微信小程式--自定義元件之搜尋框
阿新 • • 發佈:2018-12-05
元件:搜尋框
功能:根據輸入框輸入值進行模糊查詢並在下方滑動框中顯示
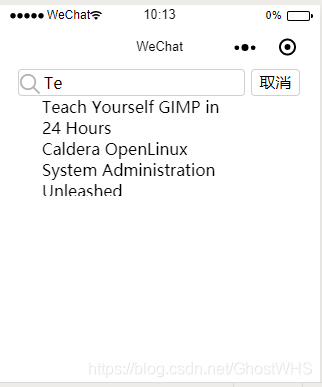
功能圖:


component.wxml
<!--自定義元件--> <!---搜尋框 start--> <view class='main'> <view class='section_search'> <view class='search_arr'> <icon class='searchcion' size='20' type='search' catchtap='searchNow'></icon> <input placeholder='請輸入關鍵字' bindinput='search' ></input> </view> <view class='cancel'>取消</view> </view> <view class='section_show'> <scroll-view scroll-y scroll-with-animation='true' style='height:100px;' > <block wx:for='{{titles}}'> <view>{{item}}</view> </block> </scroll-view> </view> </view>
component.js
// pages/test/test.js Page({ /** * 頁面的初始資料 */ data: { searchValue: '', titles:[] }, /** * 生命週期函式--監聽頁面載入 */ onLoad: function (options) { }, /*與後臺連線得到資料*/ req: function (searchValue) { var that=this; wx.request({ url: 'http://127.0.0.1:8080/server.php', data: { title: searchValue }, method: 'POST', header: { 'content-type': 'application/x-www-form-urlencoded' }, success: function (res) { console.log(res.data); that.setData({ titles:res.data }); }, fail: function (res) { console.log(res) } }) }, searchNow: function () { var searchValue = this.data.searchValue; this.req(searchValue); } , search: function (e) { var searchValue = e.detail.value; this.setData({ searchValue: searchValue }); this.req(searchValue); }, /** * 生命週期函式--監聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命週期函式--監聽頁面顯示 */ onShow: function () { }, /** * 生命週期函式--監聽頁面隱藏 */ onHide: function () { }, /** * 生命週期函式--監聽頁面解除安裝 */ onUnload: function () { }, /** * 頁面相關事件處理函式--監聽使用者下拉動作 */ onPullDownRefresh: function () { }, /** * 頁面上拉觸底事件的處理函式 */ onReachBottom: function () { }, /** * 使用者點選右上角分享 */ onShareAppMessage: function () { } })
component.wxss
/* pages/component/component.wxss */ .section_search,.section_show { display: flex; margin-left: 10px; } .search_arr { border: 1px solid #d0d0d0; border-radius: 10rpx; margin-left: 20rpx; } .searchcion { margin: 10rpx 10rpx 10rpx 10rpx; position: absolute; left:38rpx; z-index: 2; width: 20px; height: 20px; text-align: center; } .search_arr input { margin-left: 60rpx; height: 60rpx; border-radius: 5px; width: 200px; } .cancel { margin-left: 15rpx; width: 15%; line-height: 150%; text-align: center; border: 1px solid #d0d0d0; border-radius: 10rpx; } .section_show { margin-left: 100rpx; width: 200px; }
後臺PHP:sever.php
<?php
/**
* Created by IntelliJ IDEA.
* User: i
* Date: 2018-12-04
* Time: 19:25
*/
$mysql_conf=array(
'host'=>'localhost',
'db'=>'books',
'db_user'=>'root',
'db_pwd'=>'pwd'
);
$title=$_POST['title']==""?"無資料":$_POST['title'];
$pdo=new PDO("mysql:host=".$mysql_conf['host'].";dbname=".$mysql_conf['db'],$mysql_conf['db_user'],$mysql_conf['db_pwd']);
$pdo->exec("set names 'utf8'");
#$sql="select * from books where isbn=?";
$sql="select * from books where title like ?";
$stmt=$pdo->prepare($sql);
$value=array();
#$stmt->bindValue(1,'1',PDO::PARAM_STR);
$stmt->bindValue(1,'%'.$title.'%',PDO::PARAM_STR);
#print_r( $stmt);
$rs=$stmt->execute();
if($rs)
{
while($row=$stmt->fetch(PDO::FETCH_ASSOC))
{
$title=$row['title'];
array_push($value,$title);
}
}
$titles=json_encode($value);
echo $titles;
$pdo=null;
?>
