CSS3——垂直定位的小bug(margin塌陷)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> *{ margin: 0; width: 0; } .demo1{ /* margin-left: 100px; margin-top: 100px; */ height: 100px; width: 100px; background-color: black; } .demo2{ height: 50px; width: 50px; /* margin-left: 50px; margin-top: 50px; */ background-color: green; } </style> <title></title> </head> <body> <div class="demo1"> <div class="demo2"></div> </div> </body> </html>

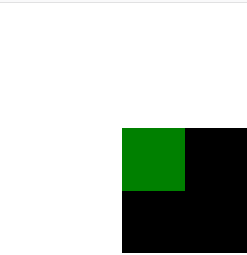
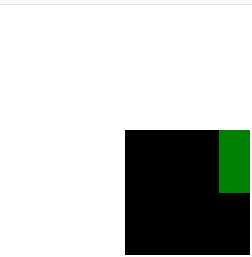
現在給得demo2的父級demo1設定margin-left: 100px;margin-top: 100px;demo1就會帶著他的兒子demo2移動成下面這樣:

下面再給demo2設定margin-left: 50px;demo1就會相對他的父親向右移動成下面這樣:

當你在設定demo2的margin-top: 50px;時候,你會驚奇的發現沒有什麼變化,就算我改成margin-top: 100px;他還是沒有變化!

你只有加到比他父親demo1的margin還大的時候,他才會帶著他的父親一起向下移動。比如demo2的margin-top: 150px;

這樣的現象叫作margin塌陷:
垂直方向的margin,父子元素是結合到一起的,會取最大的margin移動。
怎樣解決呢?
首先很low的方法:
給demo2的父親demo1加個邊線,border-top: 1px solid red;

這種手法肯定不行,不專業吧,雖然是1培訓你看不出來,就是改成0.5px也不行。
專業的方法:——bfc
專業名詞:block format content(塊級格式化上下文)
CSS會把HTML的每一個元素都當成一個盒子,而且他進一步認為每一個盒子裡面都有一套渲染規則,就是你寫完這個程式碼,他會按照你寫得程式碼把這個東西繪製出來,bfc就是通過一些方法讓一個盒子或幾個盒子裡面的渲染規則發生改變(他只會改變一丁點,比如有1000條規則,bfc只會改變0.1條都不到,就是改變這一丁點,bfc就把margin塌陷給解決了)。
如何觸發一個盒子的bfc:
一:給盒子設定position: absolute;設定定位之後這個盒子就自然成了bfc元素了。
二:display: inline-block;
三:float: left/right;浮動
四:overflow: hidden;溢位部分隱藏
咱們先從第四個方法講起:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{
margin: 0;
width: 0;
}
.demo1{
margin-left: 100px;
margin-top: 100px;
height: 100px;
width: 100px;
background-color: black;
/* overflow: hidden; */
}
.demo2{
height: 50px;
width: 50px;
margin-left: 75px;
/* margin-top: 150px; */
background-color: green;
}
</style>
<title></title>
</head>
<body>
<div class="demo1">
<div class="demo2"></div>
</div>
</body>
</html>
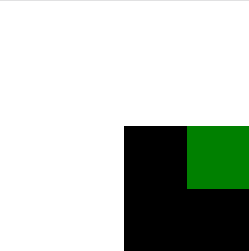
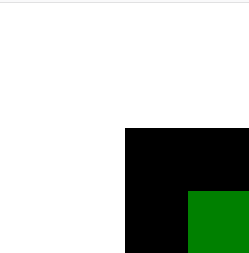
現在我把demo2的margin-top: 150px;註釋掉,再把demo2的margin-left改成75畫素,demo2就會出來,如下圖

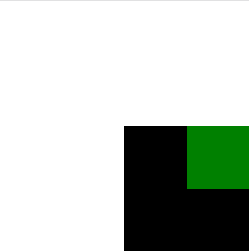
我在給demo1加一個overflow: hidden;demo2在demo1外面的部分就會隱藏,如下:

overflow: hidden;叫做溢位盒子的部分隱藏。
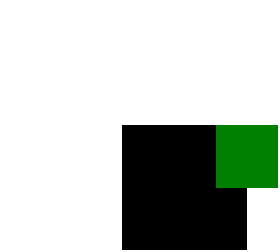
現在我把demo2的margin-left改成50px;再加上margin-top: 150px;

你會發現demo2全部出了demo1,所以demo2就會被全部隱藏。現在我再把demo2的margin-top設定成50px;如下:

說明margin塌陷的問題已經解決了吧。
你把demo1的overflow: hidden;註釋掉,改成display: inline-block;也好使,改成position: absolute;也好使,都能觸發bfc,解決margin塌陷問題。
但是這個bug沒有完美的辦法解決,咱只能用一些方法來彌補,你會發現這些方法都能解決margin塌陷問題,到那時解決問題的同時他們也帶來的新的問題,比如overflow: hidden;,我裡面的內容就是想溢位盒子的,你加overflow: hidden;還合適嗎?不合適!還比如:我這個盒子就像好好的擺在那裡,後面的元素羅列在他的下面,到那時這個時候你為了解決margin塌陷你就加了一個position: absolute;,就不合適。有時候咱不想讓他變成inline-block,咱想讓他獨佔一行,也不行。這時候那個方法對你的需求沒影響,你就選擇使用那個方法。
