vue中的導航欄動態新增class(三目運算子)
1.三目運算子,:class=" isActive==‘aaa’ ? ‘isActive’ : ‘’ ",@click=“toggle(‘aaa’)”。判斷isActive是否等於aaa,相等 -> class=“isActive”,不等 -> class=’’,點選的時候帶上實際的引數

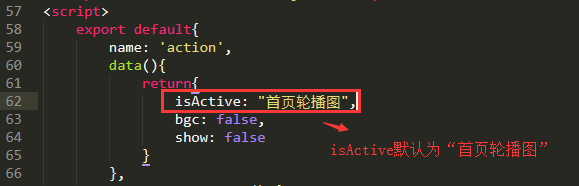
2.script中的isActive預設為“首頁輪播圖”,即“首頁輪播圖”的預設樣式為black字型white背景

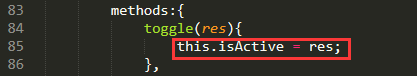
3.點選導航欄,把引數賦值給isActive,該導航欄新增樣式

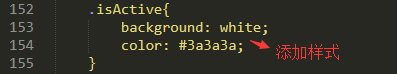
4.動態新增class=“isActive”

5.導航欄動態新增isActive的效果圖如下:

相關推薦
vue中的導航欄動態新增class(三目運算子)
1.三目運算子,:class=" isActive==‘aaa’ ? ‘isActive’ : ‘’ ",@click=“toggle(‘aaa’)”。判斷isActive是否等於aaa,相等 -> class=“isActive”,不等 -> class=’’,點選的時候帶
C++ 條件運算子(三目運算子)
在某些情況下,可以用條件運算子“ ? : ”來簡化if語句。 基本格式 “ ? : ”是一個三元運算子,其構成的表示式格式為: <表示式1> ? <表示式2> : <表示式3> 執行流程 條件運算子的執行流程示意圖如上圖所示
Vue中導航欄的顯示開關控制
一,製作導航欄 <template> <div class="space_header_text"> <ul> <router-link to="/order"> <li clas
在vue中使用mock模擬數據(前後端分離)
rand -m pos random 圖片 user log rod 記錄 最近前後端有點不協調,用了一下mockjs,下面記錄一下 我的環境是webpack+npm+vue,首先就用npm安裝mockjs,安裝命令是 npm install mockjs --save-d
MUI、HTML5+、HBuilder實現透明漸變導航欄+自定義按鈕(右上角分享按鈕)
先上效果圖: js程式碼: mui.plusReady(function() { var ws = plus.webview.currentWebview(); ws.setStyle({ "titleNView":{ backgroundColor:
實現antd下拉框動態新增內容(與資料庫互動)
antd下拉控制元件的動態內容新增(與資料庫互動) antd這個框架給開發帶來了極大的方便,但同時,我認為還有一些不方便的地方:常用的邏輯在文件中沒有體現。需要前端開發經驗的人才能快速上手,而我剛剛接觸這個東西,antd基本將所有常用的控制元件全都封裝了,包括select下拉框,在以往的開發當中,我常常將下
js動態新增div(三)
三、動態新增Div,並刪除某個Div <html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; ch
Linux 中執行Shell 指令碼的方式(三種方法)
Shell 指令碼的執行方式通常有如下三種: (1)bash script-name 或者 sh script-name;(2)path/script-name或者./script-name;(3)sourcescript-name或者. script-name。下面,分別
Linux中執行Shell指令碼的方式(三種方法)
Shell 指令碼的執行方式通常有如下三種:(1)bash script-name 或者 sh script-name;(2)path/script-name或者./script-name;(3)source script-name或者. script-name。下面,分別介
Ext.grid.GridPanel中判斷是否記錄被選擇(三種情況)
第一種:通過獲得gridPanel中的Id(加入id為sysMenu_right) var gp = Ext.getCmp('sysMenu_right').getSelectionModel();
三元運算(三目運算)
轉化 如果 nbsp 運算 三目運算 針對 if判斷 == bsp if 1==1: name = "yzy" else: name = "ycj" 轉化為三元運算的形式 name = "yzy" if 1==1 else "ycj"
記錄一下ES6擴充套件運算子(三點運算子)...的用法
該記錄源於segmentfaul網友的評論,特意感謝! ...運算子用於運算元組,有兩種層面 1. 第一個叫做 展開運算子(spread operator),作用是和字面意思一樣,就是把東西展開。可以用在array和object上都行。 比如: let a = [1,2,
c++ -> 後置++運算子過載(單目運算子)
我們知道一個數 a 實現自增1的方式有兩種: 1. a++ 2. ++a同樣的如果像把它應用到c++運算子過載裡面,實現類的某些屬性的自增1操作,也應該有兩種形式之前我已經給過實現前置++運算子過載的方法了,沒看過的小夥伴可以戳這裡當我們想要實現後置++運算子的
vue中重新整理頁面定位導航欄(解決重新整理頁面導航欄自動定位到首頁的問題)
1.頁面重新整理時,判斷URL地址與左邊導航欄定位是否相符(重點看圖3的判斷) PS1:window.location.hash返回從井號#開始的地址,例如http://aaa.com/#/action/aboutUs,window.location.hash獲取的是#/
vue中動態新增class類進行顯示隱藏
<div class="status_button"> <el-button type="success" @click="ch
vue 動態新增class
第一步: <div class="noticePage" :class="{fixTitle:whether}"> </div> fixTitle是當達到某種條件時動態新增的class名,whether是判斷是否 第二步: 在data裡面 data(
Vue 事件監聽實現導航欄吸頂效果(頁面滾動後定位)
所說的吸頂效果就是在頁面沒有滑動之前,導航欄的效果如下圖所示:當頁面向上滑動之後,導航欄始終固定在頁面的上方。具體程式碼:寫入事件監聽,監聽滾動條。mounted () { // 事件監聽滾動條 window.addEventListener('scroll', this.watchS
【Vue】vuecli導航守衛動態改變標題(title)
Vue-cli 是快速構建單頁應用的腳手架,單頁所以只有一個index.html入口,只有一個app例項。 但是我們做的專案中,每個頁面的標題描述是不同的,又要改變title,所以這裡就需要用到導航守衛了 Vuecli搭建之類的這裡就不詳述了… ##導航守衛:
vue.js 實現點選後動態新增 class 並刪除同級 class
<div id = "prizeReport"><div class="swiper-container"> <div class="swiper-wrapper
Vue--axios:vue中的ajax異步請求(發送和請求數據)
lan his src 操作 ajax請求 itl func gin 出錯 一.使用axios發送get請求 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <me
