關於google開源的Material Design說明
原文地址:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/wiki/Getting-Started
原始碼地址:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
這裡主要說明的是關於WPF部分
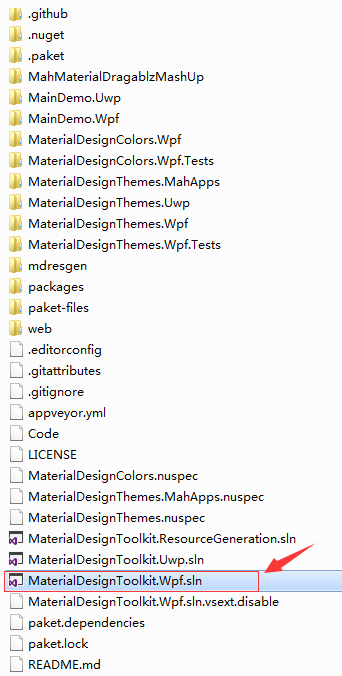
1、下載原始碼(目錄結構如下),並啟動標紅專案。

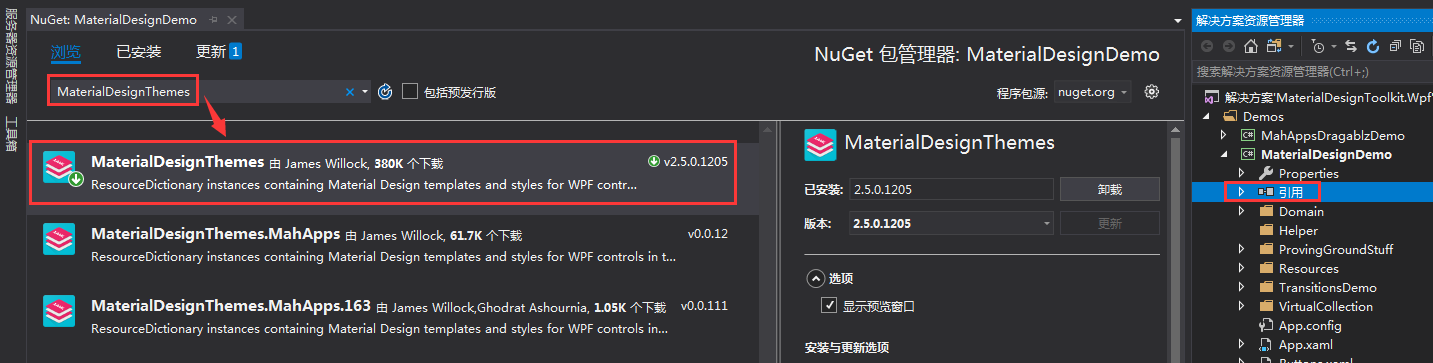
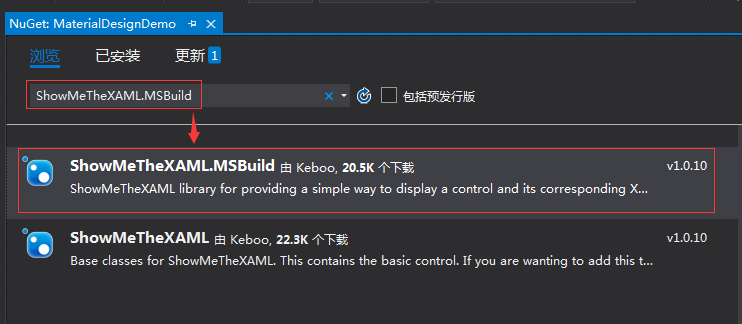
2、將“Demos”下的MaterialDesignDemo專案設為“啟動專案”,然後再安裝兩個控制元件庫(MaterialDesignThemes、ShowMeTheXAML.MSBuild),操作如下所示:


3、編譯整個專案後無誤後,直接執行即可。
相關推薦
關於google開源的Material Design說明
原文地址:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/wiki/Getting-Started 原始碼地址:https://github.com/MaterialDesignInXAML/MaterialDesign
Material Design 開源項目總結
clas star ria effect sig git targe view and Android開發中,我們不免會遇到Material Design展示的需求,以下是本人之前star的開源項目,供大家參考: 一、RippleEffect 項目地址:https://gi
開發Google Material Design風格的WPF程式
原文: 開發Google Material Design風格的WPF程式 今天在網上看到了一個Material Design風格的WPF面板,看上去還是挺不錯的 這個專案是開源的,感興趣的朋友可以下載試下: https://github.com/ButchersBoy/MaterialDesignIn
CoordinatorLayout等控制元件實現Google Material Design效果
本文介紹以下很 google的UI控制元件:CoordinatorLayout、AppbarLayout、NestedScrollView以及CollapsingToolbarLayout。它們共同實現了下面這樣的效果: 初始控制元件 「Coordinat
Material Design相容性和開源專案
有一部分Material design特性只能在5.0或者更高的版本上才能使用,包括以下這些: Activity transitions(activity切換動畫效果)Touch feedback(觸控反饋)Reveal animationsPath-based anim
Android開發之Material Design高體驗開源專案篇
介於擬物和扁平之間的Material Design自面世以來,便引起了很多人的關注與思考,就此產生的討論也不絕於耳。本文詳細介紹了在Android開發者圈子裡頗受青睞的十個Material Design開源專案,從示例、FAB、選單、動畫、Ripple到Dialog,看被稱為“Google第一次在
利用中文數據跑Google開源項目word2vec
訓練數據 ear most text 處理 spa csdn 增量 archive word2vec註釋 1、多線程並行處理: 1、分配內存空間,創建多線程,執行多線程。malloc,pthread_create,pthread_join 2、每個多線程處理的訓練
Material Design之CardView的使用
public show 預覽 eve pad -m 優雅 pub name 本文介紹CardView這個控件的使用,CardView繼承至FrameLayout類,是support-v7包下的一個類,使用時必須引入cardview依賴包。可在下載的sdk目錄中找到。。。
