無廢話SharePoint入門教程二[SharePoint發展、工具及術語]
一、前言
1.由於上一篇文章的標題命名失誤,此篇標題寫給百度搜索”什麼是SharePoint”。
2.關於什麼是SharePoint,請參見本人的第一篇文章:http://www.cnblogs.com/iamlilinfeng/p/3026332.html
二、目錄
1.SharePoint2013環境安裝
2.SharePoint發展過程
3.SharePoint使用工具
4.SharePoint內部使用術語
1.SharePoint2013環境安裝
SharePoint2013安裝圖解,這裡就不再冗復了:http://www.cnblogs.com/jianyus/archive/2013/02/01/2889653.html
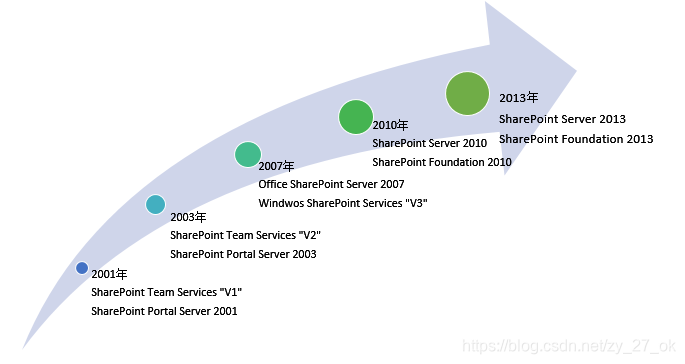
2.SharePoint發展過程

由SharePoint的發展歷程可以看出,在SharePoint2010版本以前SharePoint一直是包含在Office產品系列中,2010年後微軟正式把SharePoint形成獨立的產品並且趨於穩定。由於產品名稱變化的原因,導致SharePoint在各個階段的稱呼各不相同。下面我們介紹下當前仍在使用中的產品簡稱及全稱。
WSS:07版及以前對Windows SharePoint Services的簡稱。
MOSS:07版本對Microsoft Office Sharepoint Server的簡稱。
SharePoint Foundation:
SharePoint Server:收費的SharePoint的伺服器一個版本,又細分為“標準版”和“企業版”。
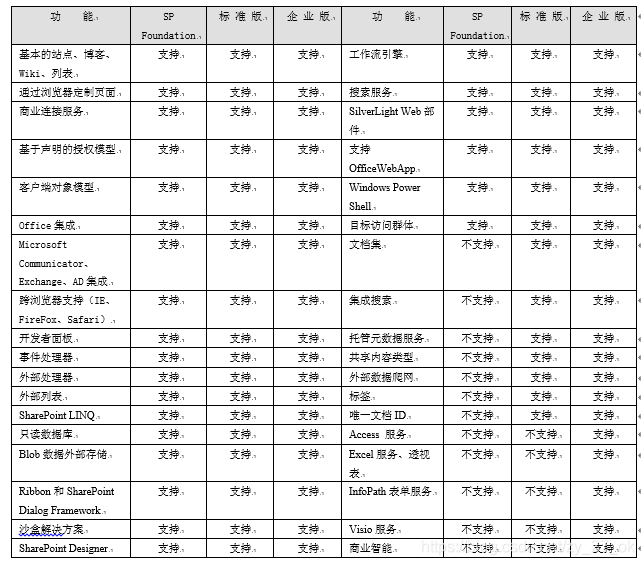
SharePoint Foundation與SharePoint Server的區別:
Foundation 免費(主要用於開發環境)、 Server版本收費。
包含功能:SharePoint Foundation < SharePoint Server標準版 < SharePoint Server 企業版

