android使用viewpager計算偏移量實現選項卡功能
阿新 • • 發佈:2019-02-05
實現選項卡功能,通過計算偏移量,設定tetxview和imageView的對應值,一些color的值讀者自己去補充
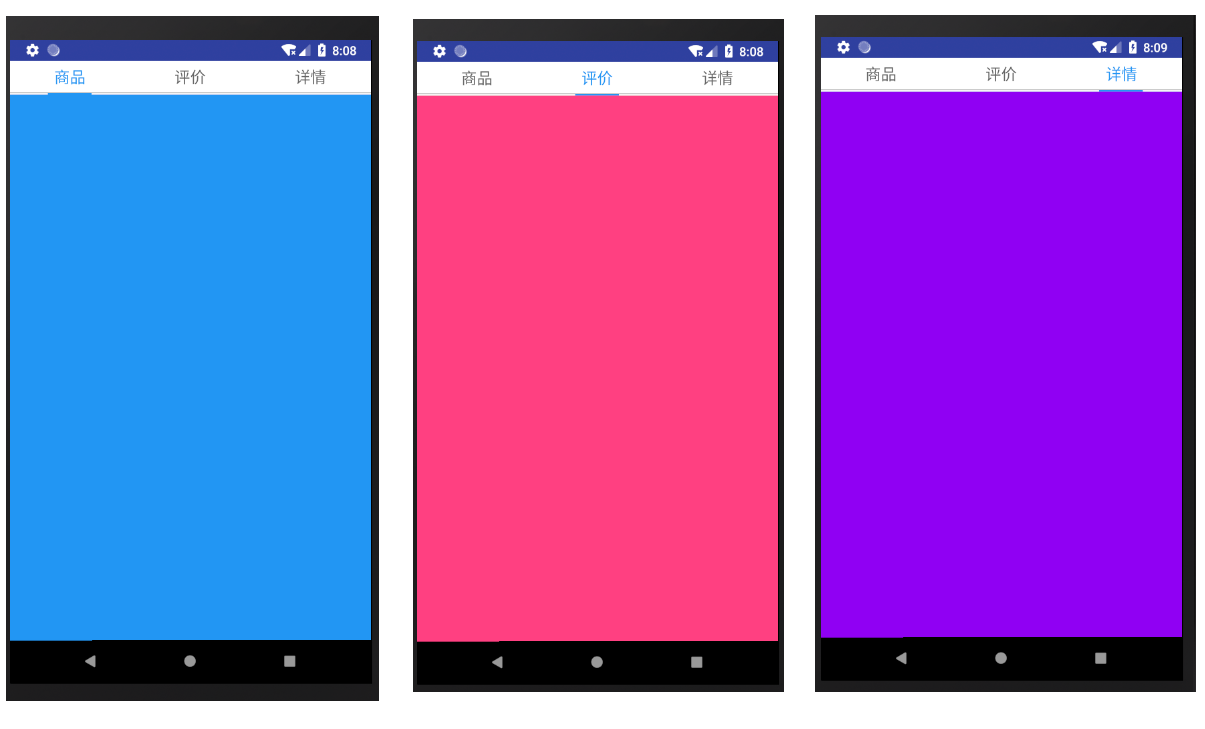
實現效果圖:
(1)簡單寫一個主介面的佈局activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"android:clipToPadding="true" android:fitsSystemWindows="true" android:background="@color/bg_color"> <LinearLayoutandroid:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bag_gray" android:orientation="vertical"> <LinearLayoutandroid:layout_width="match_parent" android:layout_height="36dp" android:background="@android:color/white" android:orientation="horizontal" android:weightSum="3"> <TextView android:id="@+id/tab1_tv" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="商品" android:textColor="@color/title_bag" android:textSize="18sp" /> <TextView android:id="@+id/tab2_tv" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="評價" android:textColor="@color/text_color_context" android:textSize="18sp" /> <TextView android:id="@+id/tab3_tv" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="詳情" android:textColor="@color/text_color_context" android:textSize="18sp" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/text_color_context" /> <View android:id="@+id/cursor" android:layout_width="50dp" android:layout_height="2dp" android:layout_marginLeft="40dp" android:layout_marginTop="0dip" android:background="@color/title_bag" /> <android.support.v4.view.ViewPager android:id="@+id/thire_vp" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout> </LinearLayout>
(2)設定viewpager的介面卡:FragmentAdapter
public class FragmentAdapter extends FragmentPagerAdapter { private ArrayList<Fragment> list; FragmentManager fm; public FragmentAdapter(FragmentManager fm, ArrayList<Fragment> list){ super(fm); this.fm = fm; this.list = list; } @Override public Fragment getItem(int position) { return list.get(position); } @Override public int getCount() { return list.size(); } }
(3)然後設定三個fragment,因為有三個選項卡,所以我們新建三個fragment,分別是OneFragment、TwoFragment 、ThreeFragment ,佈局的話也需要新建三個,跟fragment一一對應,因為佈局過於簡單,這裡就不寫了,簡單寫一點fragment的程式碼吧
public class OneFragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_one,null); return view; } }
(4)在MainActivity中,設定fragment的介面卡,設定顯示內容,並且做viewpager的事件監聽