使用 DrawerLayout 實現 Material Design風格的側滑
mpat 內容 white eas str out top ica findview 先看效果吧! 效果一: Android 2.3 效果 Android 5.0 效果 效果二: Android 2.3 效果 Android 5.
Instagram的Material Design概念設計文章分享
wan get 界面 ext 學習 pre overflow detail ack 近期開始研究最新的Android 5 Material Design,一加氫OS公布後,非常快就有一大批支持Android5原生風格的手機出來了,你的App
Android Material Design-Maintaining Compatibility(保持兼容性)-(七)
widget tail style 到你 lora desing 兼容 ren eve 轉載請註明出處:http://blog.csdn.net/bbld_/article/details/40634829 翻譯自: http://developer.androi
Material Design學習之 ProgreesBar
public ani bit -c cell 空間 fin pen port 轉載奇怪註明出處:王亟亟的大牛之路 繼續我們Material Design的內容,這一篇講的是進度條,上一篇是Switch地址例如以下:http://blog.csdn.ne
使用google api material icons在網頁中插入圖標
target bsp 一個 ria blank icon ons api google 在<head></head>中加入這一句: <link rel=‘stylesheet‘ href=‘http://fonts.googleapis.co
Google開源新的 RISC-V IP核: “BottleRocket”(https://cnrv.io)
-s git link ilog 配置 三級 ttl github 非官方 BottleRocket是RISCV RV32IMC的實現。 Google在2017年11月29日在Github上非官方開源了BottleRocket的RTL代碼,同時表明這並不是一個官方支持的G
android material design主題在線配色
https 匯聚 .com 自動 androi 自動生成 com http bsp https://www.materialpalette.com/ 在這個工具中,你可以先選擇主色和重點色。選完之後工具會自動生成即時預覽圖並提供多種下載的方式。 https:
Material Design 現在不僅僅是設計指南
設計 全球 qpi 速度 好的 元素 努力 nal 很難 自 2014 年問世以來,Material Design 已經不僅僅是一套公開的設計原則,它已經成為了包含指南、工具和代碼的不斷擴展的高適應性設計體系,為全球市場中的應用所用。但是,設計永遠沒有最終完成的那天。在過去
npm安裝material-design-icons總是失敗
ref com 拷貝 style googl mat -i con npm安裝 項目中使用npm或者cnpm安裝material-design-icons總是失敗 解決辦法: 1、自己上github下載後拷貝到項目node_modules目錄下 2、還有npm
打造Material Design風格的TabBar
自從Material Design問世以來, 各種Material Design風格的控制元件層出不窮, 尤其是google家的幾個APP更是將Material Design應用到了極致. 最近在使用google photos的時候發現這款軟體的Tabbar做的非常不錯, 內容突出, M
Google開源C++ 單元測試框架Google Test系列(gtest)之初始gtest
下載 最新原始碼地址:https://github.com/google/googletest V1.3和V1.
Google 開源技術protobuf
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
