Android ViewPager和Fragment實現頂部導航介面滑動效果、標籤下的tab位置
在專案中,我們常常需要實現介面滑動切換的效果。例如,微信介面的左右滑動切換效果。那這種效果是怎麼實現的?今天我就帶大家簡單瞭解ViewPager,並通過例項來實現該效果。
一. ViewPager 官方API
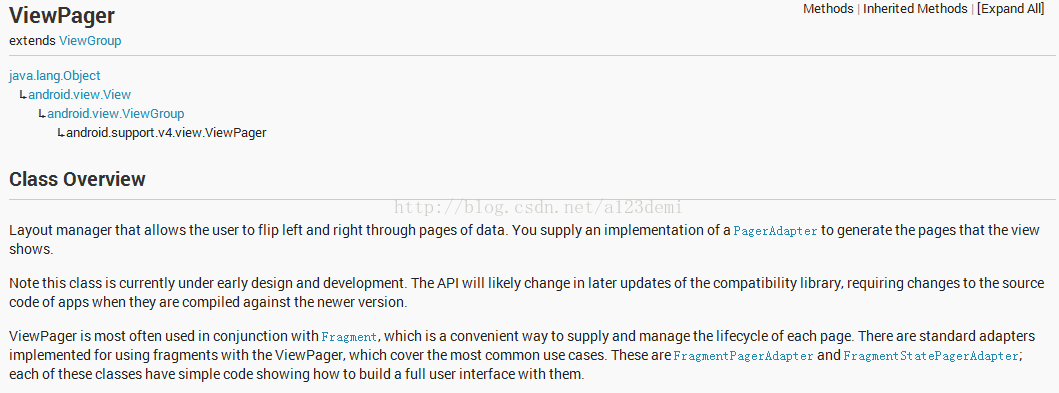
首先我們來看一下ViewPager官方給出的解釋,如圖:
具體意思如下:
Layout管理器允許使用者可以在頁面上,左右滑動來翻動頁面。你可以考慮實現PagerAdapter介面來顯示該效果。
ViewPager很多時候會結合Fragment一塊使用,這種方法使得管理每個頁面的生命週期變得很方便。其中,有一些adapter的具體實現,可以適合於這種
而本文就是通過ViewPager結合Fragment利用FragmentpagerAdapter介面卡來實現左右滑動的效果。
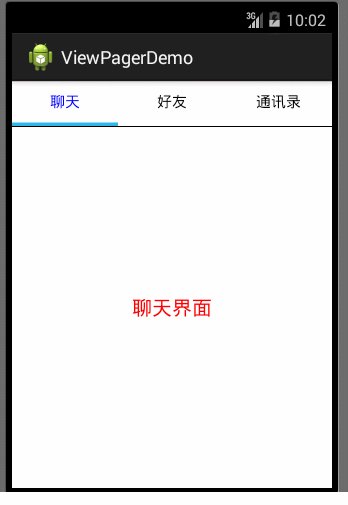
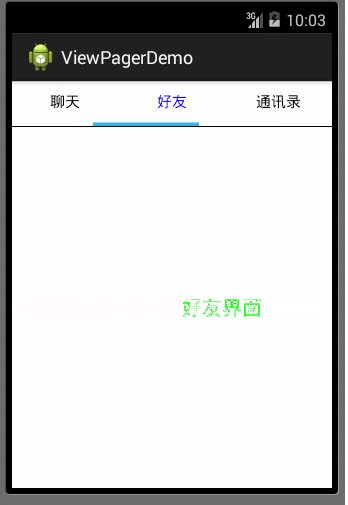
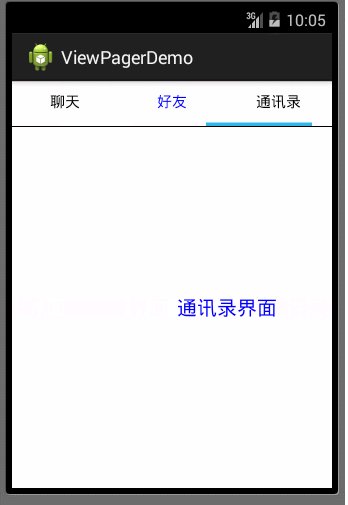
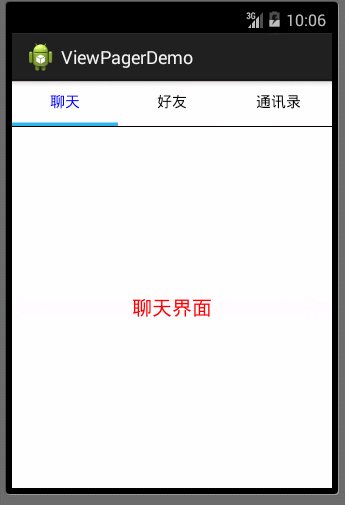
二.效果如下:
三.程式碼實現:
1.xml佈局檔案
1>主佈局activity_main.xml
-
<spanstyle="font-family:Microsoft YaHei;font-size:18px;"><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <includelayout="@layout/activity_main_top_tab"/>
-
<android.support.v4.view.ViewPager
- android:id="@+id/id_page_vp"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1">
- </android.support.v4.view.ViewPager>
- </LinearLayout></span>
2>頂部導航activity_main_top_tab.xml
- <span style="font-family:Microsoft YaHei;font-size:18px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/id_switch_tab_ll"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:baselineAligned="false"
- >
- <LinearLayout
- android:id="@+id/id_tab_chat_ll"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@drawable/guide_round_selector"
- android:gravity="center"
- android:orientation="horizontal"
- android:padding="10dip" >
- <TextView
- android:id="@+id/id_chat_tv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="聊天"
- android:textColor="#0000FF"
- android:textSize="15dip" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/id_tab_friend_ll"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@drawable/guide_round_selector"
- android:clickable="true"
- android:gravity="center"
- android:orientation="horizontal"
- android:padding="10dip"
- android:saveEnabled="false" >
- <TextView
- android:id="@+id/id_friend_tv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="好友"
- android:textColor="#000000"
- android:textSize="15dip" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/id_tab_contacts_ll"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@drawable/guide_round_selector"
- android:focusable="false"
- android:gravity="center"
- android:orientation="horizontal"
- android:padding="10dip" >
- <TextView