public class MainActivity extends FragmentActivity implements ViewPager.OnPageChangeListener,View.OnClickListener{ private TextView tab1Tv; private TextView tab2Tv; private TextView tab3Tv; private View cursor; private ViewPager thirdVp; private ArrayList<Fragment> fragmentlist; private int offset = 0; private int screenWidth = 0; private int screenl_3; private LinearLayout.LayoutParams lp; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_product); //繫結控制元件 tab1Tv = (TextView)findViewById(R.id.tab1_tv); tab2Tv = (TextView)findViewById(R.id.tab2_tv); tab3Tv = (TextView)findViewById(R.id.tab3_tv); cursor = (View) findViewById(R.id.cursor); thirdVp = (ViewPager) findViewById(R.id.thire_vp); //獲取螢幕寬度 DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); screenWidth = dm.widthPixels; screenl_3 = screenWidth/3; //裁剪3分之1 lp = (LinearLayout.LayoutParams)cursor.getLayoutParams(); fragmentlist = new ArrayList<>(); fragmentlist.add(new OneFragment()); fragmentlist.add(new TwoFragment()); fragmentlist.add(new ThreeFragment()); thirdVp.setAdapter(new FragmentAdapter(getSupportFragmentManager(),fragmentlist)); thirdVp.setCurrentItem(0); thirdVp.setOffscreenPageLimit(2); thirdVp.setOnPageChangeListener(this); tab1Tv.setOnClickListener(this); tab2Tv.setOnClickListener(this); tab3Tv.setOnClickListener(this); } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { offset = (screenl_3-cursor.getLayoutParams().width)/2; Log.d("TAG", "111----"+position + "--" + positionOffset + "--" + positionOffsetPixels); final float scale = getResources().getDisplayMetrics().density; if (position == 0){ lp.leftMargin = (int)(positionOffsetPixels/3)+offset; }else if(position ==1){ lp.leftMargin = (int)(positionOffsetPixels/3)+screenl_3+offset; } cursor.setLayoutParams(lp); upTextcolor(position); } private void upTextcolor(int position){ if (position==0){ tab1Tv.setTextColor(getResources().getColor(R.color.title_bag)); tab2Tv.setTextColor(getResources().getColor(R.color.text_color_context)); tab3Tv.setTextColor(getResources().getColor(R.color.text_color_context)); }else if(position==1){ tab1Tv.setTextColor(getResources().getColor(R.color.text_color_context)); tab2Tv.setTextColor(getResources().getColor(R.color.title_bag)); tab3Tv.setTextColor(getResources().getColor(R.color.text_color_context)); }else if(position==2){ tab1Tv.setTextColor(getResources().getColor(R.color.text_color_context)); tab2Tv.setTextColor(getResources().getColor(R.color.text_color_context)); tab3Tv.setTextColor(getResources().getColor(R.color.title_bag)); } } @Override public void onPageSelected(int position) { } @Override public void onPageScrollStateChanged(int state) { } @Override public void onClick(View view) { switch (view.getId()) { case R.id.tab1_tv: thirdVp.setCurrentItem(0); break; case R.id.tab2_tv: thirdVp.setCurrentItem(1); break; case R.id.tab3_tv: thirdVp.setCurrentItem(2); break; } } }