Django4.2_templates之各種標簽的用法講解
阿新 • • 發佈:2018-11-19
防止 com 裏的 不為 客戶 條件判斷語句 endif 防禦 tag 四.模板之標簽tag
在django中所有的標簽均是通過{% %}來使用。
1.If...elif..else
在django中所有的標簽均是通過{% %}來使用。
1.If...elif..else
{% if person.age > 20 %} {% if person.age < 30 %} <P>{{ person.name }}的年齡大於20小於30</P> {% elif person.age < 40 %} <P>{{ person.name }}的年齡小於40</P> {% else %} <P>{{ person.name }}的年齡大於等於40</P> {% endif %} {% elif person.age <= 20 and person.age > 10 %} <P>{{ person.name }}的年齡大於10小於等於20</P> {% else %} <P>{{ person.name }}的年齡大於等於10</P> {% endif %}
if必須要用{% endif%}來進行結束,if同樣可以使用嵌套的用法。
2.for循環
{#for循環控制語句#} <p>list類型的for循環,{{ list1 }}</p> {% for i in list1 %} {# <p> {{ i }} </p> {# 此處遍歷得到的是元素 #} {# <p> 第{{ forloop.counter }}個元素是:{{ i }}</p> {# forloop.counter默認從1開始順序計數 #} {# <p> 第{{ forloop.counter0 }}個元素是:{{ i }}</p> {# forloop.counter0 是從0開始順序計數 #} {# <p> 倒數第{{ forloop.revcounter }}個元素是:{{ i }}</p> {# forloop.revcounter倒數進行計數,最小值默認是1 #} <p> 倒數第{{ forloop.revcounter0 }}個元素是:{{ i }}</p> {# forloop.revcounter0倒數進行計數,最小值默認是0 #} {# 註:不管是順序計數的forloop.counter或forloop.counter0還是逆序計數的forloop.revcounter或forloop.revcounter0;改變的只是計算的初始值而已#} {% endfor %} <hr> <p>tuple類型的for循環,{{ tuple1 }}</p> {% for t in tuple1 %} <p>第{{ forloop.counter }}個元素是:{{ t }}</p> {% endfor %} <hr> <p>dict類型的for循環,{{ data }}</p> {% for t in data %} <p>第{{ forloop.counter }}個字典的key值是:{{ t }}</p> {# 字典循環得到的是key #} {% endfor %} <hr> <p>str類型的for循環,{{ str1 }}</p> {% for s in str1 %} <p>第{{ forloop.counter }}個元素是:{{ s }}</p> {% endfor %} {# #} <hr> <p>forloop.first的用法,list2=‘{{ list2 }}‘</p> {% for s in list2 %} {# {% if forloop.first %} {# forloop.first 結果返回布爾值 #} {# <p>第1個元素不為False,它是:{{ s }}</p>#} {# {% endif %}#} {# <p>第{{ forloop.counter }}個元素是:{{ s }}</p>#} {% empty %} <p>第{{ forloop.counter }}個元素為空</p> {% endfor %}
總結:在django模板中的for循環語句和if條件判斷語句,都要用對應的endfor和endif來作為結束的標誌。且,模板中的變量使用兩個括號{{ varname }}而模板中的標簽語句時用一個括號和百分號組合進行使用的{% tag語句 %}。
3.{% csrf_token %}
CSRF(Cross-site request forgery),中文名稱:跨站請求偽造,也被稱為:one click attack/session riding,縮寫為:CSRF/XSRF。
CSRF預防機制 CSRF的防禦可以從服務端和客戶端兩方面著手,防禦效果是從服務端著手效果比較好,現在一般的CSRF防禦也都在服務端進行。 token防禦的整體思路是: 第1步:後端隨機產生一個token,把這個token保存在SESSION狀態中;同時,後端把這個token交給前端頁面; 第2步:下次前端需要發起請求(比如發帖)的時候把這個token加入到請求數據或者頭信息中,一起傳給後端; 第3步:後端校驗前端請求帶過來的token和SESSION裏的token是否一致; Django下的CSRF預防機制 django 第一次響應來自某個客戶端的請求時,會在服務器端隨機生成一個 token,把這個 token 放在 cookie 裏。然後每次 POST 請求都會帶上這個 token, 這樣就能避免被 CSRF ***。 在 templete 中, 為每個 POST form 增加一個 {% csrf_token %} tag. 如下:? 1.在返回的 HTTP 響應的 cookie 裏,django 會為你添加一個 csrftoken 字段,其值為一個自動生成的 token 2.在所有的 POST 表單模板中,加一個{% csrf_token %} 標簽,它的功能其實是給form增加一個隱藏的input標簽,如下 <input?type="hidden"?name="csrfmiddlewaretoken"?value="{{ csrf_token }}">,而這個csrf_token = cookie.csrftoken,在渲染模板時context中有context[‘csrf_token‘]=request.COOKIES[‘csrftoken‘] 3.在通過表單發送POST到服務器時,表單中包含了上面隱藏了crsrmiddlewaretoken這個input項,服務端收到後,django 會驗證這個請求的 cookie 裏的 csrftoken 字段的值和提交的表單裏的 csrfmiddlewaretoken 字段的值是否一樣。如果一樣,則表明這是一個合法的請求,否則,這個請求可能是來自於別人的 csrf ***,返回 403 Forbidden. 4.