SP:SharePoint的一個簡稱,經常出現在討論區,常在後面加上版本號來確定具體的產品。如:SP2010,SP2013。
3.SharePoint使用工具
SharePoint工程師一般會使用到3個工具,分別為:SharePoint Designer、Visual Studio、 Windows PowerShell
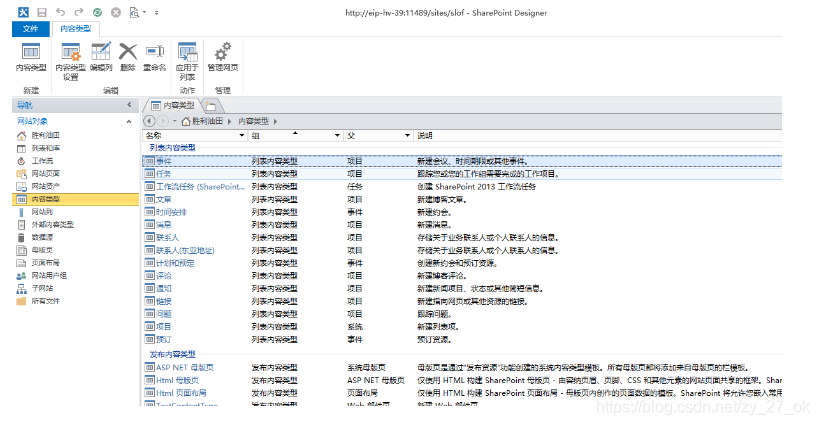
SharePoint Designer:簡稱SPD(通常狀況會加版本號,如:SPD2010、SPD2013),SharePoint實施工程師的利器,一款SharePoint資源編輯的軟體,可以直接編輯SharePoint內容資源。 如下圖所示:

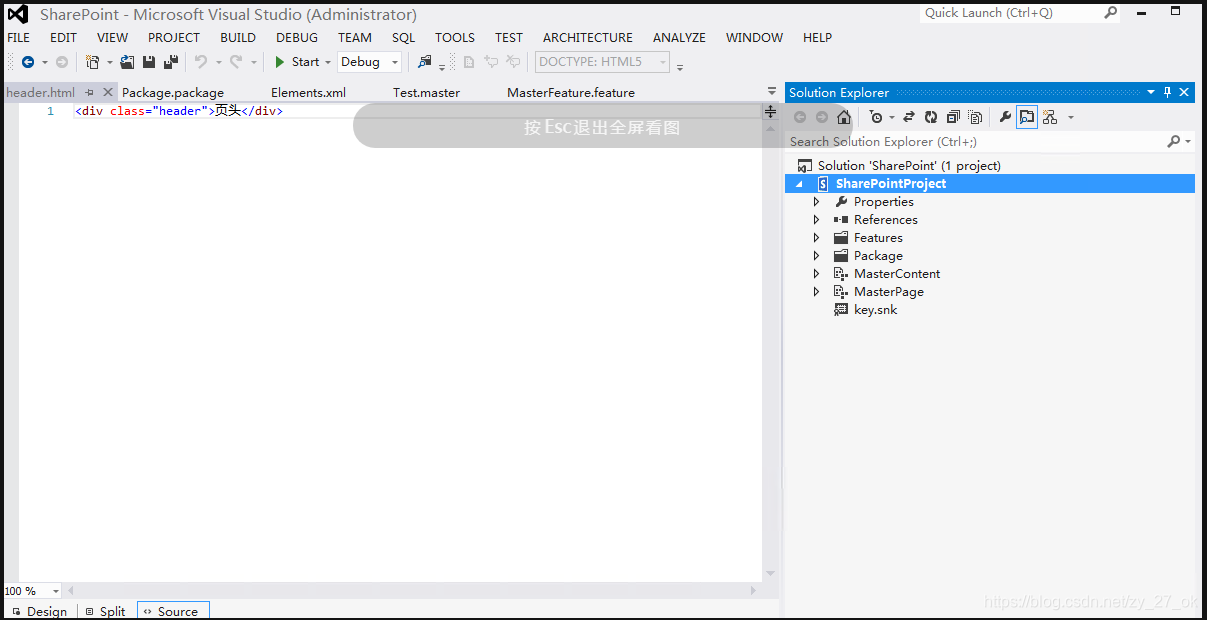
Visual Studio:簡稱VS(通常狀況會加版本號,如:VS2010、VS2012),SharePoint開發工程師的利器,不解釋,功能強大、大部份微軟語言都使用VS作為開發工具進行開發,SharePoint也不例外,通常用於開發Web部件(下面會解釋什麼是Web部件)和呼叫SharePoint的API進行資料互動。 如下圖所示:
Windows PowerShell:Windows PowerShell 是一種命令列外殼程式和指令碼環境,使命令列使用者和指令碼編寫者可以利用 .NET Framework 的強大功能。它引入了許多非常有用的新概念,從而進一步擴充套件了您在 Windows 命令提示符和 Windows Script Host 環境中獲得的知識和建立的指令碼。
百科地址:http://baike.baidu.com/view/2838635.htm?fromId=1717574 通過理解和在SharePoint的應用範圍做出的定義:基於Dos風格的,可以通過命令來執行、管理、維護SharePoint的日常工作的可執行應用程式。 如下圖所示:

