前端修煉の道 | 如何成為一名合格前端開發工程師?

上期回顧
在上一節我們已瞭解前端開發是做什麼的,現在的問題是,如何才能成為一名合格的前端開發工程師? 相信這個問題是大家比較關心的。
前端開發工程師
如果大家在一些搜尋引擎上搜索“前端開發工程師”需要具備什麼技能?可以看到搜尋結果中會出現許多諸如要掌握:
“HTML” “CSS” “JavaScript” “DOM” “Ajax” “React.js” “vue. js” “node.js” 等技術的資訊。一些想入行的朋友看到要學習這麼多東西,可能會望而卻步,不敢去了解它。
其實前面所搜尋到的結果,很多都是由前端開發的核心技術衍變而來的。不管前端開發技術怎麼發展,萬變不離其宗,它的核心都是 HTML、CSS 和 JavaScript 這三大技術。
只要把這些核心技術的知識體系掌握紮實, 就可以順利地進行前端開發了,至於“React.js” “vue.js” “node.js”這些技術,不妨等基礎穩妥紮實後,再慢慢地學習,畢竟很多“框架”或“類庫”都是流行一時,沒準正在看本書的你在學完本書後發現,有些技術早不流行了,而那些原生語言卻依然有著強悍的生命力,仍然活躍在各類商業應用中。因此,從這個意義上來說,作為開發者掌握原生語言的開發技能才是重點。
在人類社會,語言是人與人之間用來溝通的方式
比如和英國人說話需要用英語,和俄羅斯人說話就得用俄語。在計算機世界,我們要與計算機進行資訊的交流同樣需要語言,這個語言稱為計算機語言。
人類語言存在不同的型別,計算機語言也同樣存在不同型別。針對不同的應用,我們需要使用不同的計算機語言, 比如針對服務端進行業務邏輯和資料的處理需要 Java、C#、C++ 等計算機語言,而針對在瀏覽器中展現網頁以及實現使用者與網頁的互動等效果的應用,則需要使用 HTML、CSS、JavaScript 等計算機語言。
HTML 超文字標記語言:搭建網頁“結構”
HTML(Hypertext Markup Language)
中文意思是超文字標記語言。為了方便記憶和理解,我們將 HTML 中的 3 個單詞拆分開來,分別解釋其中含義。
Hypertext(超文字)
指的是頁面中的各種內容。在一個網頁中,有文字、超連結、圖片、音訊、視訊等, 這些內容共同構成了網站資訊,這些資訊以計算機語言的形式編寫而成,因此稱它們為“超文字”內容。
Markup(利潤。在這裡指標記或標籤)
HTML 語言在大多情況下,使用一對標籤“<></>”來 表示,其中“<>”為開始標籤,“</>”為結束標籤。標籤的尖括號內放置著各種英文關鍵詞,例如:“
如果希望在網頁中放置一段文字,可以使用“ ”這樣的標籤對。
例如: “
妙味課堂是國內知名的 IT 培訓機構
”,它將會把“妙味課堂是國內知名的 IT
培訓機構”作為一段文字放置在網頁中。又比如: “
”這個標籤對代表著網頁中的一個一級標題, 例如:“<h1 前端概要 ”,它將會把“前端概要”設定為一級標題放置在網頁中。可見,不同的標籤 代表著網頁上不同的內容。
一個 HTML 頁面就是由不同的標籤組合而成的。在本文後續內容中還會介紹更多標籤型別。
Language(語言)
HTML 就是由各種各樣的標籤組成的語言,在這套語言體系內,描述著網頁的“視訊、 音樂、文字、圖片”等內容。
HTML 從誕生到現在經歷多個版本,依次是
- HTML2.0
- HTML3.2
- HTML4.0
- HTML4.01
- HTML5
HTML5 相比於其他版本,增加了許多語義化標籤,如 header、nav 等文件結構標籤,音訊和視訊以及 canvas 畫布等標籤。
CSS 層疊樣式表:給網頁新增“樣式”
CSS(Cascading Style Sheets)
中文意思是層疊樣式表,以下簡稱為“樣式表”。樣式表的作用就是給網 頁加樣式。使用 HTML 標籤搭建頁面結構時,標籤使用的都是自己本身在瀏覽器中的“模樣”,即預設樣式。 這些預設樣式大部分情況下都毫無美感。而 CSS 樣式就相當於“化妝師”,把頁面上的內容“梳妝打扮”一番, 然後將美好的狀態呈現在使用者面前。
例如:
圖 1-8 就是瀏覽器預設顯示的樣式,

圖 1-9 則是使用 CSS 稍加修 飾以後的樣式。

圖 1-8 預設樣式輸出結果 圖 1-9 CSS 樣式輸出結果
從圖 1-9 中可以看到,使用 CSS 樣式可以修改頁面內容的對齊方式、顏色以及背景顏色等樣式。兩圖相比較,圖 1-9 更加豐富多彩,更能突出重點,也更吸引人。
JavaScript:讓網頁響應某種“行為”
JavaScript(簡稱 JS)
一種指令碼式語言,它可以讓網頁響應某些“行為”。例如使用者在網頁中用滑鼠單擊某個按鈕以後,如果他希望瀏覽器能夠切換下一張圖片,這樣的想法就可以通過 JS 來實現。在圖 1-10 中, 使用者可以通過單擊圖片左、右兩邊的 < 和 > 箭頭來實現圖片的切換。
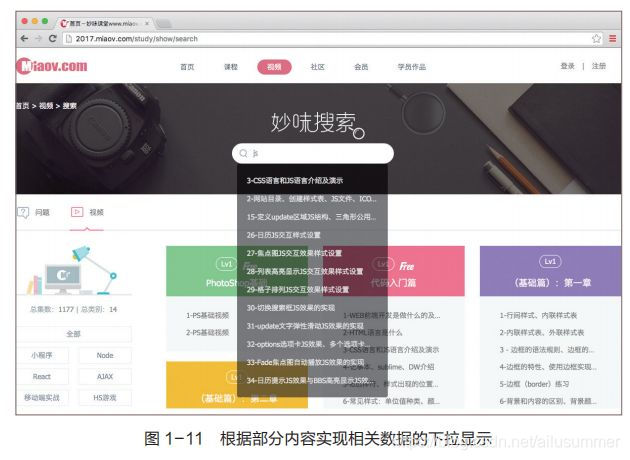
又或者我們希望在搜尋框中輸入部分內容時能在彈出的下拉框中顯示出所有相關的資料供使用者選擇,如 圖 1-11 所示。這種根據部分內容彈出下拉框並顯示出所有相關資料的效果使用 JS 將很容易實現。
圖 1-10 單擊圖片兩邊向左和向右箭頭切換圖片

圖 1-11 根據部分內容實現相關資料的下拉顯示

綜上所述
我們可以看到:HTML、CSS 和 JavaScript 各司其職,分工合作,共同構建 Web 頁面。
- HTML 用於搭建頁面結構,就像人的骨骼,有了骨骼才能支撐起身體;
- CSS 樣式表相當於“化妝師”,讓頁面內容以美好的狀態呈現在使用者面前,這就如同每個人都有不同的穿衣風格一樣;
- JS 能讓頁面具備響應各種“行為”的能力,產生各種互動效果,使頁面真正的“鮮活”起來,就如同讓一個原本靜止的模特開始活動,他可以微笑、可以表演。
本文連載更新中,敬請關注後續文章發表~
訂閱號ID:Miaovclass
關注妙味訂閱號:“妙味前端”,為您帶來優質前端技術乾貨;
