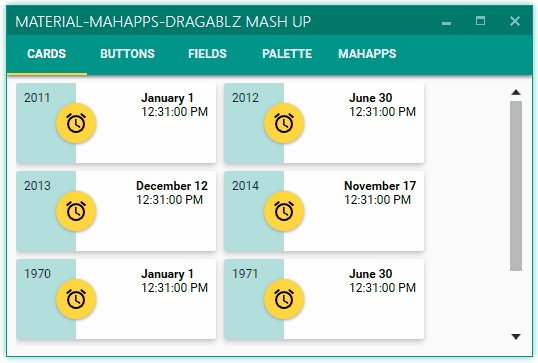
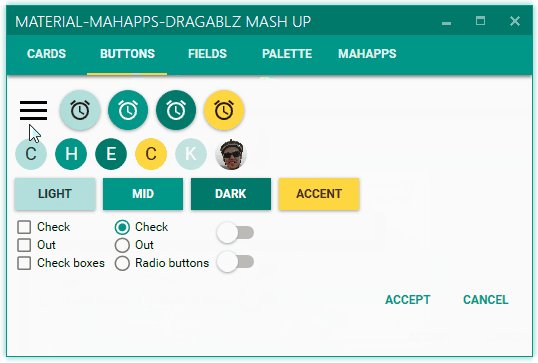
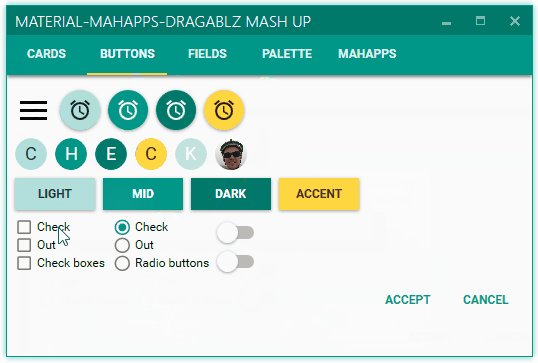
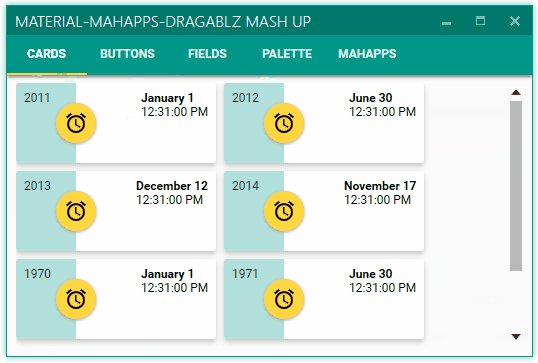
開發Google Material Design風格的WPF程式
今天在網上看到了一個Material Design風格的WPF面板,看上去還是挺不錯的
這個專案是開源的,感興趣的朋友可以下載試下: https://github.com/ButchersBoy/MaterialDesignInXamlToolkit。
另外,該作者還實現了一個WinForm版本的:https://github.com/IgnaceMaes/MaterialSkin,不過貌似沒有WPF版實現的好
相關推薦
開發Google Material Design風格的WPF程式
原文: 開發Google Material Design風格的WPF程式 今天在網上看到了一個Material Design風格的WPF面板,看上去還是挺不錯的 這個專案是開源的,感興趣的朋友可以下載試下: https://github.com/ButchersBoy/MaterialDesignIn
使用 DrawerLayout 實現 Material Design風格的側滑
mpat 內容 white eas str out top ica findview 先看效果吧! 效果一: Android 2.3 效果 Android 5.0 效果 效果二: Android 2.3 效果 Android 5.
