Spring Boot -03- Spring Boot 整合 JSP
阿新 • • 發佈:2018-11-19
如果您還尚未接觸過 Spring Boot ,請先檢視上一篇文章:
Spring Boot -01- 快速入門篇(圖文教程)
Spring Boot -03- Spring Boot 整合 JSP
上面已經完成了 Spring Boot 專案的簡單搭建,我們僅僅需要進行一些簡單的設定,寫一個 HelloController 就能夠直接運行了,不要太簡單…接下來我們再深入瞭解一下 Spring Boot 的使用。
Spring Boot 加入 JSP 支援
Spring Boot 的預設檢視支援是 Thymeleaf 模板引擎,但是這個我們不熟悉啊,我們還是想要使用 JSP 怎麼辦呢?
(1)修改 pom.xml 增加對 JSP 檔案的支援
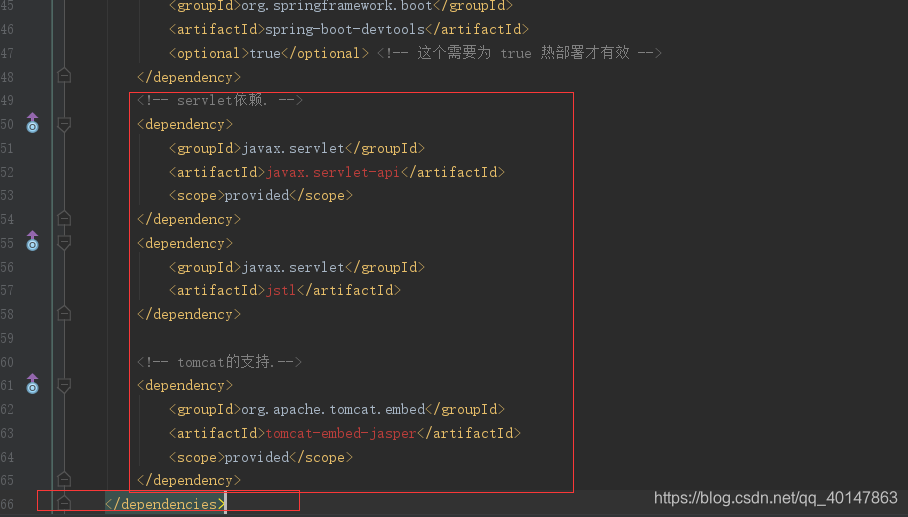
<!-- servlet依賴. --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency> <!-- tomcat的支援.--> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency>
【注意位置】:

(2)右下角會提示,點選 import

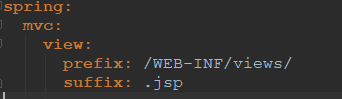
(3)配置試圖重定向 JSP 檔案的位置
修改 application.yml 檔案,將我們的 JSP 檔案重定向到 /WEB-INF/views/ 目錄下:

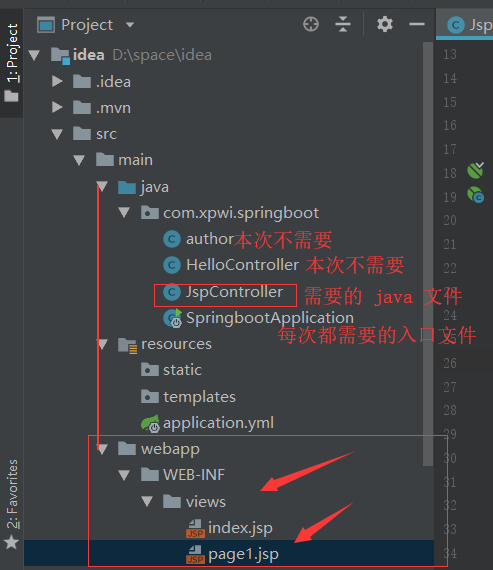
(4)建立上面的目錄,和 index.jsp,page1.jsp 兩個測試 jsp 檔案,內容:
檔案較多注意目錄結構:

index.jsp 檔案原始碼:
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Spring Boot Sample</title> </head> <body> Time: ${time} <br> Message: ${message} </body> </html>
page1.jsp 檔案原始碼:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Spring Boot Sample</title>
</head>
<body>
<h1>${content }</h1>
</body>
</html>
(5)建立 JspController.java (注意目錄,看上面截圖)
JspController.java 檔案原始碼(看註釋):
package com.xpwi.springboot;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.Date;
import java.util.Map;
/**
* @author xiaodongdong
* @description: 測試controller跳轉到jsp頁面
* @create 2017-11-13 11:36
**/
@Controller
public class JspController {
// 從 application.yml 中讀取配置,如取不到預設值為Hello Jsp
@Value("${application.hello:肖朋偉:Hello Jsp}")
private String hello = "肖朋偉:Hello Jsp";
/**
* 預設頁<br/>
* @RequestMapping("/") 和 @RequestMapping 是有區別的
* 如果不寫引數,則為全域性預設頁,加入輸入404頁面,也會自動訪問到這個頁面。
* 如果加了引數“/”,則只認為是根頁面。
* 可以通過localhost:8080或者localhost:8080/index訪問該方法
*/
@RequestMapping(value = {"/","/index"})
public String index(Map<String, Object> model){
// 直接返回字串,框架預設會去 spring.view.prefix 目錄下的 (index拼接spring.view.suffix)頁面
// 本例為 /WEB-INF/views/index.jsp
model.put("time", new Date());
model.put("message", this.hello);
//return 的是檔案的名字
return "index";
}
/**
* (方法一)
* 響應到JSP頁面page1
*/
@RequestMapping("/page1")
public ModelAndView page1(){
// 頁面位置 /WEB-INF/views/page1.jsp
ModelAndView mav = new ModelAndView("page1");
mav.addObject("content", hello);
return mav;
}
/**
* (方法二)
* 響應到JSP頁面page1(可以直接使用Model封裝內容,直接返回頁面字串)
* 瀏覽器位址列使用 page2
*/
@RequestMapping("/page2")
public String page2(Model model){
// 頁面位置 /WEB-INF/views/page1.jsp
model.addAttribute("content", hello + "(第二種)");
return "page1";
}
}
訪問測試:
(1)訪問:
http://localhost:8080/index

(2)訪問:
http://localhost:8080/page1

(3)訪問:
http://localhost:8080/page2

歡迎轉載,轉載請註明出處 https://blog.csdn.net/qq_40147863/article/details/84197797