4.SharePoint使用術語
我們無論是與外國人交流還是與使用計算機程式設計都需要有一種能夠讓彼此都可以理解的語言。如常用英文:“Hello”、“Hello World”、“How are you”,程式設計時最常說的“類”、“屬性”、“方法”等,人與人進行交流時可以無障礙使用這些術語進行溝通。如:程式設計師交流時一說到“類”,都會對類有個統一的概念。
在SharePoint的世界中,也有一些術語。理解這些術語及概念對於SharePoint的相互交流是必不可少的,如果你第一次看本文有些地方不太理解甚至完全不理解(看了和沒看一樣),那麼就等到在QQ群裡或論壇裡看到這些術語時再回頭檢視吧,那時候才能夠真正的消化這個內容。
官方地址:http://msdn.microsoft.com/zh-cn/library/ee556558.aspx
官方的api總是那麼的全面,但在實際工作中你會發現不會使用會全部術語,為了儘快的達到使SharePoint的術語進行無障礙溝通的目地,本文列出了“入門並且常用的”術語並一一講解。
NO.1 伺服器場
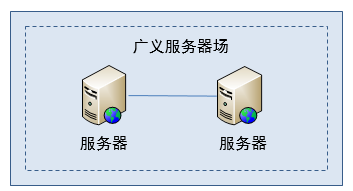
廣義的概念:伺服器場,即主機的叢集.簡單點說就是兩臺機器互相備份,兩個或幾臺機器之間有心跳線,定時檢測對端裝置的情況,如果對端裝置出現故障,一臺機器就會接管出問題機器的受保護的資源如資料庫等.
地址:http://baike.baidu.com/view/4095692.htm
如下圖所示:

廣義上的概念更像是在描述“網路負載均衡或叢集”,下面我們介紹下SharePoint伺服器場。
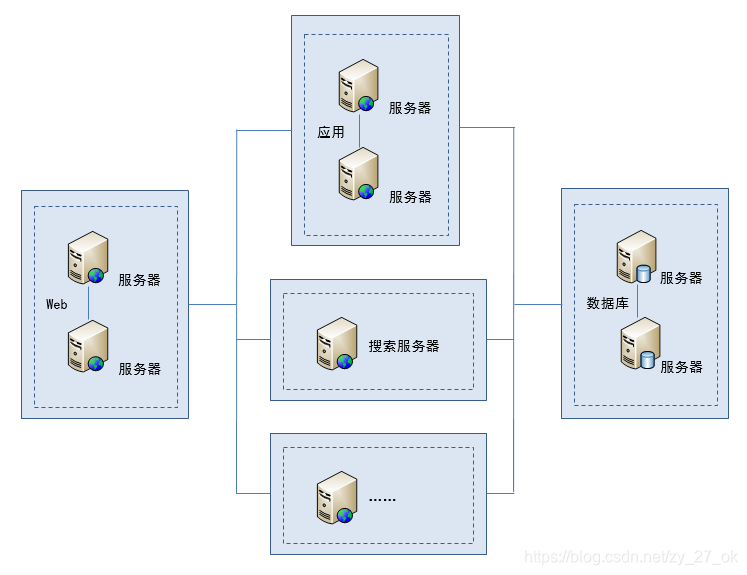
SharePoint伺服器場:一系列的伺服器的集合。集合裡的每臺伺服器包含的職能可以是不一樣的。如下圖所示:

