CSS學習(三)—相對定位與絕對定位
一、定義
(1)語法
? ? ? position : static | absolute | fixed | relative?
(2) 說明
? ? 能夠看出,定位的方法有非常多種。它們各自是靜態(static)。絕對定位(absolute)。固定(fixed),相對定位(relative)。兩個較經常使用的定位方法:絕對定位(absolute)、相對定位(relative)。
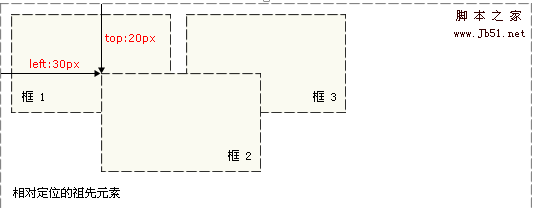
? ?絕對定位(absolute):將被賦予此定位方法的對象從文檔流中拖出,使用left。right。top。bottom等屬性相對於其最接近的一個最有定位設置的父級對象進行絕對定位。假設對象的父級沒有設置定位屬性,即還是遵循HTML定位規則的。則根據 body對象左上角作為參考進行定位。絕對定位對象可層疊,層疊順序可通過 z-index屬性控制,z-index值為無單位的整數,大的在最上面,能夠有負值(眼下負值FF不支持)。
#box_relative{
? position: absolute;
? left: 30px;
? top: 20px;
}
例如以下圖所看到的:
? ?相對定位(relative):
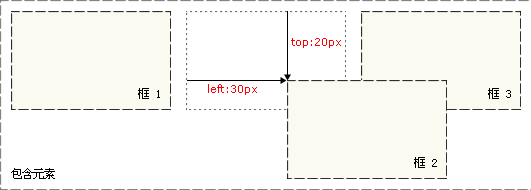
? ?假設將 top 設置為 20px。那麽框將在原位置頂部以下 20 像素的地方。
假設 left 設置為 30 像素。那麽會在元素左邊創建 30 像素的空間,也就是將元素向右移動。
#box_relative{
? position: relative;
? left: 30px;
? top: 20px;
}
例如以下圖所看到的:
註意。在使用相對定位時。不管是否進行移動,元素仍然占領原來的空間。因此。移動元素會導致它覆蓋其他框
? ? 相對定位是“相對於”元素在文檔中的初始位置,而絕對定位是“相對於”近期的已定位祖先元素,假設不存在已定位的祖先元素。那麽“相對於”最初的包括塊。
二、什麽情況下用
絕對定位是相對於父標簽決定位置,一般用於相對定位標簽裏面,JS特效經經常使用到。
相對定位是相對於上一個相對定位的。一般用於浮動定位標簽裏面。一般跟絕對定位配合使用。
絕對定位使你能精確地定位要素在頁面的獨立位置,而不考慮頁面其他要素的定位設置。相對定位指你所定位的要素的位置相對於 它在文件裏所分配的位置。
實例:
<body>
<div id="bq1"style=" position:absolute; left:10px; top:10px; "></div>
<div id="bq2"style=" position:relative;"></div>
<div id="bq3"style=" position:relative;">
<div id="bq4"style=" position:absolute; left:10px; top:10px;"></div>
</div>
</body>
以下僅僅說id名代表div
絕對定位:position:absolute
假設bq1(絕對定位)外面沒有div等父標簽,bq1會以body為父標簽。
左邊距距body 10像素,上邊距距body 10像素。
假設bq4(絕對定位)在bq3(相對定位)裏面,左邊距距bq3 10像素。上邊距距bq3 10像素。
?
相對定位:position:relative
bq2(相對定位)總是相對於前面的同級標簽為基準標簽(bq1)。
bq3以bq2為基準標簽。
三、定位的形象解釋(轉)
? ? 我先來架設一個虛擬的場景:有一個矩形的房間,裏面另一個水桶裝了些水,水裏還浸泡著一個西瓜,這個房間半空中還有不少的鉤子用於掛東西用。如今我把網頁元素與上面物件相應上,那麽房間就是一個網頁,水桶是網頁中的一個板塊。桶中的水就是文本流,西瓜就是將要被定位的對象。
(1)貢獻的絕對定位(absolute)
? ? 對比前面解釋,假設西瓜被賦予絕對定位。那麽就等於把西瓜從水中撈起來掛在半空中的鉤子上,水桶中西瓜原來占用的空間水會自己主動填補它(絕對定位對象會讓出自己原先占用位置,所以說它是貢獻的)。
此時假設之前沒有對水桶進行定位設定,那麽被拿起的西瓜位置不會再受水桶位置影響,水桶怎麽移動。西瓜還是掛在原來位置,至於西瓜要怎放,則以房間左上角(body左上角)為準。用left,right,top,bottom值來定位。可是假設水桶也給出了定位設置(一般是相對定位,以下有說到這一有用技巧),此時西瓜的擺放就沒有那麽自由了。雖然此時西瓜被拿起來了不會影響水桶中的水(文本流),但它還是要聽桶的話,桶會告訴西瓜“你能夠活動,但應該在我的範圍內走動,比方說我要你在我左上方1米處,你就要跟死這一點,我走你也要跟著走”。假設桶中有非常多個西瓜,能夠所有拿出來吊到半空中,它們將被安排在不同高度的空間(層),所以在房頂垂直往下看,有可能看到不同西瓜層疊在一起的情況(這個所謂的高度在網頁中是不存在的。就像FLASH動畫中的不同層上安排了元素。但它們在看時不會有深度感覺)。可見絕對定位的對象參考目標是它的父級,專業稱之為包括塊。
(2)自私的相對定位(relative)
? ? 相對定位一個最大特點是:自己通過定位跑開了還占用著原來的位置。不會讓給他周圍的諸如文本流之類的對象。相對定位也比較獨立,做什麽事它自己說了算。要定位的時候,它是以自己本身所在位置偏移的(相對對象本身偏移)。
再拿前邊作比方來解,那麽此時西瓜似乎是有魔法的,假設西瓜通過相對定位在水桶中偏移了你會看到一個現實生活中不存在的現象:水中有一個地方水凹下去了,周圍的水不能填補它,西瓜看起來在旁邊,假設攪動一下桶中的水,那個凹的位置會發現改變(文本流對相對定位對象還存在影響),可是凹處到西瓜出現的距離始終保持一致。可見文本流與它之間還會互相影響,由於對象並沒有真正脫離文本流,就像有兩個人在同一層樓水平移動的過程中會有碰頭的機會。
(3)總結兩種定位的特征
? ? ?絕對定位就像是把不同對象安排到了一棟高樓的不同樓層(一般指不是第一層,我們這裏理解為文本流就放在首層),它們互不影響,可是它們怎麽移動與你樓的地基和面積(父級)有關。相對定位指對象還是在首層樓與文本流一起存放,它們之間肯定存在影響。
(4)對特殊情況的補充
? ? 在用相對定位和絕對定位的時候,有一種情況是它們的定位值用到了負值則對象可沿相反方向移動,剛才說到的把對象安排在一棟樓的不同層,假設某個對象一開始就是背靠著最外邊墻的。此時再用一個負值定位它,它就會奇妙般地跑出墻外去了,當然現實中可沒有這樣的驚險而又奇妙的事發生,本人僅僅為了延用上面的比方作形象解釋。
CSS學習(三)—相對定位與絕對定位