在通過 ajax 發送POST請求到服務器時,要求增加一個x-csrftoken header,其值為 cookie 裏的 csrftoken 的值,服務湍收到後,django會驗證這個請求的cookie裏的csrftoken字段與ajax post消息頭中的x-csrftoken header是否相同,如果相同,則表明是一個合法的請求 django為用戶實現防止跨站請求偽造的功能,通過中間件?django.middleware.csrf.CsrfViewMiddleware 來完成。而對於django中設置防跨站請求偽造功能有分為全局和局部。 全局: 中間件?django.middleware.csrf.CsrfViewMiddleware 局部: ?@csrf_protect,為當前函數強制設置防跨站請求偽造功能,即便settings中沒有設置全局中間件。 ?@csrf_exempt,取消當前函數防跨站請求偽造功能,即便settings中設置了全局中間件。 註:from django.views.decorators.csrf import csrf_exempt,csrf_protect 1、原理 在客戶端頁面上添加csrftoken, 服務器端進行驗證,服務器端驗證的工作通過‘django.middleware.csrf.CsrfViewMiddleware‘這個中間層來完成。在django當中防禦csrf***的方式有兩種: 1.在表單當中附加csrftoken 2.通過request請求中添加X-CSRFToken請求頭。 註意:Django默認對所有的POST請求都進行csrftoken驗證,若驗證失敗則403錯誤侍候。
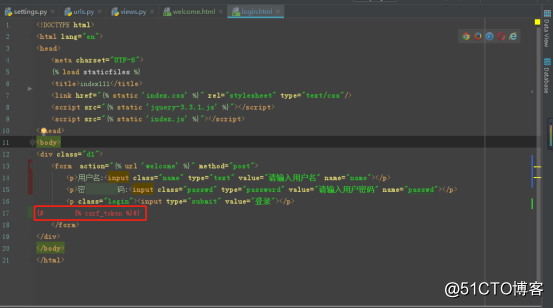
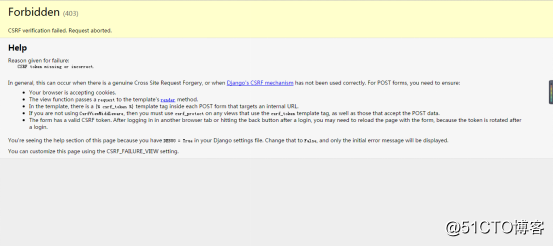
如下圖,前端不帶csrf_token時:

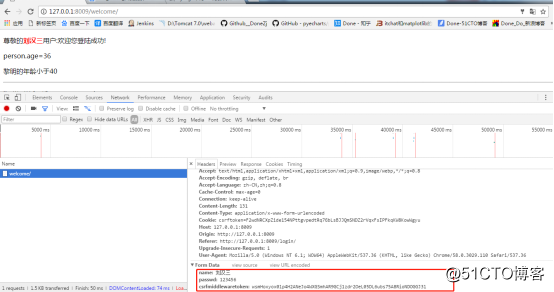
下圖開始帶csrf_token:
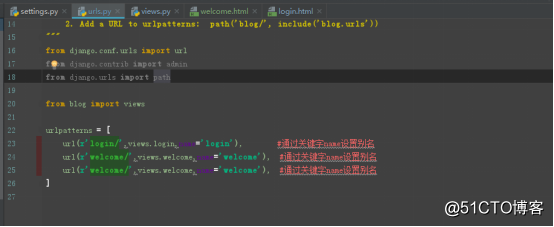
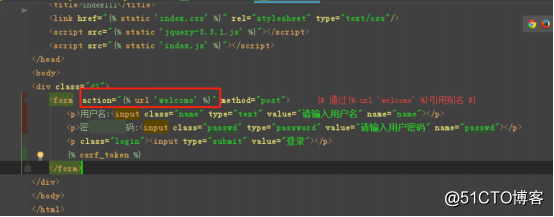
4.{% url ‘引用的url地址‘ %}
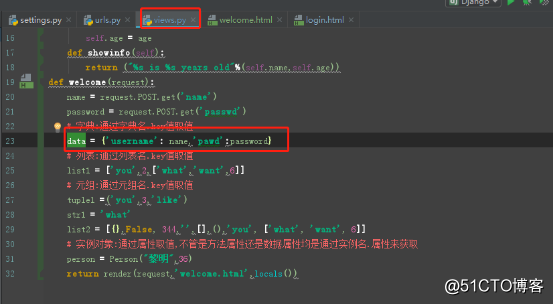
主要是在進行url別名時的使用,先在url中為該url設置別名,這樣其他地方需要引用該地址時就可以直接使用別名即可。如圖:

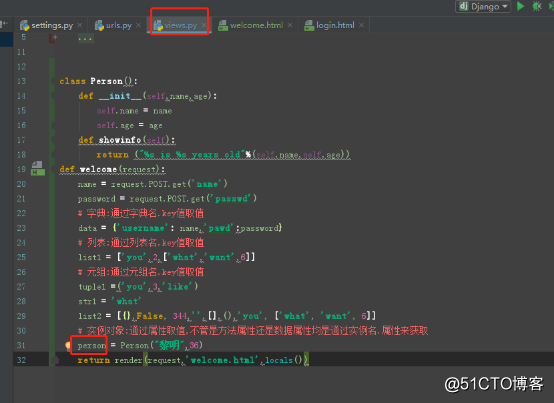
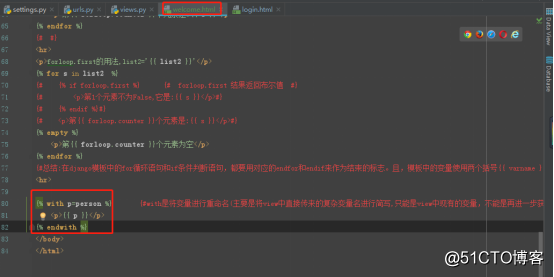
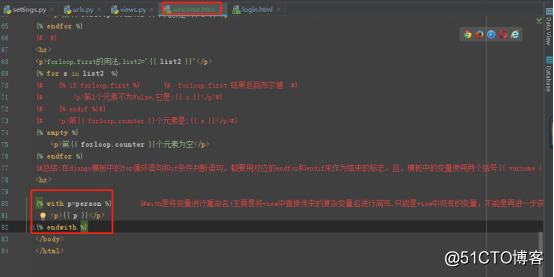
5.{% with %}
with是將變量進行重命名(主要是將view中直接傳來的復雜變量名進行簡寫,只能是view中現有的變量,不能是再進一步獲取的變量.例如該例子中可以是view中的person,卻不能是person.name。且必須要以{% endwith %}作為結束。


註意:with中進行變量賦值時,等號前後不能有空格,否則將報錯不是一個變量。
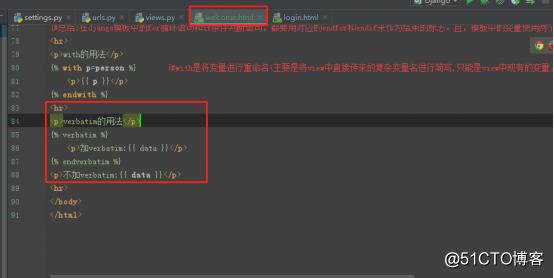
6.{% verbatim %}
作用:禁止render在前端瀏覽器渲染該部分的變量,類似於轉義符’//’表示/一樣的作用。{%verbatim%}也必須以{% endverbatim%}來作為結束。
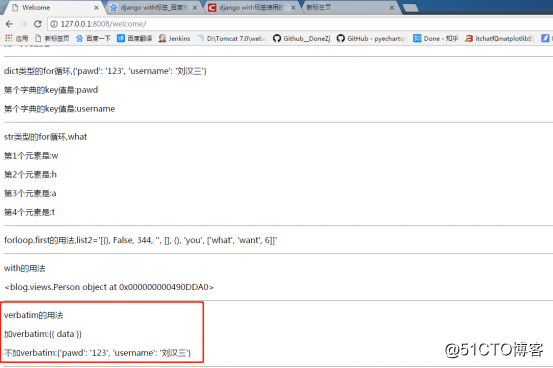
如圖,需要在瀏覽器上顯示{{data}},而不是渲染出view中data變量值:


Django4.2_templates之各種標簽的用法講解
