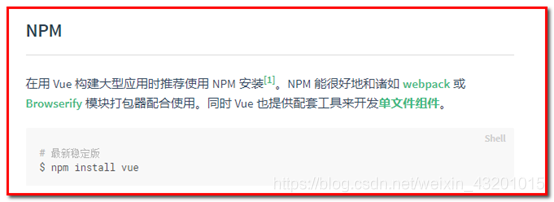
1、NPM

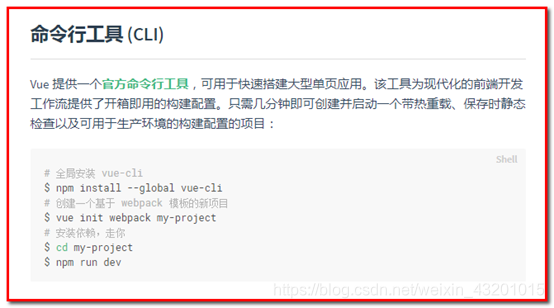
2、命令列工具 (CLI)

3、具體操作步驟
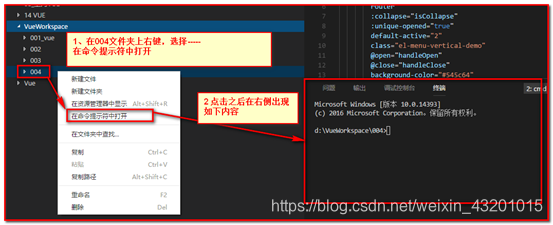
【第一步】在004目錄下右鍵,然後選擇------在命令提示符中開啟

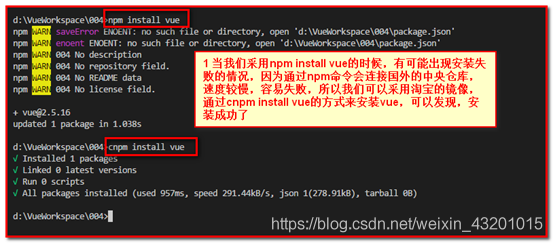
【第二步】輸入npm install vue

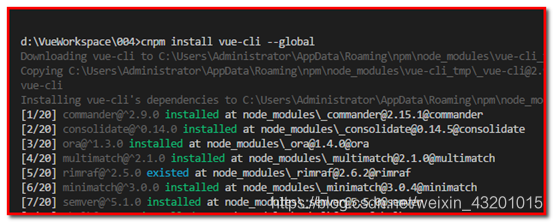
【第三步】安裝命令列工具vue-cli:cnpm install vue-cli --global