該SharePoint伺服器場有兩臺Web前端伺服器,使用者訪問靜態的內容時可以直接從這兩臺伺服器上進行讀取,兩臺伺服器通過“Network Load Balancing”連線在一起。兩臺應用伺服器做基本資料的支撐。當用戶使用搜索時,內容由前端伺服器轉交級搜尋伺服器處理並返回結果。低層是資料支撐,由兩臺資料資料庫伺服器通過“Cluster”進行負載。
大家可以看出“SharePoint伺服器場”的概念與“百度百科伺服器場”的概念是一種包含與被包含的關係。“SharePoint伺服器場”的概念範圍更大些。個人覺得百度百科對伺服器場的概念太泛化,本人更偏向於伺服器於SharePoint的伺服器場的概念才真正為“伺服器場”的概念。
NO.2 Web應用程式、網站集、網站
Web應用程式:Web 應用程式是一種可以通過Web訪問的應用程式。Web應用程式的一個最大好處是使用者很容易訪問應用程式。使用者只需要有瀏覽器即可,不需要再安裝其他軟體。SharePoint的Web應用程式也不例外,他通過監聽相關埠來響應來自使用者的請求。從根本上講SharePoint本身就是一個由asp.net搭建的網站,只不過他的規模很大(微軟產品的特點)。
但他與我們建立的Web應用程式的表面上的區別有明顯的兩點:
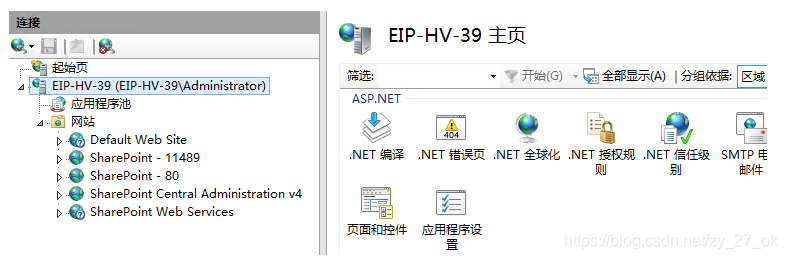
我們自己開發的Web應用程式一般是通過人工部署到IIS上的,而SharePoint的Web應用程式是由SharePoint安裝時自動部署的(包括資料庫的建立、asp.net頁面與資料庫的連線等)。如下圖所示:

SharePoint會自動建立一些必要的Web應用程式。我們自己開發的Web應用程式dll一般放在目錄結構的bin下,asp.net頁面也會由我們根據業務需求定製目錄結構,而SharePoint檔案的目錄結構就比較複雜了(當然是遵從微軟的SharePoint規則,一般頁面在layout裡,dll在GAC和網站bin目錄下)。如下圖所示:

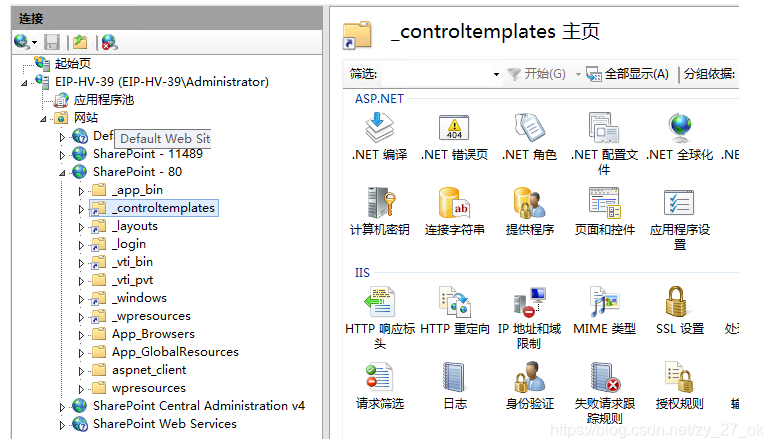
Web應用程式下建立了很多的虛擬目錄,我們任意開啟兩個看一下該虛擬目錄對應的物理路徑。
_controltemplates: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\template\controltemplates
_login: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\template\identitymodel\login
基本都會放在:C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions目錄結構下,不同的版本會稍有子目錄的區別
網站集:網站集是建立在Web應用程式下的一個虛擬概念,我們可以理解為一堆網站的集合。這個集合可對子網站進行一些統一的設定和管理。他獨立的資料管理和許可權分配並且必須建立在Web應用程式之下。
網站:網站是建議在網站集下的虛擬概念,這點打破了大多數asp.net程式設計師對網站的傳統概念。主要在於我們使用asp.net建立的網站相當於一個web應用程式,而到了SharePoint,網站是建立在網站集下面的一個虛擬的產物並且網站下面可以包含子網站….
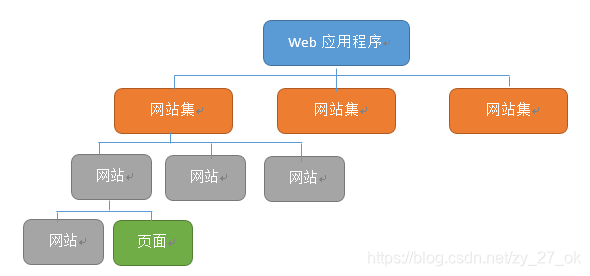
Web應用程式、網站集、網站的邏輯關係

