android 選項卡的實現
轉載:https://blog.csdn.net/itachi85/article/details/50412332
前言
此前我們用HorizontalScrollView也實現了類似網易選項卡動態滑動效果,詳見 Android選項卡動態滑動效果這篇文章
這裡我們用TabLayout來實現這一效果。TabLayout是Android Design Support Library庫中的控制元件。
Google在2015的IO大會上,給我們帶來了更加詳細的Material Design設計規範,同時,也給我們帶來了全新的Android Design Support Library,在這個support庫裡面,Google給我們提供了更加規範的MD設計風格的控制元件。最重要的是,Android Design Support Library的相容性更廣,直接可以向下相容到Android 2.2。
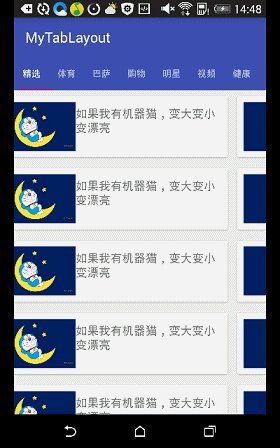
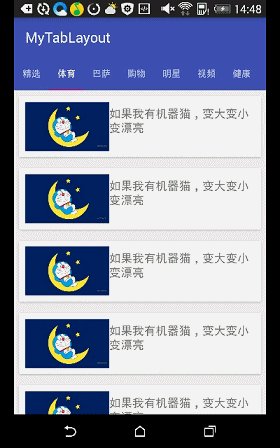
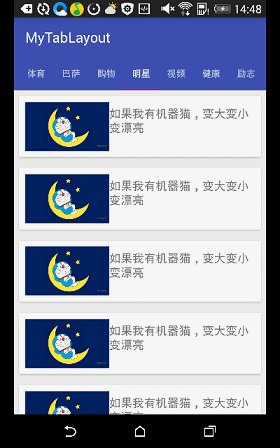
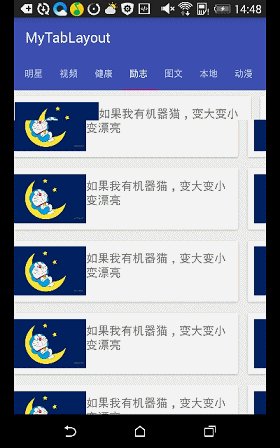
首先我們先來看看效果:
接下來開始實現
1. 配置build.gradle
在build.gradle加入如下程式碼
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0'
compile 'com.android.support:recyclerview-v7:22.2.0'
compile 'com.android.support:cardview-v7:22.2.0' com.android.support:design:22.2.0就是我們需要引入的Android Design Support Library,其次我們還引入了Recyclerview和Cardview,還不瞭解這兩個控制元件的同學可以看下面這兩篇文章:
Android5.x RecyclerView 應用解析和Android5.x CardView 應用解析
2.AppBarLayout,Toolbar與TabLayout
先看看主介面的佈局 (activity_tab_layout.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 這裡用到了AppBarLayout和Toolbar,AppBarLayout是Android Design Support Library新加的控制元件繼承自LinearLayout,它用來將Toolbar和TabLayout組合起來作為一個整體。Toolbar我們在這裡不講了,如果不熟悉可以看Android5.x Toolbar和Palette應用解析這篇文章
這佈局檔案最關鍵的一點就是android.support.design.widget.TabLayout 標籤中的app:tabMode=”scrollable”,他設定tab的模式為“可滑動的”,現在我們把這句話去掉,來看看效果:
上面的tab由於太多(13個)卻不能滑動就重疊了。
接下來在java中引用 (TabLayoutActivity.java)
package com.example.liuwangshu.mytablayout;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import java.util.ArrayList;
import java.util.List;
public class TabLayoutActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private ViewPager mViewPager;
private TabLayout mTabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
initViewPager();
}initViewPager方法 (TabLayoutActivity.java)
private void initViewPager() {
mTabLayout = (TabLayout) findViewById(R.id.tabs);
List<String> titles = new ArrayList<>();
titles.add("精選");
titles.add("體育");
titles.add("巴薩");
titles.add("購物");
titles.add("明星");
titles.add("視訊");
titles.add("健康");
titles.add("勵志");
titles.add("圖文");
titles.add("本地");
titles.add("動漫");
titles.add("搞笑");
titles.add("精選");
for(int i=0;i<titles.size();i++){
mTabLayout.addTab(mTabLayout.newTab().setText(titles.get(i)));
}
List<Fragment> fragments = new ArrayList<>();
for(int i=0;i<titles.size();i++){
fragments.add(new ListFragment());
}
FragmentAdapter mFragmentAdapteradapter =
new FragmentAdapter(getSupportFragmentManager(), fragments, titles);
//給ViewPager設定介面卡
mViewPager.setAdapter(mFragmentAdapteradapter);
//將TabLayout和ViewPager關聯起來。
mTabLayout.setupWithViewPager(mViewPager);
//給TabLayout設定介面卡
mTabLayout.setTabsFromPagerAdapter(mFragmentAdapteradapter);
}在這裡我們設定了13個標題內容並建立了相應的TabLayout和Fragment,設定了ViewPager介面卡和TabLayout介面卡並將將TabLayout和ViewPager關聯起來。
ListFragment的程式碼(ListFragment.java)
