[js]頂部導航和內容區佈局
阿新 • • 發佈:2018-11-17
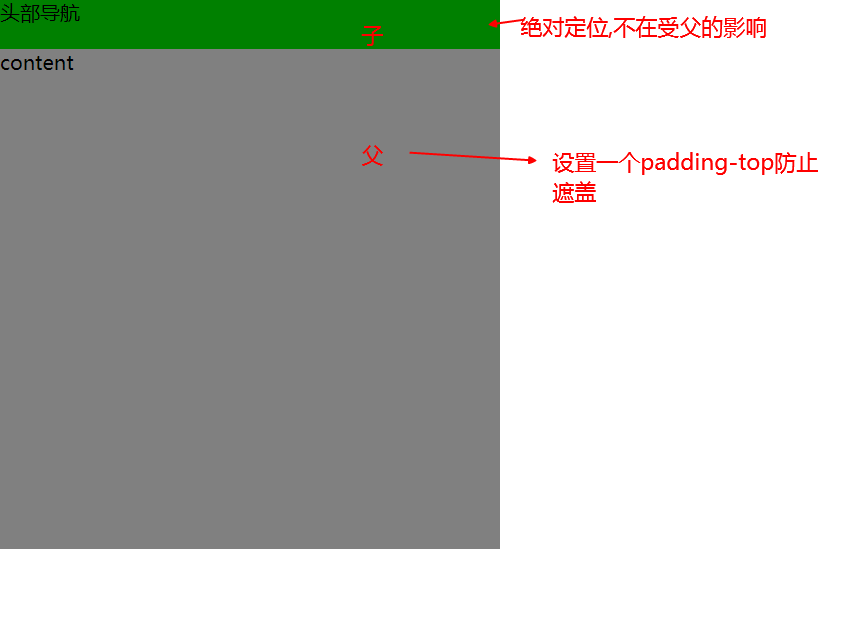
自己實現頂部導航佈局--內容顯示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> body{ margin: 0px; padding: 0; } .app{ height: 400px; width: 400px; background-color: gray; padding-top: 40px; } .app01{ width: 400px; height: 40px; background-color: green; position: fixed; left: 0; top: 0; } </style> </head> <body> <div class="app"> <div class="app01"> 頭部導航 </div> <div class="content"> content </div> </div> </body> </html>
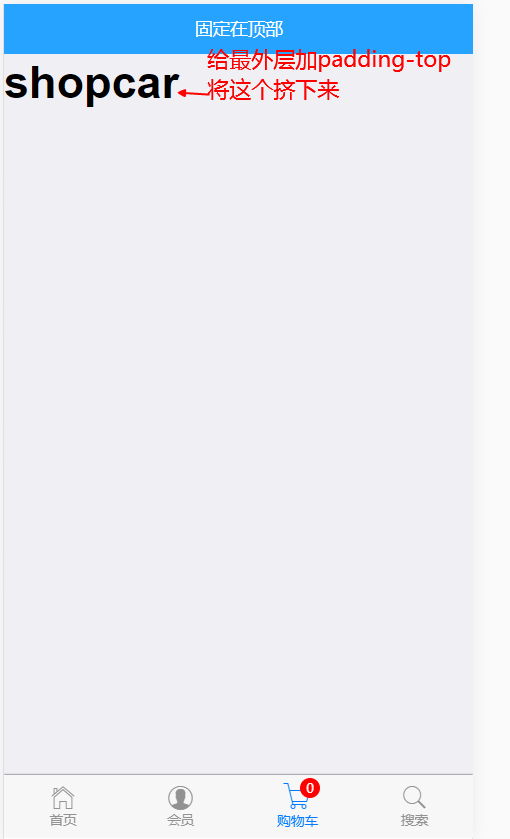
app內容區佈局思路也一樣的