一個Web應用程式下,可以有多個網站集,一個網站集下可以有多個網站和頁面。
NO.3 列表、文件庫
列表:以表格為容器,裝載著文字或影象的一種形式。下表為一個簡單“員工資訊”列表。

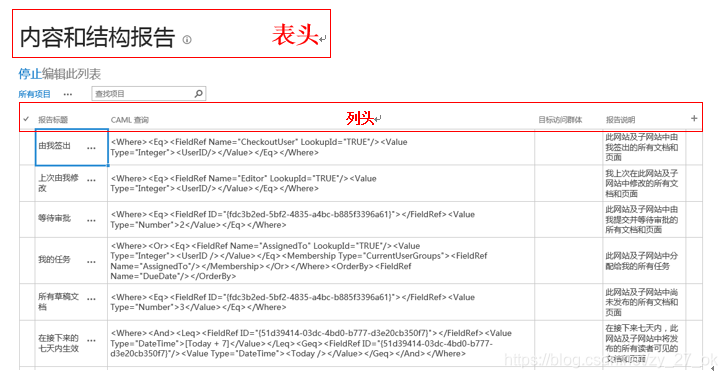
如上表所示,表頭為“員工資訊”,表的每一列頭為“編號、姓名……”,在SharePoint中的列表也不例外。下面是SharePoint中的一個“內容和結構報告”列表。

學過程式設計的同學應該更容易理解,列表類似資料庫中的“表”,也類似C#中的泛型List<T>。他在SharePoint中的類為:Microsoft.SharePoint.SPList,是不是很熟悉?List與SPList。不僅僅是長得相似,用途也很相似。
文件庫:我們先來了解一下庫的概念。庫:用來放置同類事物的抽象容器;如庫房,儲存貨物或財物的房屋。
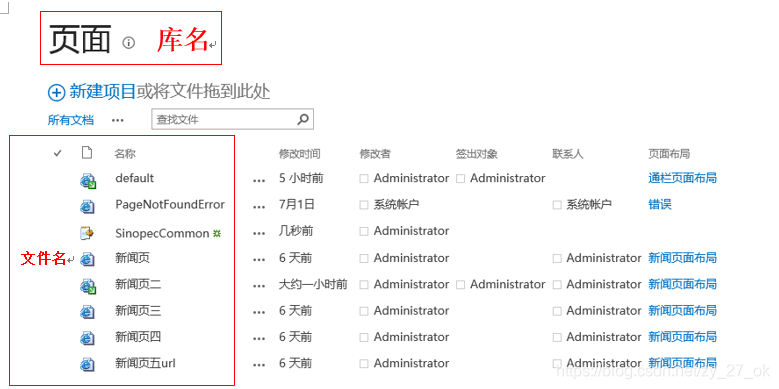
庫的概念也不例外,現在我們瞭解一下什麼是SharePoint文件庫,SharePoint文件庫:一個資料夾,庫中檔案的集合屬於同一模板。簡單的理解就是一個資料夾裡放了一堆檔案,而這個資料夾就叫做文件庫。如下圖所示:

文件庫的名稱為:頁面庫,庫裡包含了7個檔案。
列表和文件庫的區別:在初學SharePoint時,可能有很多分不清列表和庫的區別,本人剛最初對這兩上概念也很模糊,此處再次強調一下他們之間的不同:
列表:類似於表格,儲存的的資料。
文件庫:類似於資料夾,存放的是檔案。
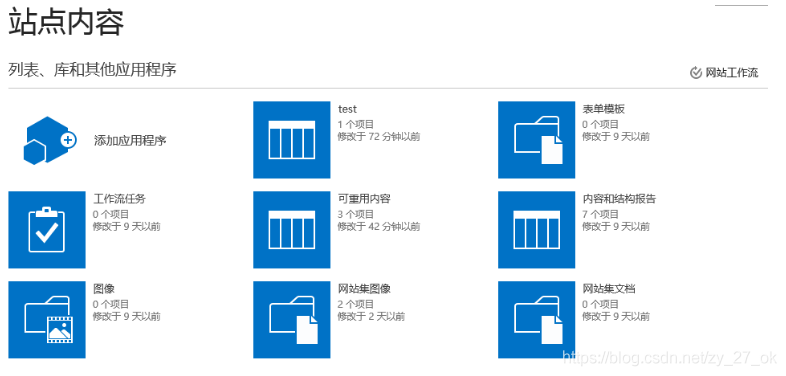
那麼是什麼導致了我們對這兩個概念的混淆呢?如下圖所示:

