P5.JS 手繪和碼繪兩種方式“運動”主題作品的對比研究
這次作業我針對的主題是“斐波那契螺旋線”
背景知識:斐波那契螺旋線,也稱“黃金螺旋”,是根據斐波那契數列畫出來的螺旋曲線,自然界中存在許多斐波那契螺旋線的圖案,是自然界最完美的經典黃金比例。作圖規則是在以斐波那契數為邊的正方形拼成的長方形中畫一個90度的扇形,連起來的弧線就是斐波那契螺旋線。在這次的作業中,我將用手繪和程式設計作圖兩種方式創作斐波那契螺旋線,並試圖使之擁有“動態”的效果,還會再斐波那契螺旋線的基礎上進行修改,做出意料之外的效果。
首先,我在速寫本上畫一個斐波那契螺旋線:
根據定義,這個螺旋線是在以斐波那契數為邊的正方形拼成的長方形中一個個畫出來的曲線構成的,首先我要先打格子作為參考

之後按照規則,我要依次旋轉畫出邊長為1、1、2、3、5、8、13的正方形,我以一個小格子的邊長為1

然後在每個正方形中畫一個90度的扇形,使之成為螺旋線

這樣我手繪的斐波那契螺旋線就畫好了,但是因為我沒有圓規,所以每個扇形畫的都不標準,所以這個斐波那契螺旋線也是不太標準的螺旋線,只能說思路正確、步驟正確,效果還湊合。
下面,我要程式設計來實現斐波那契螺旋線
思路是這樣的:
1、定義一個空的斐波那契陣列
var Fibonacci = [];
2、初始化
function setup(){ createCanvas(windowWidth, windowHeight);//畫布適應視窗大小 background(127); //背景為灰色 }
3、畫螺旋線
首先,我要思考之前文字和公示表達的斐波那契螺旋線的定義,試圖在腦海裡形成畫面,但是這不如我直接畫在紙上更直觀,於是剛才的手繪派上用場了。
我要先建立一個斐波那契數列,這個實現起來很簡單,我只需要得出每一項並放進之前建立的數組裡
