微信小程式----自定義元件
阿新 • • 發佈:2018-11-16
微信小程式充分借鑑了vue的程式碼風格,但是卻沒有像vue那樣的高效的元件特性。但是這一備受詬病的地方在小程式1.6.3版本得到了解決。
從小程式基礎庫版本 1.6.3 開始,小程式支援簡潔的元件化程式設計。所有自定義元件相關特性都需要基礎庫版本 1.6.3 或更高。
接下來,是我參考小程式官方API總結的自定義元件的使用方法:
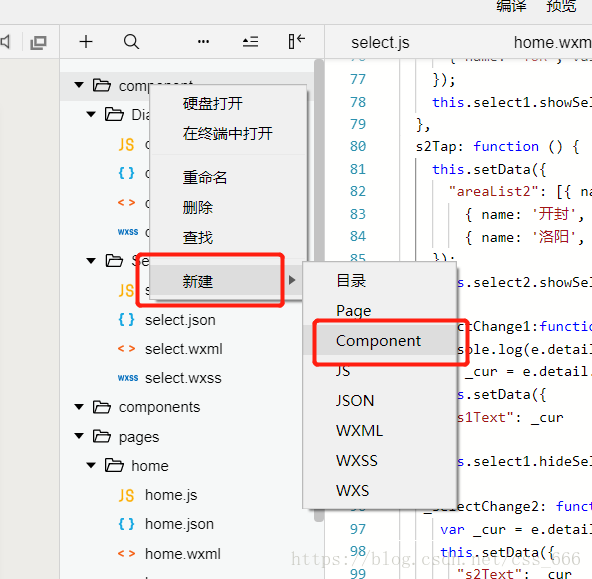
####第一步:新建一個元件
微信開發者工具提供了元件的模板。點選“Component”,開發工具會為我們生成一個純淨的元件模板。
例如我們新建一個select的元件:
select.json
{ "component": true, // 自定義元件宣告 "usingComponents": {} // 可選項,用於引用別的元件 }
select.wxml
<!--component/Select/select.wxml--> <view class='select-modal' hidden="{{!isShow}}"> <radio-group class="radio-group" bindchange="selectChange"> <view wx:for-items="{{selectList}}" wx:key="name" > <label class="radio" class='lla'> <radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label> </view> </radio-group> </view>
select.wxss
/* component/Select/select.wxss */
.select-modal{
position: fixed;
z-index: 100;
left: 0;
top:0;
right: 0;
bottom: 0;
background:olive;
}
.lla{
display: block;
width: 100vw;
height: 30px;
}
select.js
注意:不可在observer中修改這個變數本身的值,否則會引起無限迴圈,導致記憶體溢位。
// component/Select/select.js Component({ /** * 元件的屬性列表 */ properties: { selectList:{ type: Array, // 型別(必填),目前接受的型別包括:String, Number, Boolean, Object, Array, null(表示任意型別) value: [], // 屬性初始值(可選),如果未指定則會根據型別選擇一個 observer: function (newVal, oldVal, changedPath) { // 屬性被改變時執行的函式(可選),也可以寫成在methods段中定義的方法名字串, 如:'_propertyChange' // 通常 newVal 就是新設定的資料, oldVal 是舊資料 console.log(newVal + "----------" + oldVal); // } } }, /** * 元件的初始資料 */ data: { isShow:false }, /** * 元件的方法列表 */ methods: { //隱藏彈框 hideSelect() { this.setData({ isShow: !this.data.isShow }) }, //展示彈框 showSelect() { this.setData({ isShow: !this.data.isShow }) }, selectChange:function(e){ // console.log(e) this.triggerEvent("selectChange",e) }, } })
####第二步:引入要使用的元件
不同於vue中自定義元件的使用,在小程式裡引入元件是在頁面的json檔案中
在具體頁面的json中:
{
"usingComponents": {
"select": "/component/Select/select"
}
}
####第三步:使用該元件
首先是在wxml中使用該元件:
<select id="areaS1" selectList="{{areaList}}" bind:selectChange="_selectChange1" >{{s2Text}}</select>
<select id="areaS2" selectList="{{areaList2}}" bind:selectChange="_selectChange2" ></select>
js部分:
// pages/home/home.js
Page({
/**
* 頁面的初始資料
*/
data: {
s1Text:""
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
},
/**
* 生命週期函式--監聽頁面初次渲染完成
*/
onReady: function () {
this.select1 = this.selectComponent("#areaS1");
this.select2 = this.selectComponent("#areaS2");
},
/**
* 生命週期函式--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命週期函式--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命週期函式--監聽頁面解除安裝
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函式--監聽使用者下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函式
*/
onReachBottom: function () {
},
/**
* 使用者點選右上角分享
*/
onShareAppMessage: function () {
},
s1Tap:function(){
this.setData({
"areaList": [{ name: 'USA', value: '美國' },
{ name: 'CHN', value: '中國', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英國' },
{ name: 'TUR', value: '法國' },]
});
this.select1.showSelect();
},
s2Tap: function () {
this.setData({
"areaList2": [{ name: '鄭州', value: '鄭州' },
{ name: '開封', value: '開封', checked: 'true' },
{ name: '洛陽', value: '洛陽' },]
});
this.select2.showSelect();
},
_selectChange1:function(e){
console.log(e.detail.detail.value);
var _cur = e.detail.detail.value;
this.setData({
"s1Text": _cur
})
this.select1.hideSelect();
},
_selectChange2: function (e) {
var _cur = e.detail.detail.value;
this.setData({
"s2Text": _cur
})
this.select2.hideSelect();
}
})
以上就是小程式中自定義元件的使用方法。