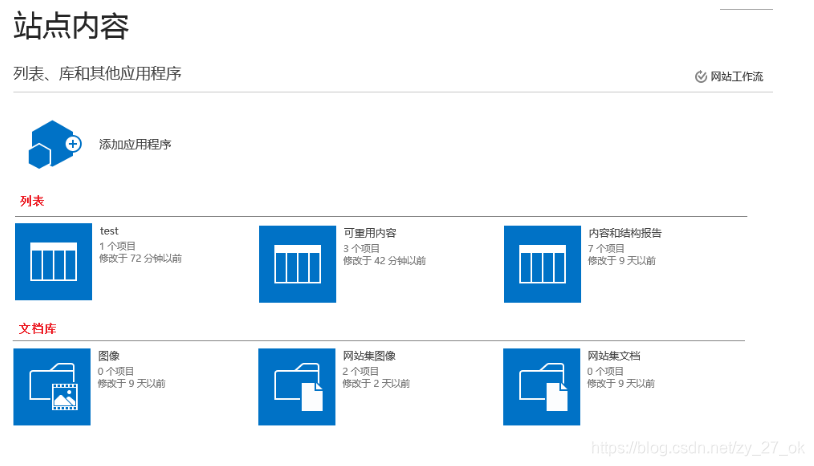
在我們檢視SharePoint所有內容進,SharePoint把所有型別的檔案堆在一塊,讓我們很難區分哪些是列表,哪些是庫(雖然圖示有區分,但有哪些入門者會在意這些呢?),如果SharePoint的“所有內容”做成如下圖示是不是會更有助於廣大的使用者理解和區分這兩個概念呢?

NO.4 欄、欄型別、內容型別
這三個概念我們還使用“員工資訊”表為例,表格如下:

欄:列表中的一列,如上表中的“姓名欄”、“性別欄”等, 同樣的概念SharePoint只是換了個名詞。
欄型別:固名思意,欄型別就是這個列是什麼型別的資料,如:編號是數字型、姓名是字元型等,這些“數字型別”、“字元型別”即為欄型別。
瞭解資料庫的同學更容易理解這兩個概念,不泥馬是列和列的型別嗎?很負責任的告訴你,確實是這樣的。
內容型別:這個概念稍微抽象,他是多個欄的集合。如:(編號、姓名)可以組成內容型別A,(姓名、性別)可以組成內容型別B。這就是內容型別。那麼為什麼要有內容型別呢?
下面我們看兩張表。

如果沒有內容型別的情況下,我們的兩個列表裡都要建立“姓名、性別”這兩個欄,很明顯,兩個列表的欄是重複的。
但我們使用內容型別後,即可以建立“員工基礎資訊”內容型別,裡面包含兩欄“姓名、性別”。然後在建立列表時分別這個“員工基礎資訊”內容型別加入到兩個列表中。
為什麼有內容型別?
如果有一天,老闆說,不允許公司存有女員工(大男子主義)。
(1)沒有使用內容型別,我們要把兩個列表都修改一次(如果有100個列表就苦B了吧),限制性別不能為“女”。
(2)使用“員工基礎資訊”內容型別後,我們只需要把“員工基礎資訊”內容型別的性別限制成“男”,所有使用該內容型別的列表欄都做了修改。
C#程式設計師中有經典的一句話:永遠不要讓你的程式碼重複。即是這個道理。
NO.5 功能(Feature)、母版頁(Master)、頁面佈局(Layout)、Web部件(WebPart)
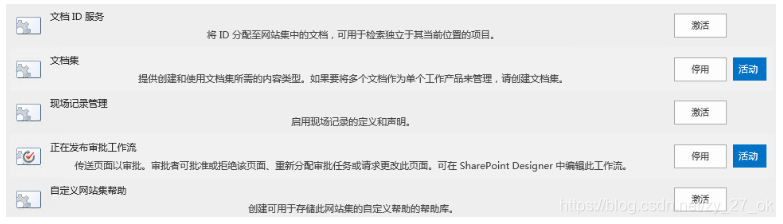
功能(Feature):事物或方法所發揮的有利作用;意思是說這個事物能幹什麼。在SharePoint裡預設有很多功能,入口如下圖所示:

我們以“網站集功能”為例,點選後如下圖所示:

這些功能都是網站集層面所具有的,功能只有啟用後才能使用。
功能分為網站集功能和網站功能。網站集功能開啟後,網站集下的所有網站都可以使用該功能。網站功能只能針對當前網站使用。
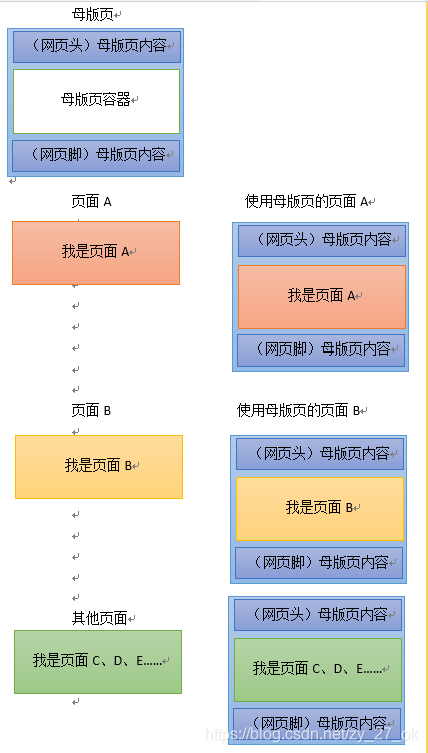
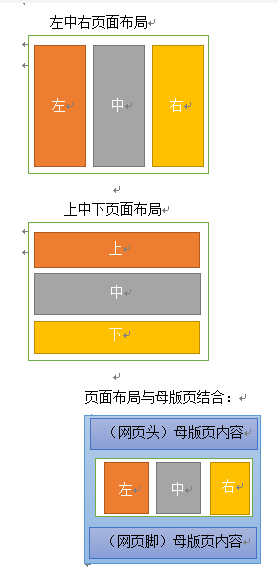
母版頁(Master):為頁面建立一致的內容。如下圖所示:

這樣母板頁就保證了所有頁面一致的內容,一般在做系統時,頁面的“頭”和“腳”都放在母版頁中。
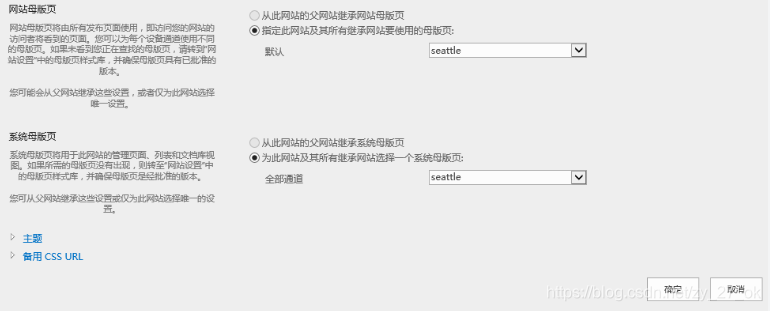
在SharePoint的定製中,基本都要更換母版頁。我們通過SharePoint Designer進行母版頁的設計(後繼的教程中會講解),然後在網站設定中進行選擇,如下圖所示:
頁面佈局(Layout):對頁面的結構進行格式設定,就好比在一張紙上把格子畫出來。