打造Material Design風格的TabBar
自從Material Design問世以來, 各種Material Design風格的控制元件層出不窮, 尤其是google家的幾個APP更是將Material Design應用到了極致. 最近在使用google photos的時候發現這款軟體的Tabbar做的非常不錯, 內容突出, M
CoordinatorLayout等控制元件實現Google Material Design效果
本文介紹以下很 google的UI控制元件:CoordinatorLayout、AppbarLayout、NestedScrollView以及CollapsingToolbarLayout。它們共同實現了下面這樣的效果: 初始控制元件 「Coordinat
實現Material Design風格的點選水波盪漾效果
自Material Design的設計理念推出以來,整個安卓的UI跟UE界幾乎發生了翻天覆地的變化,由此推出的設計理念也在一步一步的被引入到開發者的具體專案中,良心來說Google提出的這個設計理念跟相關的支援包確實也給開發者帶來極大的便利,但是不足的是,向下相容做的不是太
android:自定義Material Design風格ProgressDialog的進度框
1、前言 在安卓開發中,我們需要自定義進度條對話方塊ProgressDialog來滿足設計的需求。本來主要講解如何來快速實現一個自定義進度條並且修改進度條顏色。 先看下最終效果 : 2、程式碼編寫 2.1 佈局檔案 以下是自定義對話方塊的佈局,
教你寫一個炫酷的Material Design 風格的登入和註冊頁面
每個人都會喜歡漂亮的登入介面,一個App 給人們的第一印象是非常重要的。 這篇文章將教你使用谷歌材料設計規範(Material design spec )和谷歌的新的設計支援庫( design support library)來建立一個炫酷的登入和註冊介面。設
Android CardView 和Material Design風格設計學習
這篇文章主要介紹一下我自己對於CardView和Material Design學習的過程。學習途徑主要是通過書本和網上資料學習。 效果圖: 說明一下,通過下拉可以讓我們宇宙的圖片拉伸延展出來,通過上滑,可以讓我們宇宙圖片逐漸變換成ToolBa
實現Material Design風格的Actionbar和Drawer側邊導航欄
<strong><span style="font-size:18px;">前言:</span></strong> 自從Google公佈了Material Design之後,Android App的UI更加好看了,動畫也n
解決DatePicker在高版本上顯示成material design風格的問題
最近因為專案從eclipse 遷移到android studio上. 編譯環境和v7包的依賴調整到高版本了. 於是乎出現了顯示風格的問題. 解決方案如下: 在DatePicker
Go專案(一)、伺服器資料拉取和Material Design風格
一、前言:因為希望能能夠整合現在安卓的圍棋app中較好的東西和當下較為流行的App中常見的功能,於是,打算開始這個叫Go的專案。 初步希望實現的功能: 1、使用Material Design風格進行app介面的搭建; 2、具體實現模組:
Material Design風格文字輸入樣式TextInputLayout的使用
TextInputLayout介紹 TextInputLayout是Google基於Material Design風格出現的一個文字輸入佈局。主要特點在樣式上,官方第一句介紹是當輸入的文字顯示或者隱藏的時候,EditText顯示浮動標籤的佈局。 先看看樣
Android Material Design風格基本使用(實現簡易新聞APP)
前言:Google推出Material Design已經很久了,我在很久之前就開始使用Material Design風格編寫APP,感覺還是挺好看的,風格比較統一。今天特意寫一個簡單的Demo來介紹一下Material Design(簡稱MD)的基本使用,由於Demo很簡單,
Android開發之Material Design高體驗開源專案篇
介於擬物和扁平之間的Material Design自面世以來,便引起了很多人的關注與思考,就此產生的討論也不絕於耳。本文詳細介紹了在Android開發者圈子裡頗受青睞的十個Material Design開源專案,從示例、FAB、選單、動畫、Ripple到Dialog,看被稱為“Google第一次在
Go專案(二)、toolbar和Material Design風格的選擇
一、問題的出現: 使用google文件的寫法,使用的material design風格只能在android L上面顯示,sdk版本低於21的模擬器出現崩潰,所以為了能夠在低版本的手機上顯示同樣的效果,我們使用toolbar進行顯示。 二、原來使用於5
純CSS Material Design風格按鈕
mat height hover 屬性。 ive 現象 整理 tran 內容 其實Material Design的扁平化icon按鈕,這類型的按鈕往往只利用幾何色塊的變化,就能抓住使用者的眼光,並且從幾何形狀中明白按鈕的含意,這也是Material Design非常強調的設
使WPF程式應用預置的控制元件風格, 如Aero, Luna, Royale, Classic等
原文: 使WPF程式應用預置的控制元件風格, 如Aero, Luna, Royale, Classic等 WPF預設有Aero, Classic, Luna, Royale主題, WPF程式會根據Windows主題決定WPF程式所使用的控制元件
使用ViewPager+Fragment製作Material Design(MD)風格的炫酷引導頁
使用ViewPager+Fragment製作Material Design(MD)風格的炫酷引導頁 我記得之前寫過一篇關於ViewPager+Fragment製作引導頁的Blog。 使用ViewPager+Fragment製作一個簡單的引導頁,外加一個簡易的Indicator圓形
Material Design之 AppbarLayout 開發實踐總結
原文連結:https://www.jianshu.com/p/ac56f11e7ce1 前一篇文章是Material Design 系列的第一篇文章,講了Toolbar 的使用,《Material Design 之 Toolbar 開發實踐總結》,還沒看過的同學可以去看一下,這篇是Materia
關於google開源的Material Design說明
原文地址:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/wiki/Getting-Started 原始碼地址:https://github.com/MaterialDesignInXAML/MaterialDesign