for( var i = 0; i < 20; i ++){ //20度-90度 var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2]; //如果i等於0或1,那麼a等於1;否則a等於斐波那契數列前兩項的和 Fibonacci.push(a); //將得到的每個a加入斐波那契數列中 }
之後開始畫弧形,之前手繪的時候,我在每個正方形裡畫了四分之一的圓弧,也就是說,每個弧的直徑是2*a,圓心一開始設定為(0,0)更方便,但是我之前要先調整座標系,因為預設的座標系原點是在左上角
調整座標系:
translate(windowWidth/2, windowHeight/2);//調整座標系畫下一個圓的時候,圓心的位置都會變化,而且是有角度的變化,在迴圈當中,我想始終用同一個畫弧形的引數的話,調整座標系更方便,也就是說,每次畫完一個弧,座標系要順時針旋轉90度,沿X軸反方向移動斐波那契數列前一項的長度。
for( var i = 0; i < 20; i ++){ //20度-90度
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2]; //如果i等於0或1,那麼a等於1;否則a等於斐波那契數列前兩項的和
Fibonacci.push(a); //將得到的每個a加入斐波那契數列中
arc(0,0,a * 2,a * 2,0,PI / 2); //繪製圓心在(0,0),直徑為2*a度數為90度的弧形
rotate(PI / 2); //將座標系按順時針旋轉90度
translate(-Fibonacci[i-1],0); //將座標系沿著X軸反方向移動數列上一項的長度
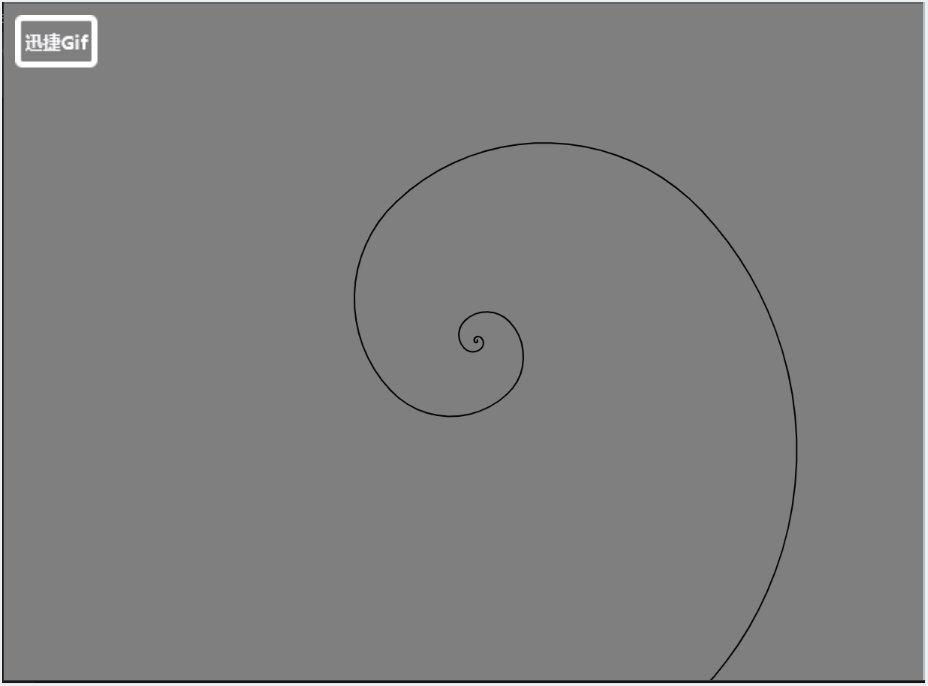
