Android的資源引用(2)(Drawable)
一、Drawable資源通常存放在/res/drawable目錄下面。
二、圖片資源
圖片資源是最簡單的Drawable資源.只要把*.png,*.jpg,*.gif 等格式的圖片放入目錄下面就可以使用,Android SDK會在編譯時自動載入圖片,並在R資源清單中生成索引。
在java程式碼中使用R.drawable.file_name
三、StateListDrawable資源用於組織多個Drawable物件,StateListDrawable物件所顯示的會根據目標元件的狀態來改變。
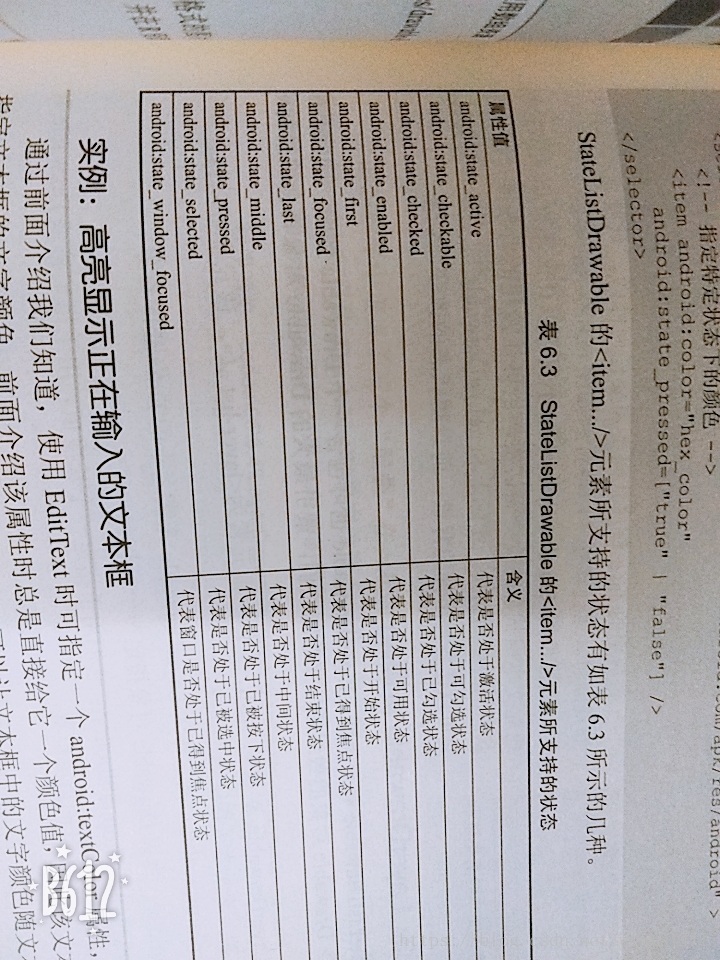
定義StateListDrawable物件時的xml檔案的根元素是<selecto......../>,該元素包含多個<item..../>元素,該元素可指定如下的屬性,
android:color或者android:drawable:指定顏色或者Drawable物件
Android:state_Xxx:指定特定的一個狀態
其中有如下的狀態
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/p5rj" /> //按下時的背景圖片
<item android:drawable="@drawable/p6txkt"></item> //原本的背景圖片
</selector>沒按之前
按下之後
四、LayerDrawable資源
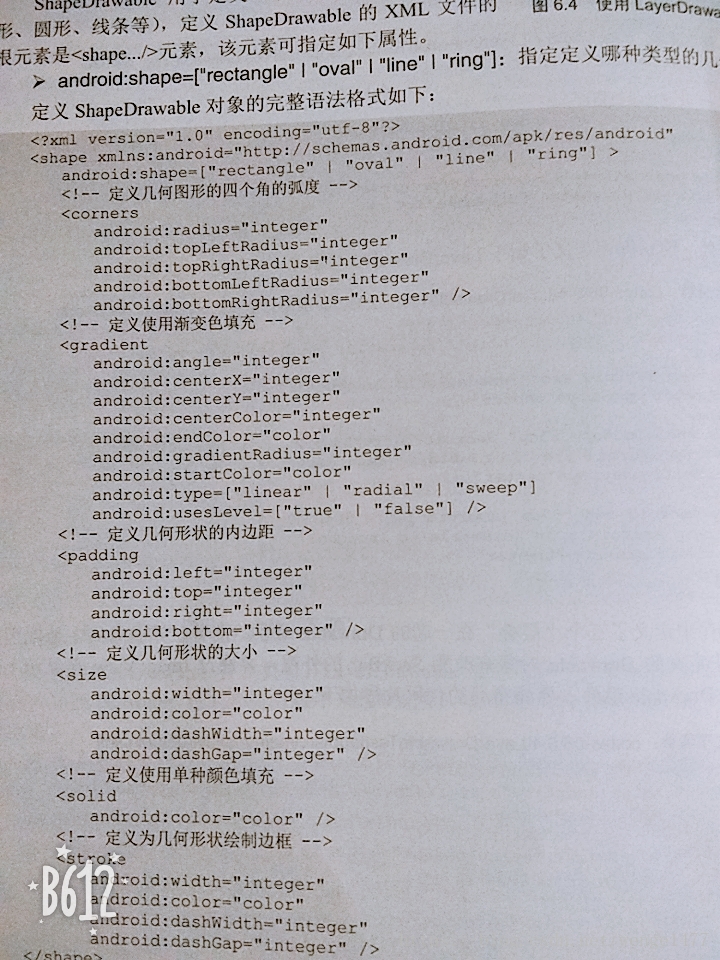
五、ShapDrawable資源
其根元素為<shap....../>
可指定如下的屬性:android:shape=["rectange"|"oval"|"line"|"ring"]指定那種幾何圖形
可定義四個角的幅度,定義漸變填充,定義內邊距,定義大小,定義單種顏色填充,定義幾何繪製邊框
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"> //按下
<shape>
