React 專案
1、專案依賴安裝
(模板就是一套,基礎框架,打個包即可)
專案依賴安裝
將專案開發基礎檔案 react-mobx-starter-master.zip 解壓縮,並用這個目錄作為專案根目錄
在專案根目錄中,執行下面的命令,就會自動按照package.json的配置安裝依賴模組
npm install 或 npm i
安裝 完成後,會生成一個目錄 node_modules,裡面是安裝的所有依賴的模組
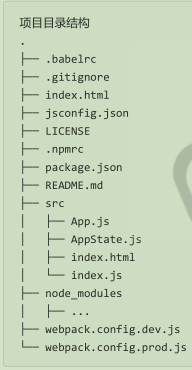
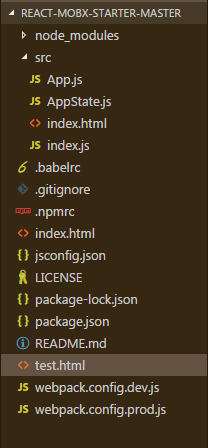
專案整體說明:(外面的index.html 是主頁,src裡的是模板)

初始化最關鍵的是 package.json: 專案的基本資訊,--save-dev --save 的所有依賴都在這裡
配置檔案詳解 (node_modules 是package.json 生成的,所以不需要吧這個傳到 git上)
package.json (有了它,npm才能用)
$ npm init 產生的檔案,裡邊記錄專案資訊,所有專案的依賴
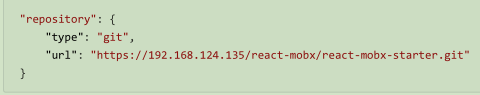
版本管理:

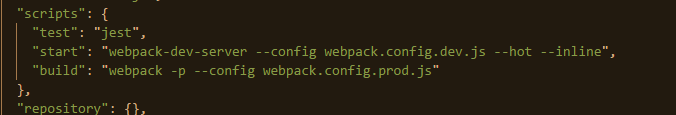
專案管理:webpack 代替了babel,修改配置後,會自動重新整理

start 指定啟動webpack 的dev server 開發用 WEB Server, 主要提供2個 功能,靜態檔案支援,自動重新整理 和 熱替換 HMR(Hot Module Replacement)
=== --hot 啟動HMR
------: HMR可以在應用程式執行中替換,新增,刪除模組,而無需過載頁面,只把變化部分替換掉,不使用HMR則自動重新整理會導致這個頁面重新整理.
=== --inline 預設模式,使用HMR 的時候建議開啟inline 模式,熱替換時 會有訊息顯示在控制檯
build 使用webpack構建打包,對應npm run build
start:用於開發
build:用於生產
專案依賴:
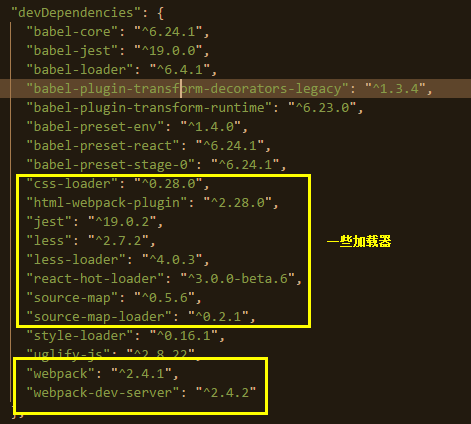
devDependencies 開發時依賴,不會打包到目標檔案中,對應 npm install xxx --save-dev
例如babel的一些依賴,只是為了轉義程式碼,沒必要釋出到生產環境
dependencies :執行時依賴, 會打包到專案中 對應 npm install xxx --save
開發時依賴:

版本號指定:
版本號,只安裝指定版本號的
~版本號: 如~1.2.3 表示 安裝1.2.x中 最新版本,不低於1.2.3,但不能安裝1.2.x
^版本號:如^2.4.1 表示安裝2.x.x最新版本,不低於2.4.1
latest:最新版本
babel轉譯,因為開發用了很多ES6 語法,從6.x 開始的babel 拆分成很多外掛,需要什麼引入什麼

css 樣式相關的:
css-loader less less-loader, stule-loader
react-hot-loader react 熱載入外掛,希望改動儲存後,直接在頁面上直接反饋出來,不用手動重新整理
source-map 檔案打包,JS 會合並或者壓縮,沒法除錯,用它來看js 原檔案 是什麼,source-map-loader也需要webpack的loader
webpack 打包工具,2.4.1 釋出於17-4,當前2.7.0 釋出17-7
webpack-dev-server 啟動一個開發的server
執行時依賴:

antd ant design ,基於react實現,例如一些按鈕等,螞蟻金服開源的react 的UI 庫,做中後臺管理非常方便
axios 非同步請求支援 (promise實現)
polyfill 解決瀏覽器api 不支援的問題,寫好polyfill就讓你的瀏覽器支援,幫你抹平差異化
react 開發的主框架
react-dom 支援 DOM
react-router 支援路由
react-router-dm DOM繫結路由
mobx 狀態管理庫,透明化
mobx-react mobx-react-devtools ,開發使用的是Mobx 和 Redux (Mobx小巧,好用)
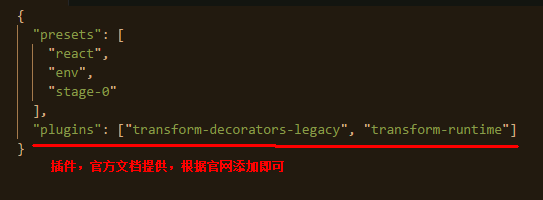
babel 配置

webpack 配置(兩個檔案 )
webpack.config.dev.js
這是一個符合 Common.js 的模組
module.exports匯出
devtool: 'source-map', 生成及如何生成source-map 檔案 source-map 適合生成環境使用,會生成完成Sourcemap獨立檔案 由於在Bundle 中添加了引入註釋,所以開發工具知道如何找到Sourcemapentry 程式入口
描述入口,webpack 會從入口開始,找出直接或間接地模組和庫,最後輸出為bundles檔案中
entry 如果是一個字串,定義就是入口檔案
如果是一個數組,陣列中每一項都會執行,裡面包含入口檔案,另一個引數可以用來配置一個服務,我們致力配置的是熱載入外掛,可以自動重新整理
output 輸出(客戶端在哪個位置 可以看到 打包好的js檔案)
告訴webpack輸出bundles到哪裡,如何命名
filename定義輸出的bundle的名稱
path 輸出目錄是__dirname + 'dist', 名字叫做bundle.js __dirname 是nodejs 中獲取當前js 檔案所在的目錄名
publicPath 可以是絕對路徑或相對路徑,一般會以 / 結尾, /assets/ 表示網站跟目錄下assets 目錄下
resolve解析
設定模組如何被解析
extensions 自動解析副檔名, ‘.js’ 的意思是,如果使用者匯入模組的時候不帶副檔名,它會試補全。
nodule模組
如何處理不同的模組
rules 匹配請求的規則,以應用不同的載入器,解析器等

test 匹配條件的
exclude 排除的,/node_nodules/ 打包排除目錄 , 這一句一定要有,否則,編譯就把這個目錄下所有檔案也拿進來,巨大無比。
use 使用模組的UseEntries 列表中lodar
rules 中對 .js 結尾的但不在node_modules 目錄的檔案使用轉義babel-loader
和熱載入器 loader
載入器:
style-loader 通過<style> 標籤吧css 新增到DOM 中
css-loader 載入css
less-loader 對less的支援
LESS
css 好處簡單易學,但是壞處是沒有模組化,複用的概念,因為他不是語言
LESS 是一門CSS的預處理語言,擴充套件了CSS ,增加了變數,Mixin,函式等開發語言的特點,從而講了css的編寫
LESS本身是一套語法規則及接下,將寫好的less 解析成css,less可以使用在瀏覽器端和伺服器端
伺服器不認less:
1、官方提供js ,將less 轉為 css
2、或者直接轉為css,直接釋出css
安裝:
npm install less --save-dev
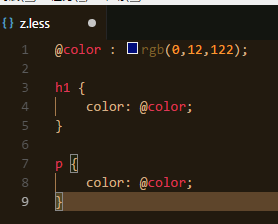
根目錄建立z.less

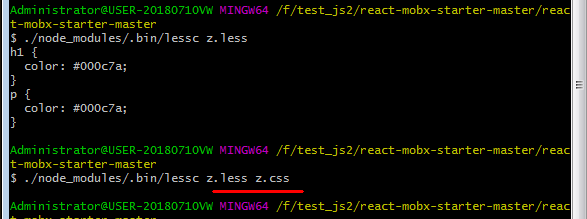
轉換:(根目錄下就多了一個css檔案)

z.css檔案

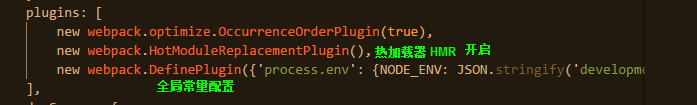
plugins:webpack 的外掛

devServer, 開發用server

compress啟動gizp
port 啟動埠
hot 啟用HMR
proxy 指定訪問 /api 開頭 url 都代理到 http:// 127.0.0.1:8080 去
vscode 配置:
jsconfig.json 是vscode 的配置檔案,覆蓋當前配置


啟動專案:

目錄結構:

1