} 在加上繪製前引數的設定,就能繪製一個斐波那契螺旋線了:

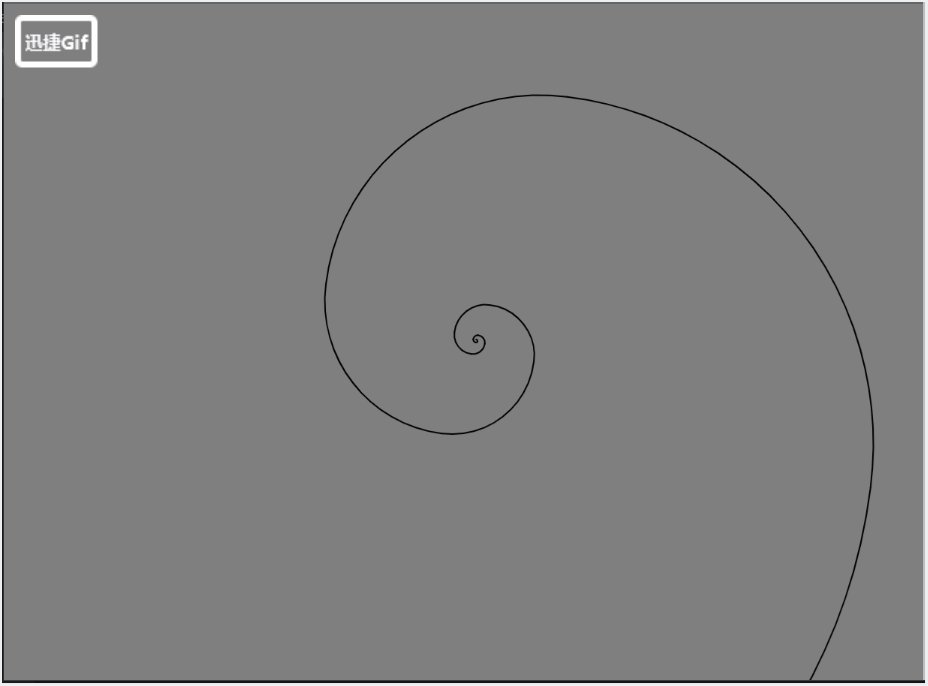
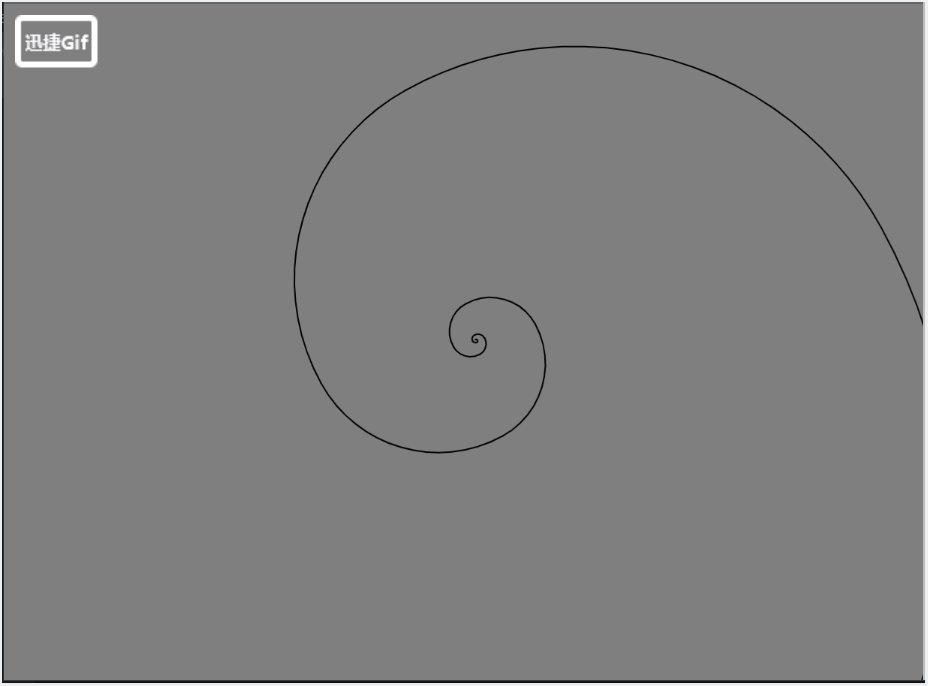
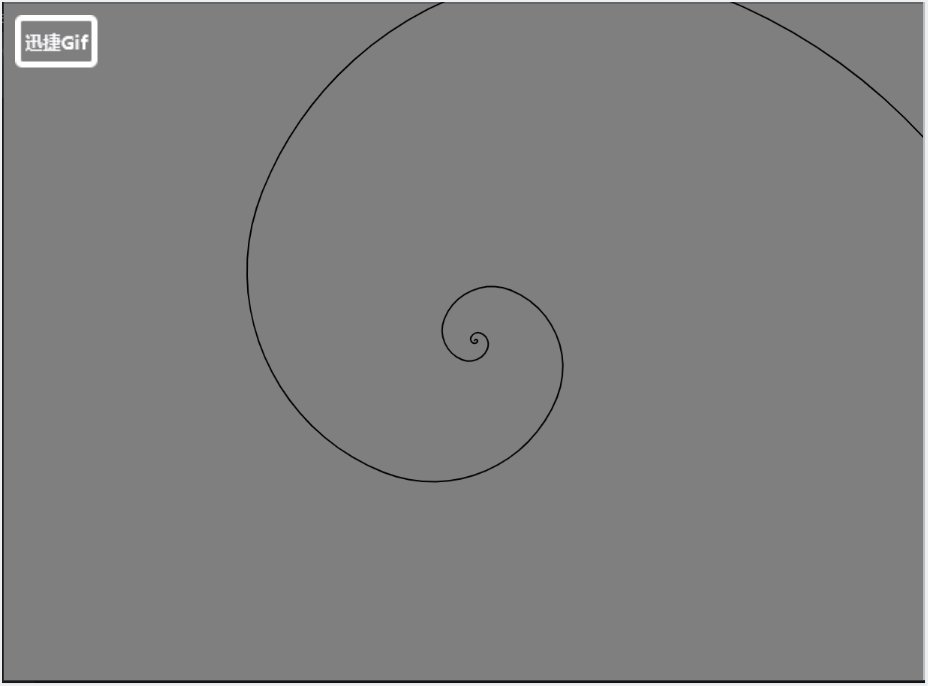
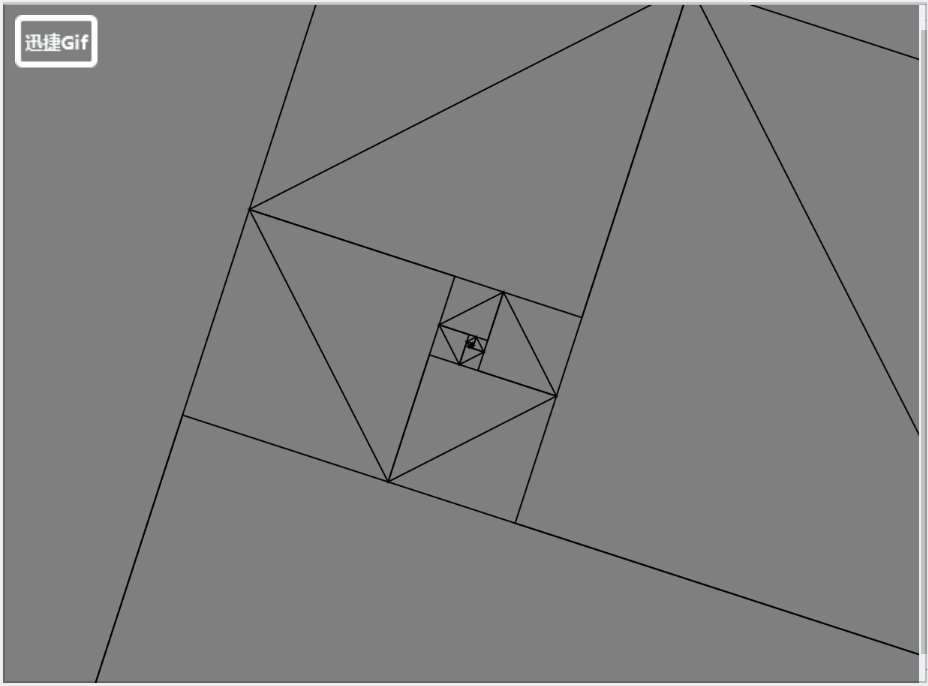
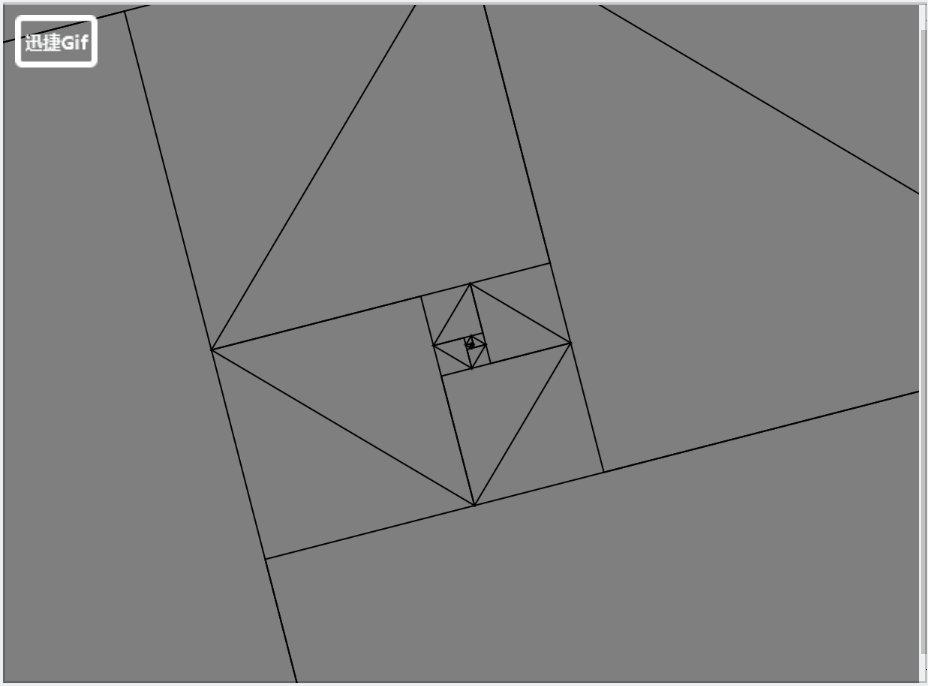
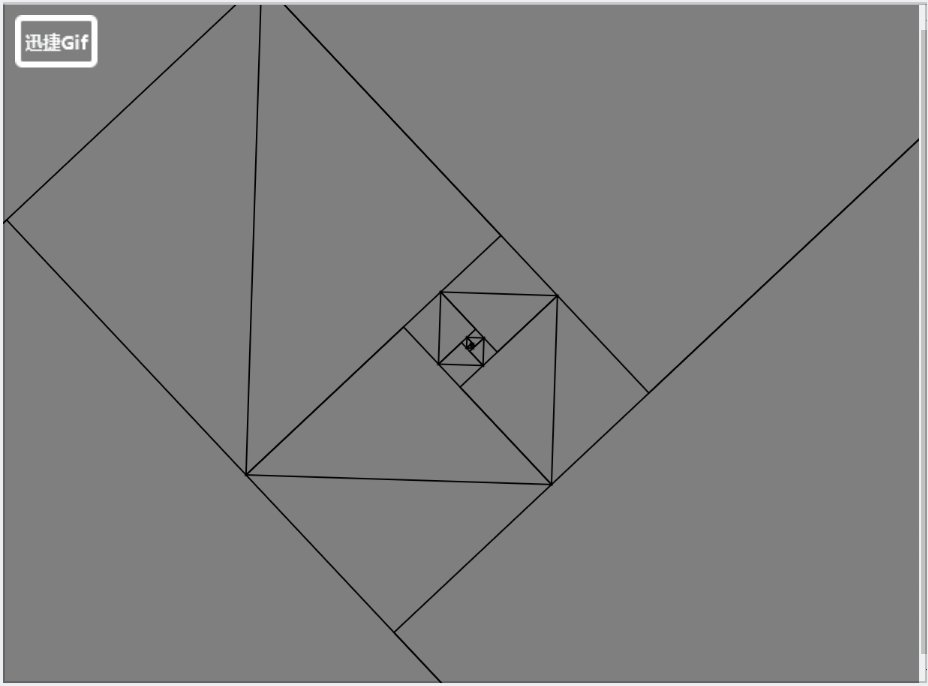
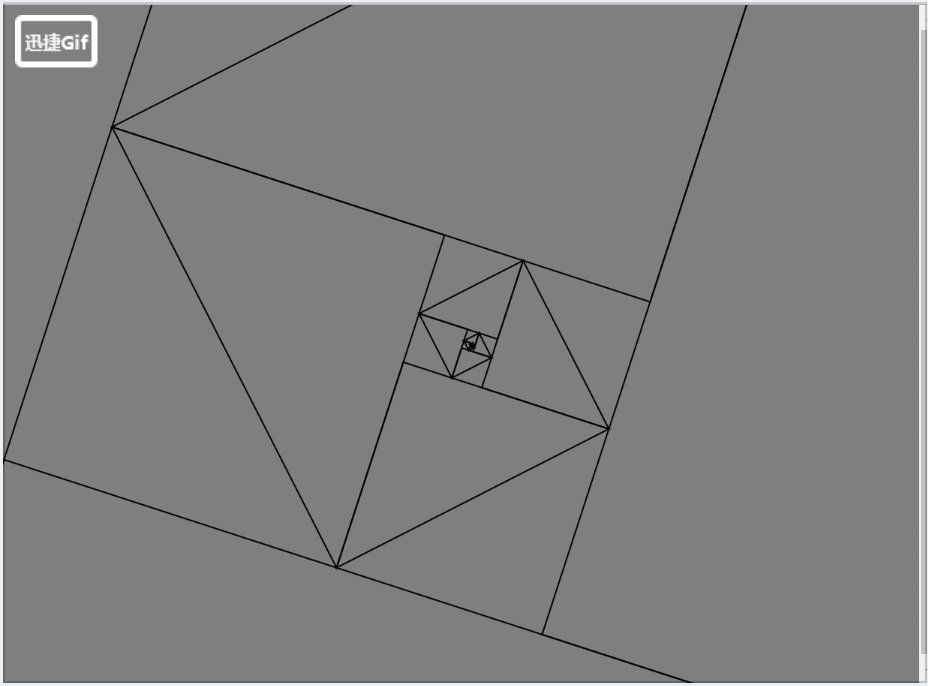
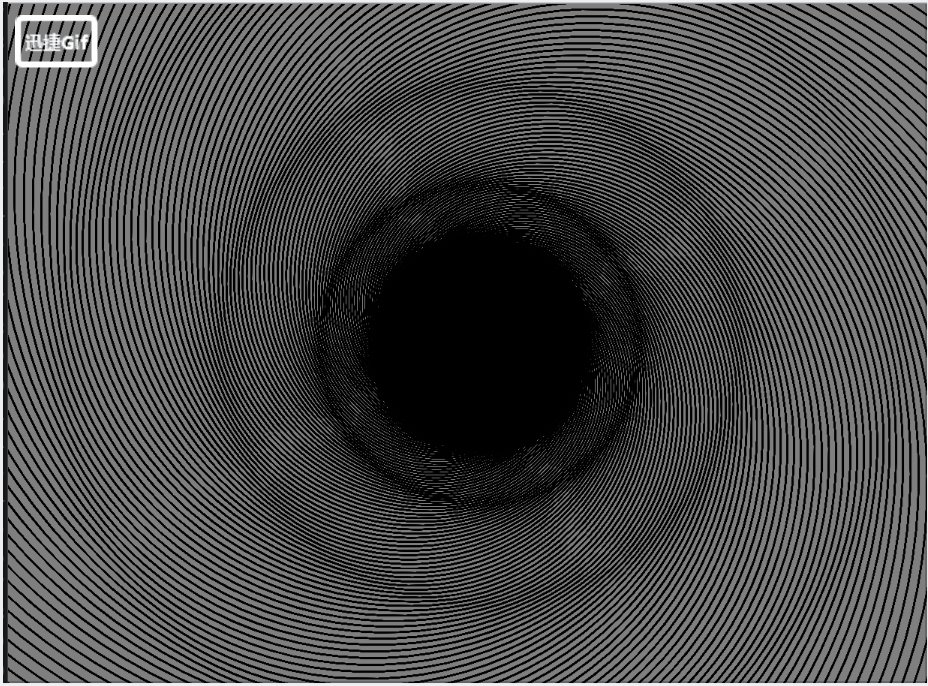
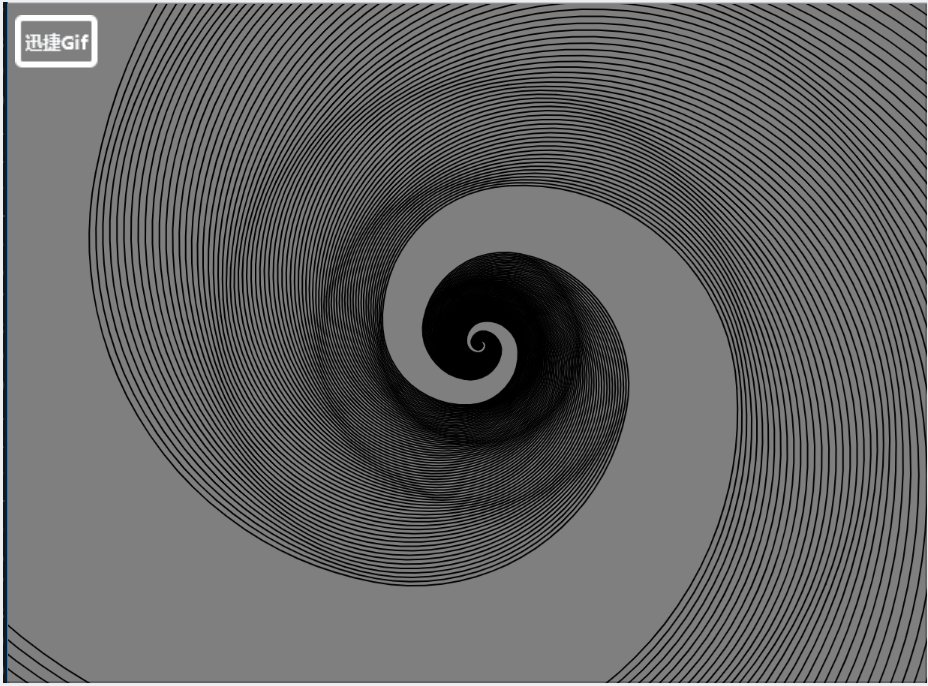