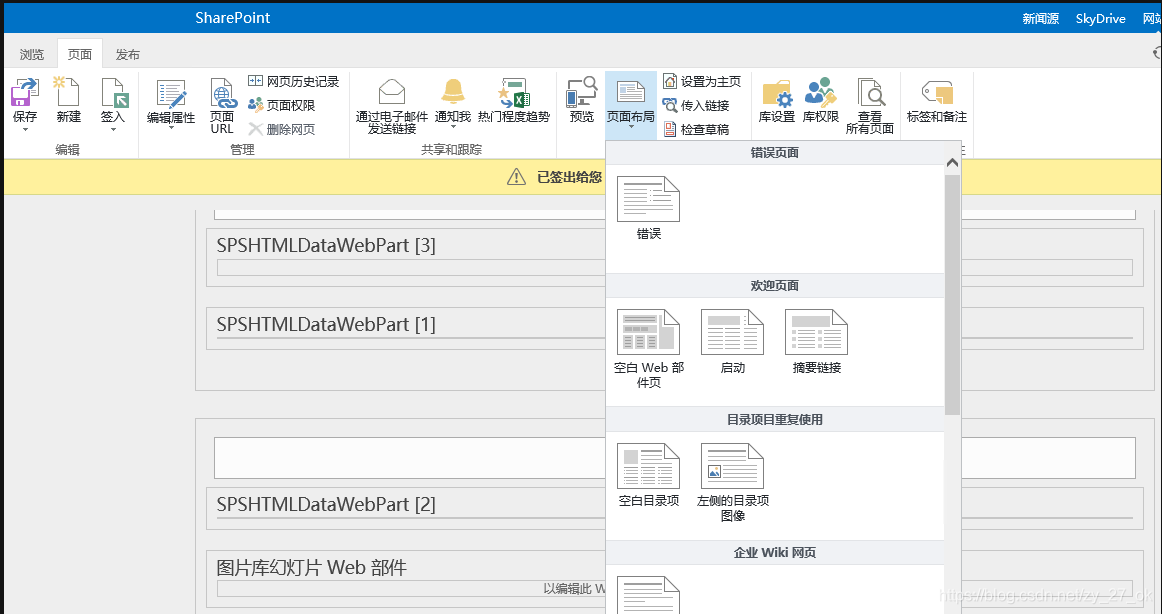
在SharePoint中的操作如下圖所示:

選擇相應的頁面佈局後,頁面的基礎結構會根據頁面佈局的結構而改變。
Web部件(WebPart):頁面的一部分(成塊狀),由若干裝配在一起的屬性所組成。大家可以理解為網頁是由一塊一塊的內容組合在一起的,我們以園子為例。 
這些“塊”可以理解為一個一個的部件,整個網頁由各個部件組成,這些部件具有“資料、外觀(寬高等)”等屬性,可以單獨進行設定。
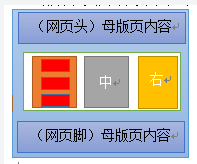
Web部件在頁面佈局中,如下圖所示:

上圖中的一個個紅色的小塊即為Web部件的示例。
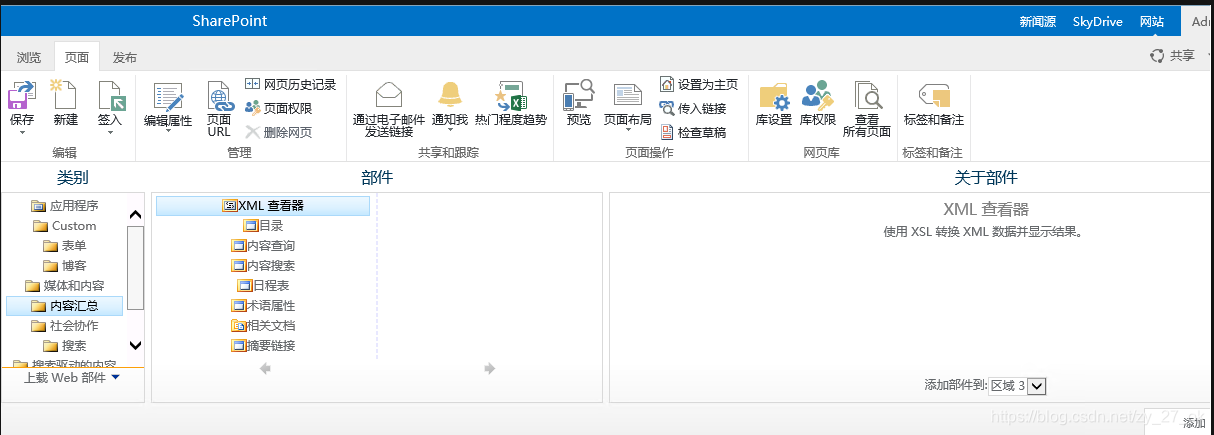
瞭解完web部件的概念後我們回到SharePoint中,對Web部件的設定,如下圖所示:

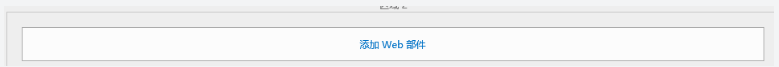
新增完成頁面佈局後,佈局塊中點選“新增Web部件”

選擇相應的Web部件點選“新增”,即可。
說明:本篇文章的內容比較多,同時也比較重要,有些概念理解不清楚大家可以先一代而過,當動手操作過程中遇到的時候再回頭看看即可明白。
版權:http://www.cnblogs.com/iamlilinfeng
活到老,學到老,練到老...
