手繪和碼繪比較之“運動”主題:Magic of Rotation
都說processing是程式設計藝術或者技術家的程式語言,繼上次比較了靜態的手繪和碼繪之後,這次我們來比較動態,於是此次本人利用processing畫了一幅動態效果的圖,n層圓弧,每一層以不同速度旋轉形成了一種視覺上的奇幻效果,下面現看圖:
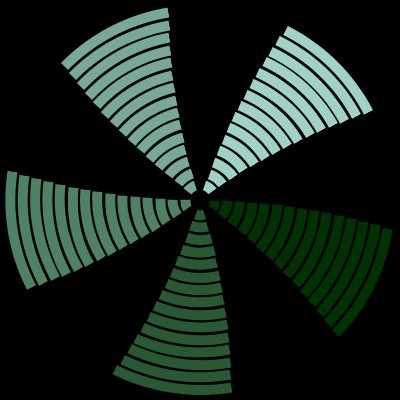
3層
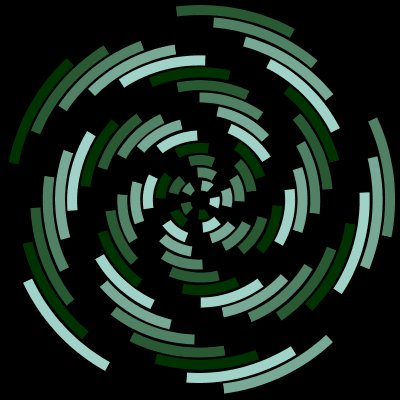
7層
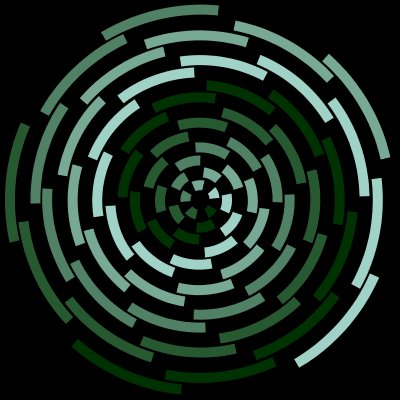
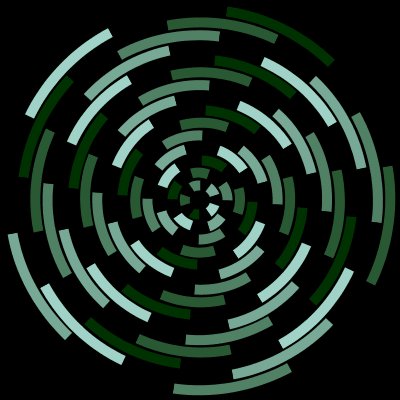
15層
接下來放上動圖:

沒有什麼特別複雜的東西,簡單的迴圈和rotate函式,加上漸變色使得視覺上有一種很神奇的效果,我們可以來看一下主要程式碼:
void run(){
rotate(frameCountspeed);
strokeCap(SQUARE);
for(int i = 0;i < num;i++){
noFill();
if(i%2 == 0){
stroke(20
}
else{
stroke(0);
}
strokeWeight(w);
arc(0,0,r,r,0,angle);
rotate(angle);
}
通過程式碼可以發現其實並不是一小段一小段的綠色圓弧,而是一個圓環每五分之一間隔為黑色與背景融為一體形成這樣的效果,那麼在下面的手繪中,我自然是把黑色的當作不存在。先不詳細講程式碼,我們的主題是比較手繪和碼繪,接下來我們上手繪(想要有個特定的動態效果,手繪真心不易):