package com.example.liuwangshu.mytablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ListFragment extends Fragment {
private RecyclerView mRecyclerView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mRecyclerView =
(RecyclerView) inflater.inflate(R.layout.list_fragment, container, false);
return mRecyclerView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mRecyclerView.setLayoutManager(new LinearLayoutManager(mRecyclerView.getContext()));
mRecyclerView.setAdapter(new RecyclerViewAdapter(getActivity()));
}
}這裡用RecyclerView來代替ListView來看看RecyclerViewAdapter(RecyclerViewAdapter.java)
package com.example.liuwangshu.mytablayout;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ObjectAnimator;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.Intent;
import android.os.Build;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> {
private Context mContext;
public RecyclerViewAdapter(Context mContext) {
this.mContext = mContext;
}
@Override
public RecyclerViewAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view =
LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item_card_main, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(final RecyclerViewAdapter.ViewHolder holder, int position) {
final View view = holder.mView;
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
@Override
public int getItemCount() {
return 10;
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public final View mView;
public ViewHolder(View view) {
super(view);
mView = view;
}
}
}
最後FragmentAdapter(FragmentAdapter.java)
package com.example.liuwangshu.mytablayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import java.util.List;
public class FragmentAdapter extends FragmentStatePagerAdapter {
private List<Fragment> mFragments;
private List<String> mTitles;
public FragmentAdapter(FragmentManager fm, List<Fragment> fragments, List<String> titles) {
super(fm);
mFragments = fragments;
mTitles = titles;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles.get(position);
}
}
基本所有的程式碼都講到了,當然這種稍微複雜的效果TabLayout能夠實現,那麼簡單的3,4個Tab滑動TabLayout實現起來更是不再話下,修改TabLayoutActivity的initViewPager方法(TabLayoutActivity.java)
private void initViewPager() {
mTabLayout = (TabLayout) findViewById(R.id.tabs);
List<String> titles = new ArrayList<>();
titles.add("精選");
titles.add("體育");
titles.add("巴薩");
titles.add("購物");
for(int i=0;i<titles.size();i++){
mTabLayout.addTab(mTabLayout.newTab().setText(titles.get(i)));
}
List<Fragment> fragments = new ArrayList<>();
for(int i=0;i<titles.size();i++){
fragments.add(new ListFragment());
}
FragmentAdapter mFragmentAdapteradapter =
new FragmentAdapter(getSupportFragmentManager(), fragments, titles);
//給ViewPager設定介面卡
mViewPager.setAdapter(mFragmentAdapteradapter);
//將TabLayout和ViewPager關聯起來。
mTabLayout.setupWithViewPager(mViewPager);
//給TabLayout設定介面卡
mTabLayout.setTabsFromPagerAdapter(mFragmentAdapteradapter);
}執行程式碼來看看效果