- android:id="@+id/id_contacts_tv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="通訊錄"
- android:textColor="#000000"
- android:textSize="15dip" />
- </LinearLayout>
- </LinearLayout>
- <ImageView
- android:id="@+id/id_tab_line_iv"
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:contentDescription="tab"
- android:background="@drawable/tab_selected_pressed_holo" >
- </ImageView>
- <View
- android:layout_width="match_parent"
- android:layout_height="1dp"
- android:background="#000000" />
- </LinearLayout></span>
3>Fragment顯示佈局activity_tab_chat.xml,activity_tab_contacts.xml,activity_tab_friend.xml(只給出一個,其他類似)
- <span style="font-family:Microsoft YaHei;font-size:18px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:text="聊天介面"
- android:textColor="#FF0000"
- android:textSize="20sp"
- android:gravity="center"
- ></TextView>
- </LinearLayout></span>
- <span style="font-family:Microsoft YaHei;font-size:18px;">package com.example.viewpagerdemo;
- import java.util.ArrayList;
- import java.util.List;
- import android.graphics.Color;
-
相關推薦
Android ViewPager和Fragment實現頂部導航介面滑動效果、標籤下的tab位置
在專案中,我們常常需要實現介面滑動切換的效果。例如,微信介面的左右滑動切換效果。那這種效果是怎麼實現的?今天我就帶大家簡單瞭解ViewPager,並通過例項來實現該效果。 一. ViewP
使用TabLayout、ViewPager和Fragment實現頂部選單可滑動切換
效果圖如下 首先,要使用控制元件需要新增design library,在Android Studio中新增 compile 'com.android.support:design:23.4.0' 然後是佈局檔案 <?xml version="1.0" encod
Android ViewPager和Fragment實現仿微信導航介面及滑動效果
1 先看看實現的效果: ps:上面每一幀Fragment中,包含是來自網路的圖片; 實現ViewPager+Fragment的頁面滑動和底部導航原理 主佈局檔案如下: <?xml version="1.0" encoding="utf-8"?> <L
Android 應用開發----7. ViewPager+Fragment一步步打造頂部導航介面滑動效果
ViewPager+Fragment一步步打造頂部導航介面滑動效果 在許多應用中,我們常常用到這麼一個效果: 可以看到,由於現在的應用資料經常需要涉及到多個模組,所以常常需要使用滑動標籤在多個頁面之間跳轉,實現這樣的效果有很多種方式(比如系統自帶的tabhost控
教你如何使用ViewPager+Fragment一步步打造頂部導航介面滑動效果
最近在整理以前的知識點,重新碰到了以前專案中的一個滑動分頁的效果,就打算寫這麼一篇文章分享一下ViewPager的經典使用 在許多應用中,我們常常用到這麼一個效果: 可以看到,由於現在的應用資料經常需要涉及到多個模組,所以常常需要使用滑動標籤在多個頁面之間跳轉,實現這樣
不用ViewPager和Fragment實現滑動頁面的效果
這是一篇被逼出來的文章。 一入SDK深似海,從此jar包是路人,沒錯,你以為我願意不用ViewPager和Fragment啊,因為SDK為了減少包體大小不能用v4的包啊!坑爹的v4包居然有1M多,你們可真能寫啊。我相信一定有朋友會建議說,把v4包裡相關的類摳出
Android開發之ViewPager+ActionBar+Fragment實現響應式可滑動Tab
按照一般的思路,我們或許會這麼做:首先,使用getActionBar()方法獲得操作欄,然後我們將操作欄的導航模式設定為Tab,並新增一些Tab,然後實現TabListener介面;其次,我們將多個佈局通過Inflater()方法變成View,然後
利用ViewPager和Fragment實現頁卡切換
在微信和QQ中,頁面可以通過滑動切換,在Android應用開發中,利用ViewPager和Fragment可以實現這一功能。 開發工具:Android Studio 3.0 程式碼示例: activity_a.xml(佈局):<android.support.
