Python的GUI程式設計(TK)
TK在大多數 Unix平臺、Windows平臺和Macintosh系統都是預裝好的,TKinter 模組是 Tk GUI 套件的標準Python介面。可實現Python的GUI程式設計。
Tkinter模組("Tk 介面")是python的標準Tk GUI工具包的介面.Tk和Tkinter可以在大多數的Unix平臺下使用,同樣可以應用在Windows和Macintosh系統裡.Tk8.0的後續版本可以實現本地視窗風格,並良好地執行在絕大多數平臺中。(百度百科)
一般的環境裡直接import tkinter即可使用,但Ubuntu裡既然沒有,所以要自己安裝,因為筆者Ubuntu系統裡預設有python2,python3是自己後來安裝的,查閱資料得到結果是tkinter安裝成功後,並沒有和python3成功連結,需要重新安裝python3才可以。
安裝:sudo apt-get install python-tk
安裝:sudo apt install tk-dev
重新安裝python3環境:
進入python版本解壓目錄:cd python3.7
命令:./configure
命令:make
命令:sudo make install
顯示圖片需安裝pillow庫 :
指定版本安裝:sudo pip3 install Pillow==4.3.0
下面先用一個小爬蟲程式入門python的tkinter程式設計:
效果:

程式:
1from tkinter import * 2 from tkinter import messagebox 3 from PIL import Image,ImageTk 4 import re #正則表示式 5 import requests 6 def butonck(): 7 #改變lab顏色 8 labelx["fg"]="green" 9 #獲取輸入框值 10 textx=entryx.get() 11 #去掉字串前後空格 12 textx=textx.strip() 13 if textx=='': 14 #彈出提示框 15 messagebox.showinfo("東東提示","輸入不可為空") 16 else: 17 #字典資料 18 datax={ 19 "word":textx, 20 "sizes":60, 21 "fonts":"lfc.ttf", 22 "fontcolor":"#000000" 23 } 24 rx=requests.post("http://www.uustv.com/",data=datax) 25 rx.encoding="utf-8" 26 htmlx=rx.text #網站原始碼 27 zz='<div class="tu">.*?<img src="(.*?)"/></div>'#括號裡的.*?表示要取的值 28 #取圖片地址 29 imagex=re.findall(zz,htmlx) 30 #取圖片資料 31 imagedatax=requests.get("http://www.uustv.com/"+imagex[0]).content 32 #開啟檔案 33 ff=open('{}.gif'.format(textx),"wb") 34 #寫圖片資料 35 ff.write(imagedatax) 36 # 37 bmx=ImageTk.PhotoImage(file='{}.gif'.format(textx)) 38 lab2=Label(rview,image=bmx) 39 lab2.bm=bmx 40 lab2.grid(row=2,columnspan=2) 41 #建立視窗 42 rview=Tk() 43 #標題 44 rview.title("東小東標題黨") 45 #視窗大小 長高用小寫x隔開 46 #rview.geometry("600x300") 47 #視窗基於螢幕的座標 +x軸+y軸 48 rview.geometry("+500+200") 49 #建立lab標籤 50 labelx=Label(rview,text="簽名",fg="red",font=("宋體",30)) 51 #顯示lab標籤 網格佈局 sticky=W #左對齊 E為右對齊 預設為中間對齊 52 labelx.grid(row=0,column=0) 53 #建立輸入框 54 entryx=Entry(rview,font=("宋體",20)) 55 #顯示輸入框 56 entryx.grid(row=0,column=1) 57 #建立按鈕 58 buttonx=Button(rview,text="確定",font=("宋體",30),command=butonck) 59 #顯示按鈕 60 buttonx.grid(row=1,column=2) 61 #顯示後改變按鈕屬性 62 #buttonx["width"]=2 63 64 65 #訊息迴圈 顯示視窗 66 rview.mainloop()
其他補充:
按鈕標籤:
設定是否可點選buttonx.config(state=DISABLED)//不可按 NORMAL為正常
改變文字:buttonx["text"]="改變文字"
Lab標籤:
改變文字內容:labx.config(text="改變文字")
改變文字樣式:labx.config(font=("xx",100,"bold")) #字型,大小,加粗
grid為表格佈局
lab2.grid(row=2,columnspan=2)#columnspan為跨列兩行
sticky=“ew”#橫向佔滿填充
其它屬性:
padx和pady=10 #設定邊距
bg為背景色;fg為前景色
佈局預設:將頁面尺寸去掉,則自動根據內容大小動態包裹
滑鼠移動到此次改變箭頭樣式:標籤.config(cursor="gumby")
對齊方式:anchor=W //W左E右
浮雕效果:relief=SUNKEN
pack佈局:
標籤.pack()預設為上居中隨視窗移動不變
標籤.pack(fill=X)#橫向大小填充,內容居中
標籤.pack(fill=BOTH,expand=True)#縱向大小填充,內容居中
標籤.pack(fill=BOTH,expand=True)#填充全部,內容居中
標籤.pack(side=LEFT) #全部向左靠
可繫結的事件:
單擊滑鼠左鍵:<Button-1> #其中1為滑鼠左鍵,2為滑鼠右鍵,3為滑鼠中鍵
左鍵移動:<B1-Motion>
左鍵釋放:<ButtonRelease-1>
雙擊左鍵:<Double-Button-1>
進入:<Enter>
離開:<Leave>
獲得游標:<FocusIn>
游標離開:<FoucusOut>
回車鍵:<Return>(F1,F2,F3,Delete…)
按任意鍵:<Key>
事件處理函式形參可用值:
輸出點選的座標:event.x event.y 如:<Button-1>事件
輸出鍵盤按鍵對應的符號:event.char 如:<Key>事件
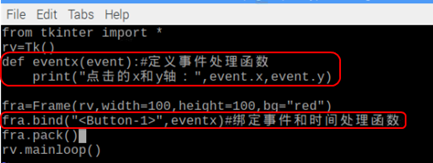
獲取滑鼠點選座標實現:

關閉程式是出現彈出提示框:

Python的tkinter參考:http://effbot.org/tkinterbook
教程參考:潭州教育
