Vue中導航欄的顯示開關控制
阿新 • • 發佈:2018-11-22
一,製作導航欄
<template> <div class="space_header_text"> <ul> <router-link to="/order"> <li class="nav-item"> <div :class="['iconfont','interval','iconClass']"></div> 訂單 </li> </router-link> <router-link to="/account"> <li class="nav-item"> <div :class="['iconfont','interval','iconClass']"></div> 賬戶 </li> </router-link> <router-link to="/self"> <li class="nav-item"> <div :class="['iconfont','interval','iconClass']"></div> 個人中心 </li> </router-link> </ul> </div> </template> <script> export default{ name:'space' } </script> <style scoped> .space_header_text{ position:fixed; z-index:99; width: 100%; } .nav-item{ float: left; width: 33.3%; text-align: center; margin: 0 0 .16rem 0; } .iconClass{ margin: .16rem auto; } </style>
二,在將導航欄加在路由檢視下面

三,Vuex中的state來控制該導航欄的顯示與關閉狀態
3.1 定義state中狀態

3.2 全域性引入上面的檔案

四,控制導航欄的顯示與關閉
4.1開啟導航欄

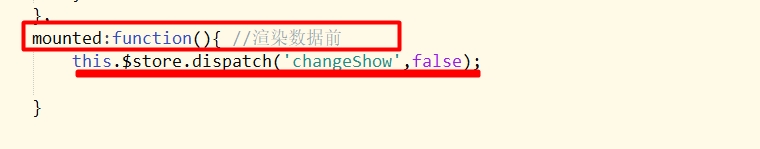
4.2 關閉導航欄