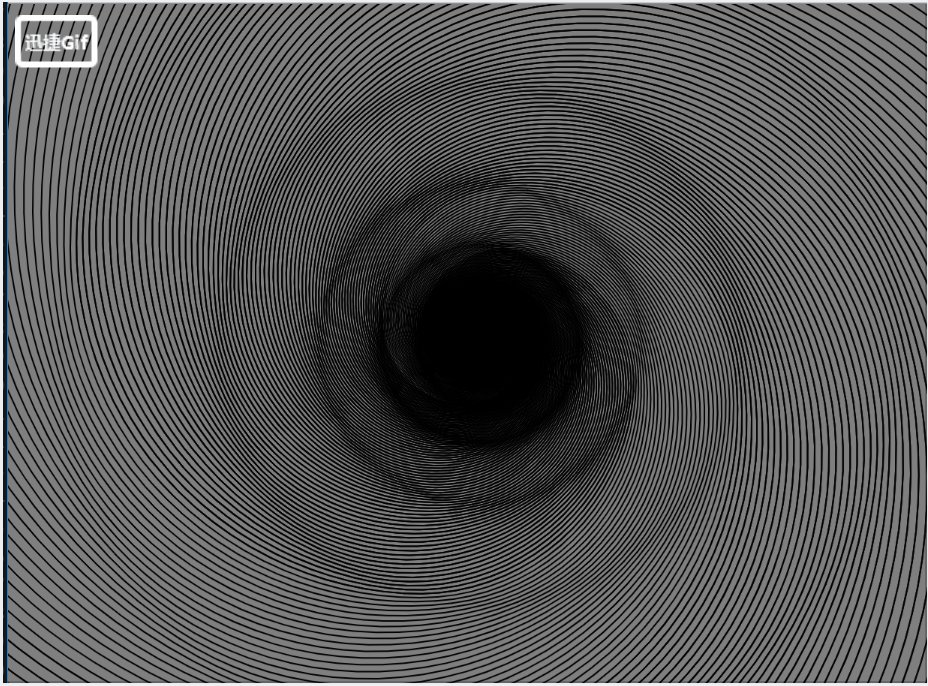
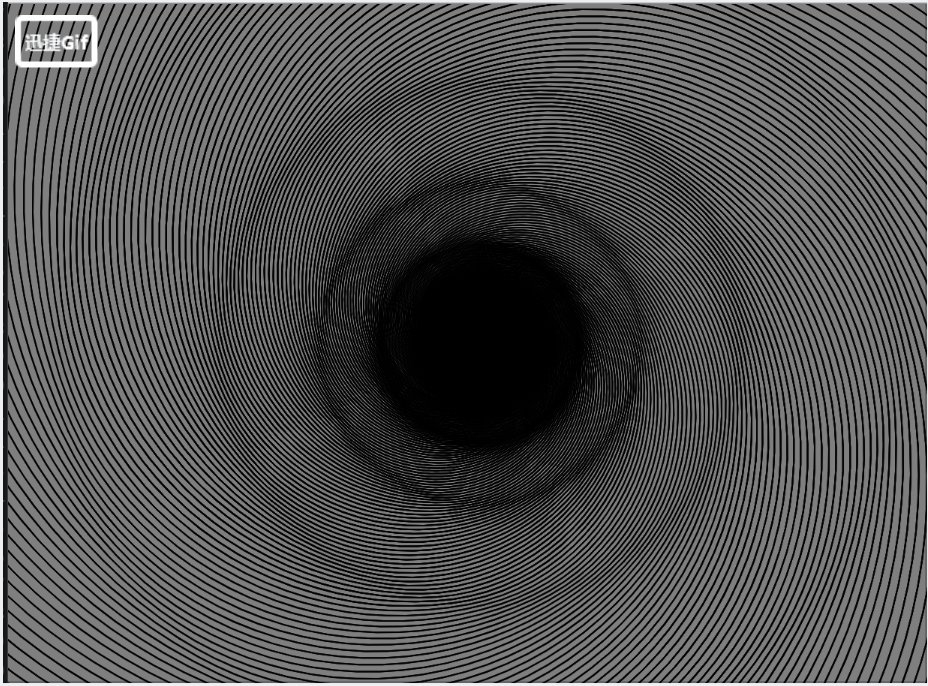
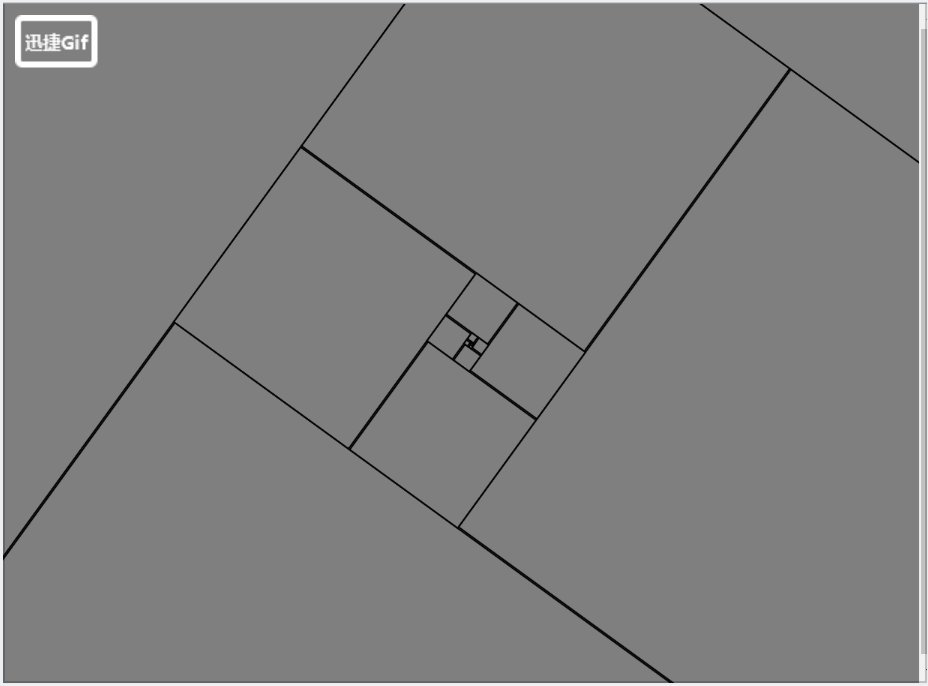
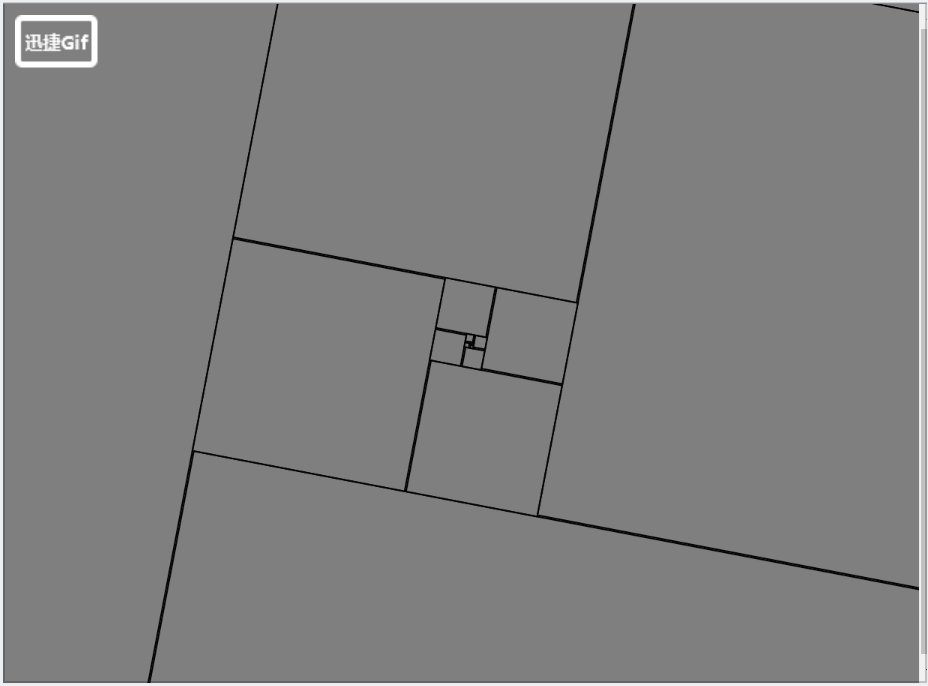
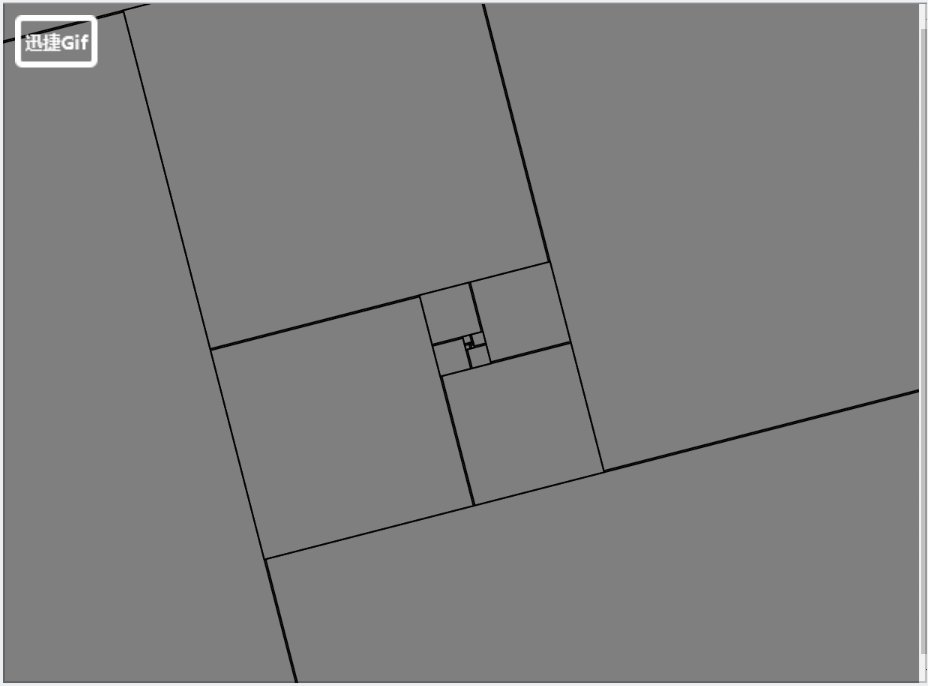
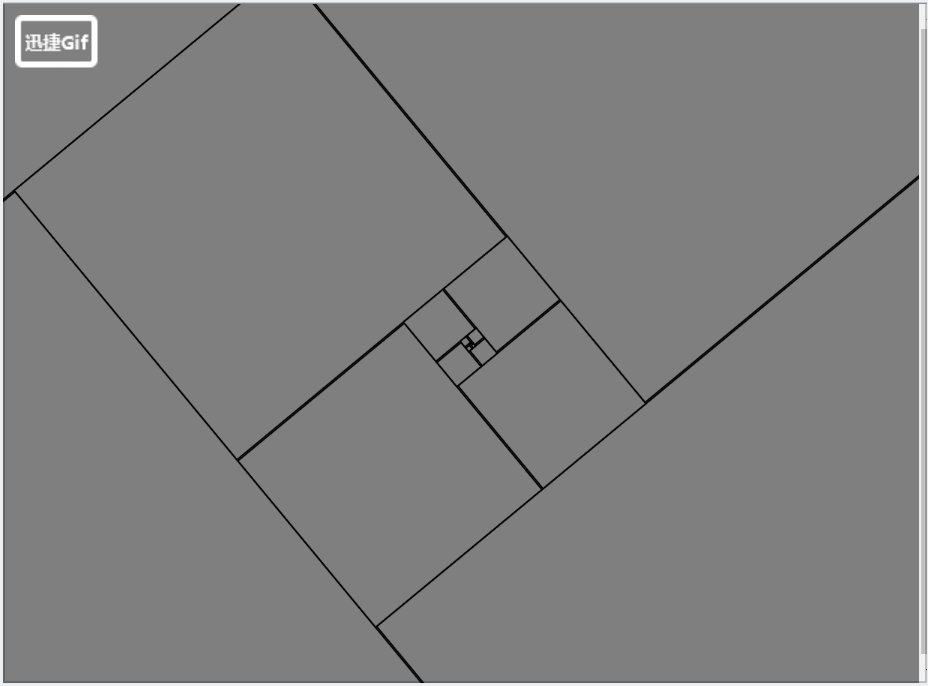
現在我想加上動態的效果
看這個螺旋線的時候,其實本身就有一點點“旋轉”的感覺,那如果我讓他真正的旋轉起來呢
加兩段程式碼:
frameRate(10); rotate(-PI / 50 * frameCount); 效果是這樣的:

下面我試圖讓畫面變得更生動些:



以上兩幅圖我如何用手繪的方式表達呢?‘