結合Tab,ViewPager,Fragment實現簡單分頁滑動
在APP設計當中,使用ViewPager和Fragment來實現分頁滑動並不少見,該設計可以利用少量的空間來實現多內容的展示。效果圖如下: 以下是實現該功能的程式碼: MainActivity public class MainActivity e
通過CardView和RecyclerView實現橫向卡片式滑動效果
現在來介紹兩種控制元件RecyclerView和CardView,並通過例項將它們結合在一起實現一種橫向卡片式滑動效果. 1.RecyclerView RecyvlerView是android SDK 新增加的一種控制元件,也被官方推薦代替ListVie
Android仿小米商城底部導航欄之二(BottomNavigationBar、ViewPager和Fragment的聯動使用)
簡介 在前文《Android仿小米商城底部導航欄(基於BottomNavigationBar)》我們使用BottomNavigationBar控制元件模仿實現了小米商城底部導航欄效果。接下來更進一步的,我們將通過BottomNavigationBar控制元件和
android Fragment實現APP主介面Tab頁面切換和點選事件
Fragment 頁面切換不能滑動 所以對於listview 可以新增的左右滑動事件 ,不會有衝突例如(QQ的好友列表的刪除) Fragment 和viewpager 的區別 Viewpager 的事件都需要寫在 MainActivity 使
Android開發ViewPager和Fragment結合使用實現新聞類app( 三 )(基本成型的app)
//該類為我們的標題欄的自定義View public class MyLinearLayout extends LinearLayout { public MyLinearLayout(Context context, AttributeSet attrs) { super(cont
Android Studio使用ViewPager+Fragment實現仿微信滑動切換介面
前言 微信的滑動切換獲得大家一致好評,在我們開發的過程中我們也經常模仿微信的導航效果。 首先看下效果圖 效果還算不錯,可以滑動切換和點選切換,微信介面用listview展示資料,通訊錄介面用的recyclerview展示資料,在接下來就帶著大家一一
TabLayout+ViewPager+Fragment實現頂部或底部導航欄
以前看慕課網的教程,寫過一個微信Tab選項卡切換的例子,使用的是ViewPager+Fragment來實現的,說實話,當時為了實現一些效果,還是寫了蠻多的程式碼,但是,今天介紹的TabLayout+ViewPager+Fragment實現導航欄可以使用很少的程式
TabLayout與viewpager實現頂部導航欄
TabLayout是design包的一個元件,常與viewpager搭配使用,主要是因為用法簡單,而且效果也好。下面是效果圖 接下來說說用法:首先匯入依賴 compile 'com.android.support:design:25.3.1' 佈局檔案:activity_
TabLayout+ViewPager+Fragment實現底部導航
MainActivity extends AppCompatActivity { private TabLayout mTabLayout; //Tab 文字 private final int[] TAB_TITLES = new int[]{R.string.weixin,R.string.con
安卓介面之Viewpager和Tablayout實現滑動介面
摘要:六部實現選項卡介面 一. 在gradle檔案新增以下程式碼: implementation 'com.android.support:design:28.0.0' 在gradle檔案新增以上程式碼後,才能使用Tablayout(版本號28.0.0是我做實驗時
Android ListView和Fragment結合使用,類似於某電商的實現,拿來就能用,詳細標註適合新手
一個類似於某電商的實現,讓菜鳥們理解Activity與Fragment之間的引數是如何互動的。 包結構: 執行後的效果 分析: 左側ListView可上下拖動,點選不同的item會影響右側Fragment的內容。 廢話不多說,上程式碼(
Android popwindow和fragment結合 左側彈出下拉選單 切換介面
延續上一篇文章Android 實現對話方塊圓角功能 ,在專案推進的過程當中,之前是已經用popwindow實現了點選按鈕,在按鈕下方彈出下拉選單,實現了類似微信右上角加好友的功能,有興趣的朋友,可以下載這個資源。迴歸主題,之前popwindow的使用,是固定在