<gradient android:startColor="@color/colorButtonstart" android:endColor="@color/colorButtonend" android:type="radial" android:gradientRadius="90"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item> //正常
<shape>
<gradient android:startColor="@color/colorButtonstart0" android:endColor="@color/colorButtonend0" android:type="linear"/>
<corners android:radius="10dp"/>
</shape>
</item>
</selector>
六、ClipDrawable資源
可指定如下的三個屬性:
android:drawable:指定擷取源
android:clipOrientation:指定擷取的方向,可水平,可垂直
android:gravity:指定擷取時的對齊方式
setLevel(int level)方法可以設定擷取的區域大小
徐徐展開的風景(例項)
(1)xml
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/p3"
android:clipOrientation="horizontal"
android:gravity="left">
</clip>
(2)java程式碼
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView=findViewById(R.id.image_1);
final ClipDrawable drawable=(ClipDrawable)imageView.getDrawable();
final Handler handler=new Handler(){
public void handleMessage(Message msg){
if(msg.what==0x1233){
drawable.setLevel(drawable.getLevel()+200);
}
}
};
final Timer timer=new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
Message message=new Message();
message.what=0x1233;
handler.sendMessage(message);
if(drawable.getLevel()>=10000){
timer.cancel();
}
}
},0,50);
}
}
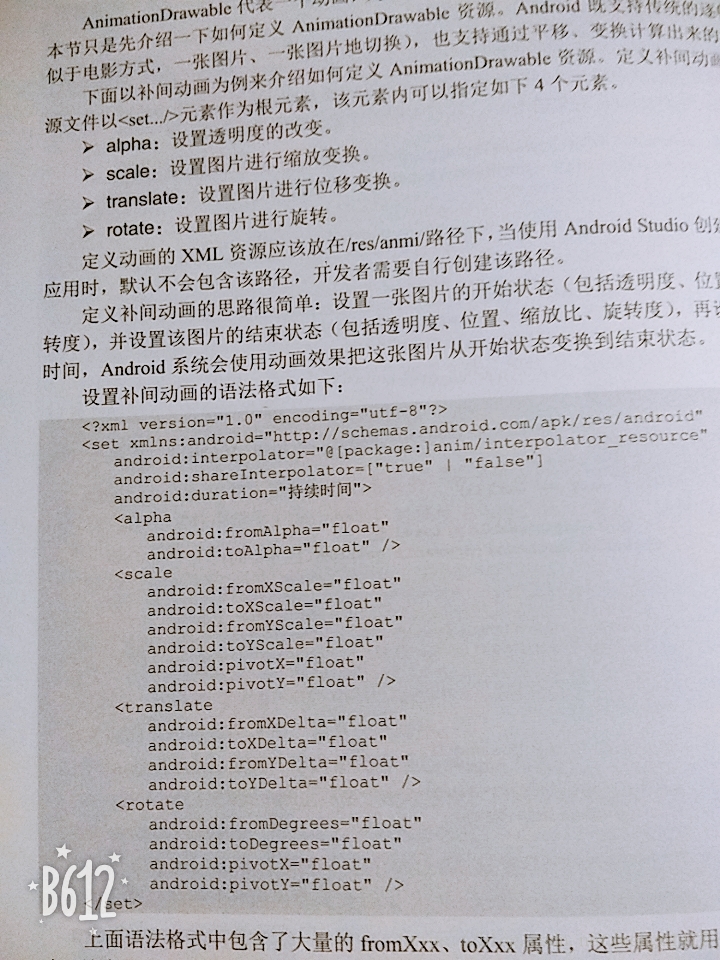
七、AnimationDrawable
可指定如下的四個元素
alpha:設定透明度
scale:設定縮放
translate:設定圖片進行位移
rotate設定進行旋轉
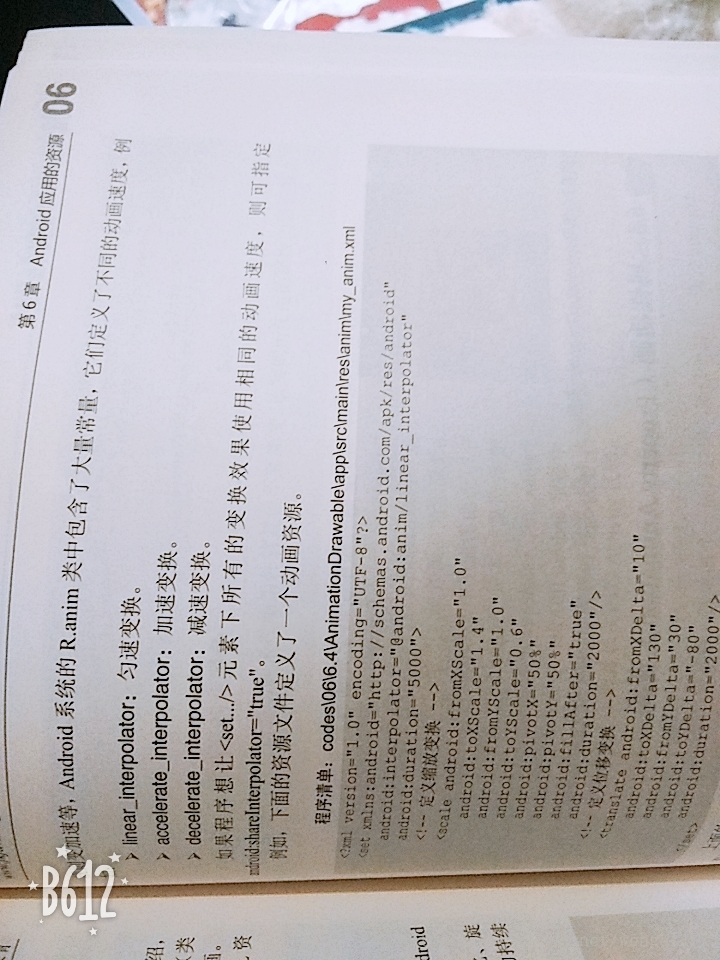
例項動畫:
(1)xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:duration="5000">
<scale
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="2000"/>
<translate
android:fromXDelta="10"
android:toXDelta="130"
android:fromYDelta="30"
android:toYDelta="-80"
android:duration="2000"/>
</set>
(2)java程式碼
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView2=findViewById(R.id.image_2);
final Animation animation= AnimationUtils.loadAnimation(this,R.anim.my_anim);
animation.setFillAfter(true); //動畫結束保留圖片變換結果
imageView2.startAnimation(animation); //開始動畫
}
}
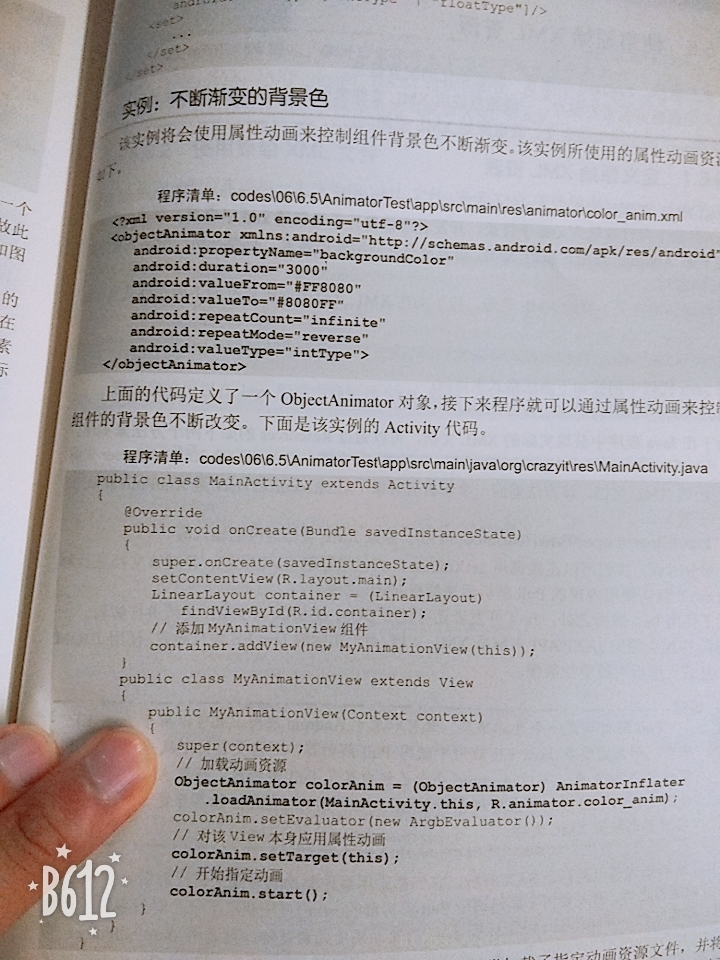
八、屬性動畫
九、xml檔案的資源
例項解析xml檔案
(1)xml
<?xml version="1.0" encoding="utf-8"?>
<books>
<book price="109" 出版社="西華大學">瘋狂的java</book>
<book price="108" 出版社="成都理工">c++程式設計</book>
</books>
(2)解析的java程式碼
public class PropertyActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.property_activity);
final TextView boos_d=findViewById(R.id.book_d);
Button jx=findViewById(R.id.jx);
jx.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
XmlResourceParser xrp=getResources().getXml(R.xml.books);
try{
StringBuilder sb=new StringBuilder();
while (xrp.getEventType()!=XmlResourceParser.END_DOCUMENT){
if(xrp.getEventType()==XmlResourceParser.START_TAG){
String tagName=xrp.getName();
if(tagName.equals("book")){
//用名稱來獲取屬性值
String bookprice=xrp.getAttributeValue(null,"price");
sb.append("價格:"+bookprice+" ");
//根據屬性的索引獲取屬性值
String bookcbs=xrp.getAttributeValue(1);
sb.append("出版社:"+bookcbs+" ");
String bookName=xrp.nextText();
sb.append("書名:"+bookName);
}
sb.append("\n");
//一個book解析完成
}
xrp.next();
}
boos_d.setText(sb.toString());
} catch (XmlPullParserException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
});
}
}