CSS3網頁定位技術(2)——相對定位
阿新 • • 發佈:2018-11-17
二:position: relative;——相對定位
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> *{ margin: 0; padding: 0; } .demo{ height: 100px; width: 100px; background-color: red; position: relative; left: 100px; top: 100px; } </style> <title></title> </head> <body> <div class="demo"></div> <div class="box"></div> </body> </html>

跟剛才沒啥區別。
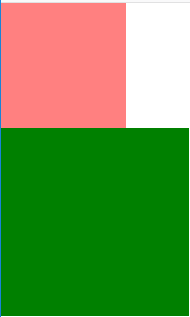
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> *{ margin: 0; padding: 0; } .demo{ height: 100px; width: 100px; background-color: red; position: relative; opacity: 0.5; } .box{ height: 150px; width: 150px; background-color: green; } </style> <title></title> </head> <body> <div class="demo"></div> <div class="box"></div> </body> </html>

是這個樣子,我把position: relative;去掉,他還是這樣。
沒變化說明不是層了吧?
不是,現在試試,position: relative;left: 100px;top: 100px;

它變成了這樣,如果不是一個層的話,紅色的層下來之後他會把綠色的層頂開,但是現在他倆層疊在一起了。
那為什麼綠色方塊不上去了呢?
這是因為relation有一個特殊的地方,保留原來位置進行定位。
咱們再看relative相對於誰進行定位。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> *{ margin: 0; padding: 0; } .demo1{ height: 200px; width: 200px; background-color: orange; margin-left: 100px; } .demo2{ margin-left: 100px; height: 100px; width: 100px; background-color: black; } .demo3{ left: 50px; height: 50px; width: 50px; background-color: yellow; } </style> <title></title> </head> <body> <div class="demo1"> <div class="demo2"> <div class="demo3"> </div> </div> </div> </body> </html>

再給demo3加個相對定位position: relative;

相對於父級嗎,相對於祖父級嗎?
都不是,他是相當於原來他出生的位置進行定位的。
所以當你把left: 50px;改成right: 50px;的時候,

就相當於原來的位置定位了。
咱們在用的時候把relative作為參照物,用absolute進行定位。