大概是這樣,螺旋線的話,至少還能有一點動態的感覺,但換成三角形或者是填充的圖形,我就沒辦法畫出動態的效果了。
總結:在上次實驗中,我簡單隨意的畫了一個靜態的機器人,隨後用程式設計的方式畫出來了。那個時候我的感受是,手繪和碼繪簡直天壤之別,因為手繪是一個隨意的過程,而程式設計是一個嚴謹的過程。我覺得這個只是從一個過程得出的結論,並不具有說服力,所以我這次實驗找了一個比較嚴謹,具有邏輯性的繪畫主題——斐波那契螺旋線。
在手繪過程中,我需要嚴謹的思考,將抽象的數學概念轉化為形象的畫面表現出來,並且要嚴格遵循規則。打格子,畫邊長為多少的正方形,如何旋轉角度,畫弧線......整個過程下來與之前的機器人完全不同,因為這次不能隨意發揮了。
在程式設計實現的過程中,我發現,程式設計的時候我要考慮的問題,已經在剛剛手繪過程中得到了思考,畫面感已經有了,邏輯也理順了,我要考慮的問題,僅僅是我的繪畫邏輯如何用程式碼實現。我發現,之前手繪過程大大降低了我程式設計的邏輯難度。
之後,我要新增“動態效果”,首先這個螺旋線本身是具有一點點“旋轉”的視覺效果的,但是我想讓它真正旋轉起來的話,在速寫紙上以我的水平是很難實現的,我只能用漫畫的手法在旁邊加上兩條線,但效果並不好。但是在程式碼裡,我只需要加上兩行,它就轉起來了。我又調整了其他的程式碼,比如說,將弧形改為三角形或者矩形,或者直接讓每一次的旋轉過程留在頁面上,製造“螺旋線填充”的效果,這些在程式碼裡都是很容易做到的事情,並且效果也是非常棒的,但是在我的速寫本子上我一籌莫展。
所以說,對於“運動”或者說“動態效果“的實現,沒有美術功底的人是很難直接通過手繪的方式表現出來了,靜態畫面中表達的”動態“,通常需要人腦的聯想,它並沒有很直觀,而程式設計能非常直觀的讓畫面動起來,非常直接和高效。
如果讓我完成一幅動態的作品,我會毫不猶豫的選擇程式設計實現。