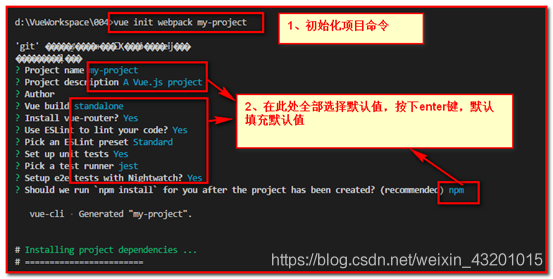
【第四步】初始化專案的命令:vue init webpack 專案名

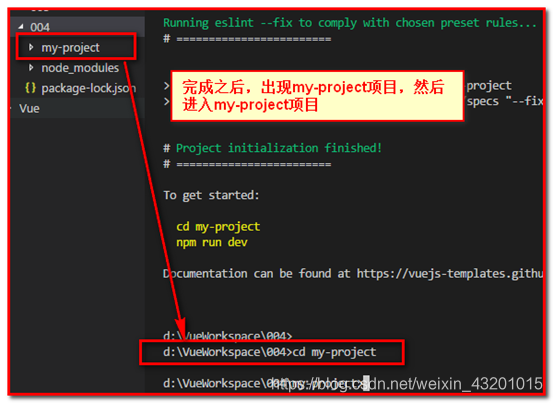
【第五步】進入專案命令:cd my-project

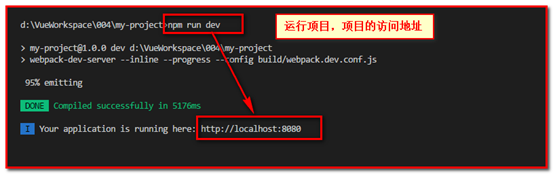
【第六步】執行專案:npm run dev

【第七步】訪問專案,如果一切成功,那麼會出現下圖所示頁面,系統初始化成功

系統目錄介紹
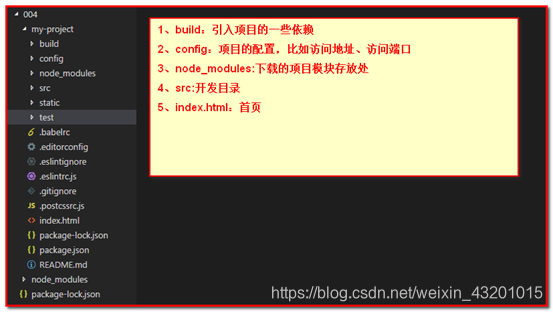
1、經過操作,專案my-project已經初始化成功,目錄結構如下:

3. 修改專案
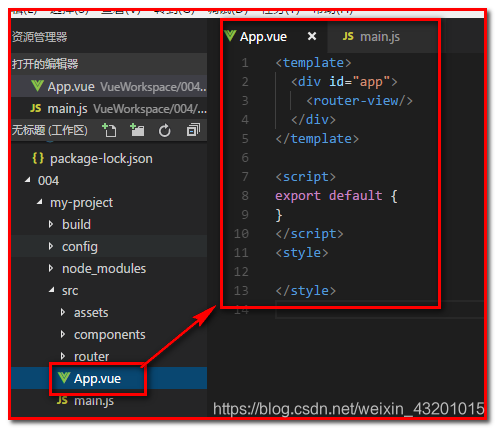
1、修改App.vue,刪除無關內容

<template> <div id="app"> <router-view/> </div> </template> <script> export default { } </script> <style> </style>
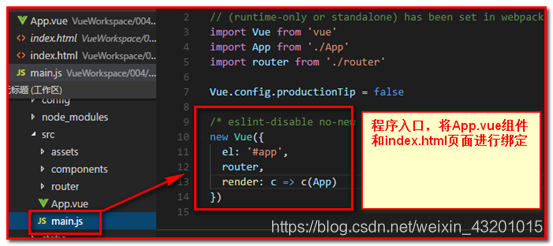
2、修改main.js程式碼

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import 'element-ui/lib/theme-chalk/index.css' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, render: c=> c(App) })
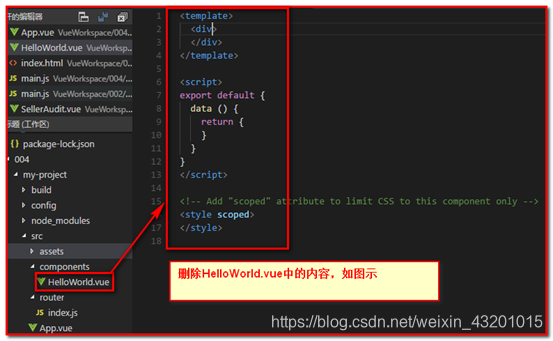
3、修改HelloWorld.vue元件中的程式碼

ElementUI整合專案
在專案中,我們採用ElementUI作為系統框架,所以需要安裝ElementUI框架
ElementUI框架官網地址:http://element-cn.eleme.io/#/zh-CN/component/installation
1、安裝ElementUI: cnpm i element-ui -S
i : 安裝指令,全拼:install
-S :生產環境,全拼:--save
-D :開發環境,全拼:--save--dev
-O :可選依賴,全拼:--save--optional
-E :精確安裝指定模組版本,全稱:--save--exact
-g:全域性安裝,全拼:--global

2、在main.js中引入ElementUI模組

// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: c => c(App)
})