15層有些許繁瑣了,所以暫時畫了7層。
在寫之前,本人閱讀過兩篇類似主題的博文
1.《用程式碼畫畫》:
0.1 用程式碼畫畫——搞藝術的學程式設計有啥用?
https://blog.csdn.net/magicbrushlv/article/details/77922119
1.1 開始第一幅“碼繪”——以程式設計作畫的基本方法
https://blog.csdn.net/magicbrushlv/article/details/77840565
創作思路
說起創作思路真的很頭疼,因為手繪能畫出來的,程式設計很難畫出來,因為手繪多用線條體現動態的感覺(不是動態效果),而程式設計本人暫時不會實現那樣的效果,初入processing,還請見諒。而反觀程式設計可以畫出來的效果,往往一張手繪難以體現,思來想去,最終決定先以程式設計實現為主。
想好畫什麼之後,碼繪就開始想步驟,需要什麼變數,函式,怎麼讓它動起來之類的,和上次講到的大差不差,在出來個大概樣子之後再改改顏色之類。
手繪呢,根據碼繪出來的效果,擷取鄰近的幾張圖,然後按照模樣畫,最後加點運動線條,大致如此。
手繪和碼繪的技法
一定要說技法的話,碼繪我覺得主要是一些函式,迴圈演算法以及特定的系統變數,比如用rotate函式就能讓圖形旋轉;用stroke函式可以輕鬆給線條上色;在用if條件語句輕鬆決定顏色間隔以及for迴圈帶來漸變色;frameCount這個系統變數讓圖形一直在動。
而手繪的畫與上次談到的主要區別是這次是要有動態的感覺,所以加上一些動感線條以及簡陋的殘影(漫畫常用手段,如下圖這些)來體現它好像在動或者說旋轉。其他與上次差不多。

創作工具
碼繪的工具其實就是剛剛說的函式,變數,迴圈之類。
手繪自然是鉛筆,橡皮,我還需要紙巾或者手指(用來抹顏色)
創作體驗
這次的創作體驗依舊是碼繪好於手繪,首先碼繪對於基本圖形相比於手繪有更好的展現,比如這次圓弧,上色也很容易,均勻間隔分配也只需要短短几行程式碼,相比手繪輕鬆較多,而手繪的過程是真的艱辛,首先本人喜歡畫寫實一點的畫,對於這次模仿碼繪的畫可能內心有很大沖突,還需要多畫幾幅來展示一個動態效果確實讓過程並不爽快。最後因為碼繪出來的效果還是算得上滿意的,所以感覺不錯,而手繪就一般而言吧。
因此比較之下,碼繪在創作體驗中勝出。’
呈現效果
有上面的gif圖片可以很清晰的看出來,碼繪的效果略顯炫酷,而手繪就難有這種感覺,馬馬虎虎。對於這次要有動態效果的畫,碼繪在呈現效果上可以說把手繪虐的有點慘(僅僅限於本次的比較)。
創作問題
本次的碼繪創作過程依舊沒有太大的問題,除了剛開始決定主題的過程有些拖延。
而手繪呢主要問題就在於難以體現它的“動”,就算是擷取不同時刻的圖,也得有一定的相對而言的連貫性,而且畫這種反覆的一樣的一個個小圓弧,對耐心也極其考驗。
創作限制
本次的手繪最大的限制其實就是上面說的問題,一張圖體現不了它的動態,其次很難有顏色上的酷炫,兩者加起來對於視覺上的效果有很大侷限性。
而碼繪呢,主要分兩個方面:
技術上
一個是本人接觸processing不久,對於很多炫酷的效果暫時無法實現,對於更接近真實畫的效果也做不出。
程式設計侷限性
程式設計畫出來的畫,你不管它看上去有多亂,它其實都是有規律,顯示生活中的一些畫,尤其是寫實畫,是編不出來的,比如下面兩幅本人的人物動態臨摹作品:
第一幅簡單點,第二幅稍微難一點
這些畫程式設計是做不出來的。程式語言無論如何都是基於邏輯來表達的,而這些畫已經超出了邏輯可以表達的範圍,個人覺得純粹是一種感官。
創作心理
創作的心理呢其實要分三方面,一個是碼繪,一個是手繪臨摹碼繪,一個寫實手繪。
碼繪的時候呢,思考的開頭略有煩躁,畫什麼,這是一個很大的問題 ;而想到畫什麼,編寫程式碼的時候主要是一種期待,而效果出來就是一種欣慰。
手繪臨摹碼繪是一個痛苦的過程,我比較喜歡隨心畫,也更喜歡寫實類,所以這個過程會讓我覺得很枯燥。
寫實手繪在畫上面兩幅人物動態的時候還是蠻開心的,看著自己一步一步接近終點,在臨摹的同時加上自己的手法,是個不錯的過程,最終出來的效果也還可以吧,所以總體比較舒適。
目前就這些吧。








