Visual自動新增CSS相容字首
安裝方法
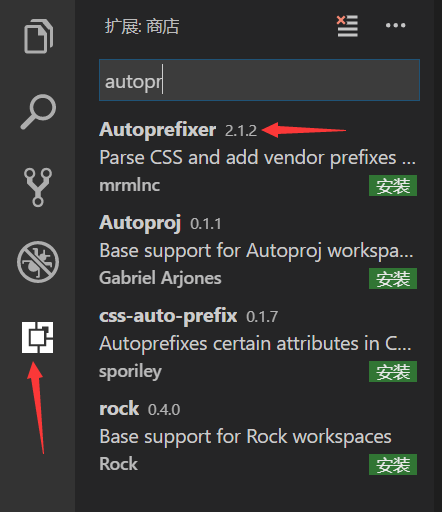
開啟vs code 的 擴充套件 ---> 搜尋 Autoprefixer,並安裝。

使用方法
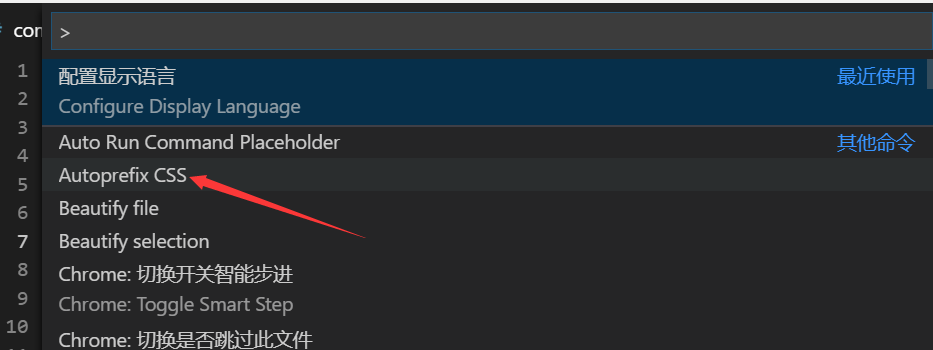
開啟css檔案,按F1,選擇 Autoprefix CSS 這條命令

沒執行命令之前:

執行完命令之後:

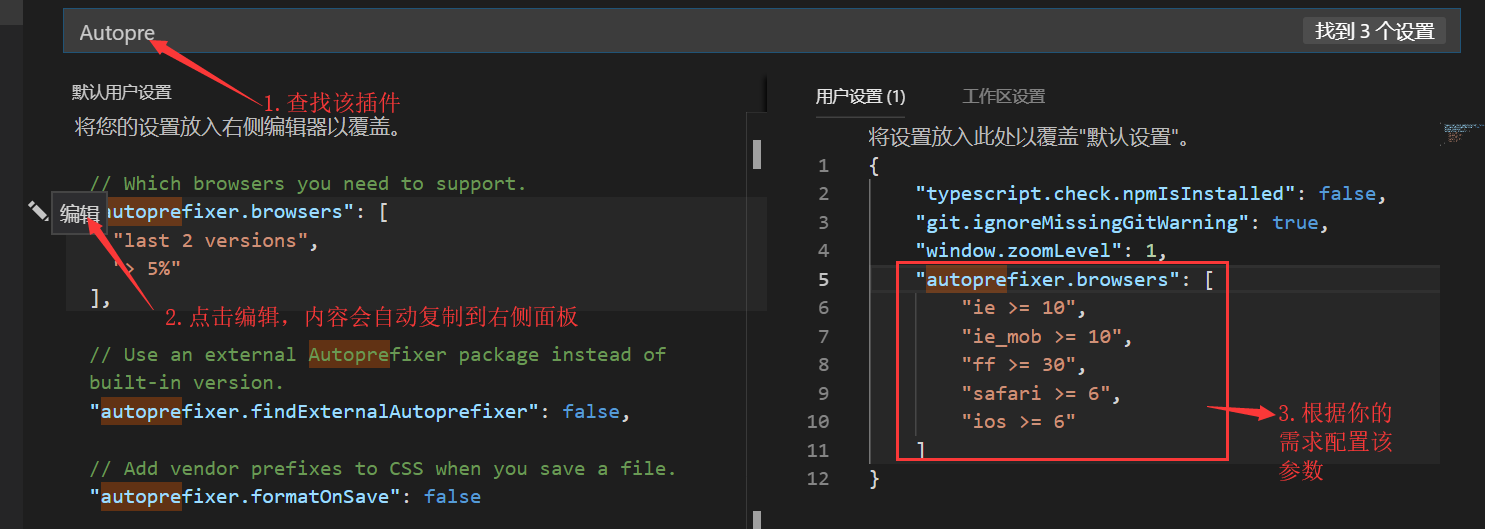
修改它的browsers引數
檔案--->首選項--->設定

可能不能版本的visual介面會不一樣,但是更改的方法原理是一樣的。
感謝閱讀~~
相關推薦
Visual自動新增CSS相容字首
安裝方法 開啟vs code 的 擴充套件 ---> 搜尋 Autoprefixer,並安裝。 使用方法 開啟css檔案,按F1,選擇 Autoprefix CSS 這條命令 沒執行命令之前:
webpack4.x 處理less、sass檔案,分離編譯後的css,自動新增css字首,自動消除冗餘css 第七節
處理less檔案 我們建立一個src/less/a.less檔案 @a:red; #div1{ color: @a; ul{ li{ list-style: none; height:30px;
解決vue-cli build打包後CSS瀏覽器相容字首自動去除的問題
今天做練手專案部署的時候碰到了個奇怪問題,開發環境裡顯示得好好的CSS prefixer樣式,到production環境就消失了。 我開發環境用的是 scss ,剛開始我還以為是 scss 處理器的問題,後來研究了下 build 指令碼,發現人家把CSS統一用一個外掛給壓縮了,然後追查之下發現這個外
Webpack3+postcss+sass+css自動新增字首配置
有一段時間沒有寫筆記了,今天記錄一下 本用的是react框架,webpack3+sass的配置 當前我們在寫css樣式的,時候總是要處理瀏覽器相容問題,那就是加字首問題,可是我們在開發的時候比如: .className{ display: -webki
vue-cli build打包後CSS瀏覽器相容字首自動去除的問題
今天構建發現 原本是很正常的一個相容性寫法漸變。結果npm run build專案時background: -webkit-linear-gradient(left,#ccc,#fff)backgrou
vs code 自動補全css瀏覽器相容字首
css瀏覽器相容轉換(相容主流瀏覽器,除IE) ps:如果谷歌瀏覽器打不開,可以用火狐 如果一直打不開,可以選擇vs code ,vs code 不如線上轉換細緻 1.擴充套件輸入Autoprefixer,點選安裝,然後點選重新載入 2.在需要新增字首的css
Visual自動添加CSS兼容前綴
使用方法 兼容 文件 png nbsp 首選項 mage 命令 修改 安裝方法 打開vs code 的 擴展 ---> 搜索 Autoprefixer,並安裝。 使用方法 打開css文件,按F1,選擇 Autoprefix CSS 這條命令 沒執行命令
dva相容瀏覽器,ios安卓低版本,自動帶上瀏覽器字首
果然打程式碼 文件不能看漏 DVA文件裡面有寫好的自動帶字首,今天找了大半天webpack相容 https://github.com/sorrycc/roadhog/blob/master/README_zh-cn.md#%E9%85%8D%E7%BD%AE 配置文件裡有一句
(13/24) css進階:自動處理css3屬性字首
什麼是屬性字首 為了瀏覽器的相容性,有時候我們必須加入-webkit,-ms,-o,-moz這些字首。目的就是讓我們寫的頁面在每個瀏覽器中都可以順利執行。 例如: transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webki
CSS瀏覽器字首,HTML5新增標籤
1.瀏覽器樣式字首 為了讓CSS3樣式相容,需要加上 例如:-ms- 相容IE瀏覽器-moz 相容Firefox-webkit- 相容chrome和safaridiv{-ms-transform:rotate(30deg);...........} 2.自動新增瀏覽器字首 目前的狀態是,有些CSS3屬性
CSS和js自動新增版本號
昨天去winy那裡諮詢他網站裡css和js後面版本號的問題,我之所以想加這個功能是因為每次在A電腦修改的樣式或者js到了B電腦上就看不到效果,還得ctrl+f5才能看到,我承認我快取了網站的樣式和js,雖然可以讓使用者把一些常用的很少改動的樣式和js快取到本地,蛋似當我修
CSS瀏覽器字首相容寫法
Vendor prefix — 瀏覽器引擎字首,是一些放在CSS屬性前的小字串,用來確保這種屬性只在特定的瀏覽器渲染引擎下才能識別和生效。谷歌瀏覽器和Safari瀏覽器使用的是 WebKit 渲染引擎,火狐瀏覽器使用的是 Gecko 引擎,Internet
修復BUG:gulp自動新增版本號修復對CSS中background:url()的匹配問題
前天說要找到一個完美的解決方案,今天發動了各路大神,總算是搞定了.問題描述: 修改gulp-rev-append外掛實現自動修改檔案中靜態資源連結新增md5版本號。但是前天有一點點很遺憾,對CSS中background:url()的匹配還存在一點點不足,url()必須帶單引
使用Sass的Mixin實現自動新增瀏覽器字首
使用Sass的@mixin指令實現自動新增瀏覽器字首 解決每次打某些CSS3樣式需要加各種瀏覽器字首這一麻煩問題。 目錄: 為什麼要加瀏覽器字首 當一個瀏覽器實現一個新的屬性、值或者選擇器,而這個特徵還不是處於候選推薦標準狀態的
JS自動新增適配瀏覽器樣式字首的方法
const styleTest = document.createElement('div').styleconst render = { webkit: 'webkitTransform', ms: 'msTransform', Moz: 'MozTransform'
幾種自動處理css字首的方法總結
我們知道在寫css的時候由於要相容不同廠商瀏覽器,一些比較新的屬性需要給它們新增廠商字首來相容。移動端還好,基本只要相容webkit核心的即可,pc端就虐心了,ff、ie、Opera……可以說五花八門,應有盡有,每次要使用例如一些css3屬性的時候,就要考慮到新增字首相容的問
webpack 配置自動新增 CSS3 字首
webpack4 配置 postcss-loader 和 autoprefixer 外掛 npm install postcss-loader autoprefixer --save-dev
創建分區表(按照年份分區,自動新增分區)
rowtype 修改 reat med substr 創建 動態sql pro roc 創建分區表AAA,通過字段創建時間的年份來分區,分區表自動根據插入的數據新增對應的分區,不過此處自動創建的分區名稱為系統創建的,如:SYS_24。 CREATE TABLE AAA
在WebStorm裏配置watcher實現編輯less文件時自動生成.css文件
編輯 oam admin install node OS all tail ima 1.安裝 nodejs //查看nodejs版本 node -v //查看npm版本 npm -v //全局安裝less npm install -g less 2.配置we
selenium自動新增店鋪
form clas option 最大 店鋪 connector frame side 滾動 說明:僅作為參考練習,代碼中涉及數據均為測試數據。 1 from selenium import webdriver 2 from selenium.webdri
