楊品的文件之--spring-boot整合jsp配置
之前一直有聽說spring-boot,但沒怎麼用過,spring-boot減少了很多的配置,這點的還是很給力的,有點類似博主接觸過的grails(groovy+gralde)專案,spring-boot的“約定優於配置 ”理念也是極大的簡化基於Spring MVC的Web應用和REST服務開發,
1,FreeMarker
2,Groovy
3,Thymeleaf (spring 官網使用這個)
4,Velocity
5,JSP (Spring Boot官方不推薦,STS建立的專案會在src/main/resources 下有個templates 目錄,這裡就是讓我們放模版文(spring-boot預設支援html檔案的直接跳轉),然後並沒有生成諸如 SpringMVC 中的webapp目錄)。同時spring也提供了線上生成spring-boot工程的連結地址
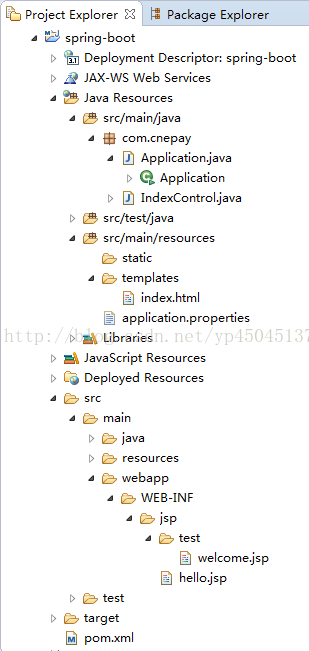
先貼上工程的目錄結構圖:
大體步驟如下:
1,建立Maven Web Project專案;
2,在pom.xml檔案中新增相關依賴;
3,配置application.properties支援jsp引數;
4,編寫Controller控制器
5,編寫jsp頁面
6,建立spring-boot的啟動類Application.java------------------------------------------------------------------------------------
1,第一步建立maven web工程就略去了,網上教程很多,不太會的,大家自己可以去看下
2,建立Maven Web工程後配置下pom.xml檔案:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.cnepay</groupId> <artifactId>spring-boot</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <name>spring-boot</name> <url>http://maven.apache.org</url> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.3.5.RELEASE</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.7</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <!-- <scope>provided</scope> --> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <!-- <scope>provided</scope> --> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
3,我們先要建立src/main/resources這個目錄,然後在此目錄下建立一個application.properties配置檔案(注意,還需要建立src/main/resources/templates 這個目錄,用來存放模板檔案),先貼上application.properties程式碼
#頁面預設的字首目錄
spring.mvc.view.prefix= /WEB-INF/jsp/
#響應頁面預設字尾
spring.mvc.view.suffix= .jsp
#自定義屬性,可在controller中提取
application.msg= World4,IndexControl.java 控制器
package com.cnepay;
import java.util.Map;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class IndexControl {
//從 application.properties 中讀取配置,如取不到預設值為congratulations
@Value("${application.msg:congratulations}")
private String msg;
/**
* 預設頁<br/>
* @RequestMapping("/") 和 @RequestMapping 是有區別的
* 如果不寫引數,則為全域性預設頁,加入輸入404頁面,也會自動訪問到這個頁面。
* 如果加了引數“/”,則只認為是根頁面。
*/
@RequestMapping("/")
public String index(Map<String, Object> map) {
System.out.println("application.msg is ====>>" + msg);
map.put("msg", msg);
return "hello";
}
@RequestMapping("/test")
public ModelAndView page1(){
// 頁面位置 /WEB-INF/jsp/test/welcome.jsp
ModelAndView mav = new ModelAndView("test/welcome");
mav.addObject("content", msg + ",test");
return mav;
}
/**
* 響應到JSP頁面welcome(可以直接使用Model封裝內容,直接返回頁面字串)
*/
@RequestMapping("/test1")
public String page2(Model model){
// 頁面位置 /WEB-INF/jsp/page/page.jsp
model.addAttribute("content", msg + ",test1");
return "test/welcome";
}
}
5,hello.jsp 頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"></meta>
<title>Hello</title>
</head>
<body>
<h1> Hello ${msg}, this is my jsp page,Congratulations!</h1>
</body>
</html>6,建立spring-boot的啟動類application.java
package com.cnepay;
import org.apache.log4j.Logger;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.context.web.SpringBootServletInitializer;
@SpringBootApplication
public class Application extends SpringBootServletInitializer {
private static Logger logger = Logger.getLogger(Application.class);
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(Application.class);
}
/**
* Main Start
*/
public static void main(String[] args) throws Exception {
SpringApplication.run(Application.class, args);
logger.info("============= SpringBoot Start Success =============");
}
}要想讓spring-boot支援JSP,需要將專案打成war包。
我們做最後一點修改,修改pom.xml檔案,將 jar 中的 jar 修改為 war