js中event.timeStamp的用法
event.timeStamp返回的是一個毫秒時間戳,表示使用者上一次重新整理至該使用者觸發的時間。
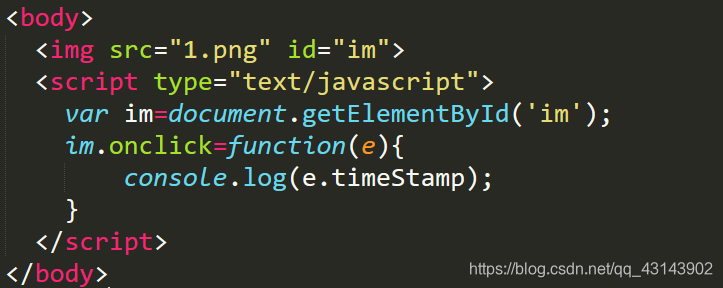
具體程式碼如下:

相關推薦
js中event.timeStamp的用法
event.timeStamp返回的是一個毫秒時間戳,表示使用者上一次重新整理至該使用者觸發的時間。 具體程式碼如下: " /> 密碼:<input name="UserPwd" type="password" onKeyPress="IsEnterK
js中prompt()的用法
javascriptalert() 彈出個提示框 (確定) confirm() 彈出個確認框 (確定,取消) prompt() 彈出個輸入框 讓你輸入東西使用消息框 使用警告、提示和確認 可以使用警告、確認和提示消息框來獲得用戶的輸入。這些消息框是 window 對象的接口方法。由於 window 對象位於對
js中return的用法
時間 取消 行為 點擊 但是 col 沒有 null fun 今天看到一篇文章,介紹的是js中return的用法,感觸很深。(類似於JAVAreturn) 在大多數情況下,為事件處理函數返回false,可以防止默認的事件行為.例如,默認情況下點擊一個<a>
js中splice()的用法
object ogl em1 orange gpo afa type 所有 bject 實例 移除數組的第三個元素,並在數組第三個位置添加新元素: var fruits = ["Banana", "Orange", "Apple", "Mango"];fruits.spli
js中arguments的用法
fun 功能 指定 基本 輸出 會有 進行 for ron 了解這個對象之前先來認識一下javascript的一些功能: 其實Javascript並沒有重載函數的功能,但是Arguments對象能夠模擬重載。Javascrip中國每個函數都會有一個Arguments對象實例
js中document的用法小結(一)
() 創建 odi seo 開始 func click style onclick document常用屬性: document.title//設置文檔標題,與HTNL中的title標簽等價 document.bgColor//設置頁面背景顏色 document
js中each的用法
獲取 cti 對象 字符 如果 http eply 變量 lse 轉載至https://www.cnblogs.com/xingguo/p/3999663.html 1.數組中的each 復制代碼 var arr = [ "one", "two", "three"
js中forEach的用法
reac document input UNC button ctype tle dex charset <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
js中this的用法
nodejs和browser中this的比較 nodejs的全域性物件是global,一個js檔案是一個模組(module),模組內部形成模組作用域(module scope),定義的變數只能在本模組使用。可以使用global物件或module.exports在多個模組間分享變數。
原生JS中 cssText的用法,可以給樣式加!important權重
就像在html中寫style=“”一樣一次寫一堆,但是給cssText設定後原先的css樣式被清掉了,只有最新設定的值; document.getElementById("id").style.cssText = "font-size:100px!important;width:100px;
JS中event物件中的常見屬性
在事件函式中,其實是可以寫引數的,寫法: <script> var btn = document.getElementById("btn"); btn.onclick = function (event) { var e = event ||
JS中addEventListener的用法
事件模型 這是一個完整的事件流: 事件捕獲----處於目標----事件冒泡 注意:事件捕獲由於瀏覽器相容問題用的比較少 事件處理程式(addEventListener) 格式為:element.addEventListener(type, handle, fa
Vue.js中ref ($refs)用法舉例總結
原文地址:http://www.cnblogs.com/xueweijie/p/6907676.html <div id="app"> <input type="text" ref="input1"/> <button @click
js中Date()的用法及日期計算方法
getDate() 從 Date 物件返回一個月中的某一天 (1 ~ 31)。 getDay() 從 Date 物件返回一週中的某一天 (0 ~ 6)。 getMonth() 從 Date 物件返回月份 (0 ~ 11)。 getFullYear() 從 Date 物件以四位數字返回年份。 getYear()
js中typeof的用法彙總
這篇文章主要是對js中typeof的用法進行了詳細的彙總介紹,需要的朋友可以過來參考下,希望對大家有所幫助 JavaScript中的typeof其實非常複雜,它可以用來做很多事情,但同時也有很多怪異的表現.本文列舉出了它的多個用法,而且還指出了存在的問題以及解
JS中setTimeout()的用法詳解
setTimeout( ) 是屬於 window 的 method, 但我們都是略去 window 這頂層容器名稱, 這是用來設定一個時間, 時間到了, 就會執行一個指定的 method 請先看以下一個簡單, 這是沒有實際用途的例子, 只是用來示範 setTimeout(
js中match函式用法
javascript中的match函式是使用正則表示式對字串進行查詢,並將查詢的結果作為陣列返回,在實際開發中非常的有用,使用方法如下: stringObj.match(rgExp) 其中stringObj是必選項。對其
js中toFixed() 的用法
一、定義和用法 toFixed() 方法可把 Number 四捨五入為指定小數位數的數字。 語法 NumberObject.toFixed(num) 參 數 描述 num 必需。規定小數的位數,是 0 ~ 20 之間的值,包括 0 和 20,有些實現可以支援
js中的splice用法
函式說明 在js裡陣列有個方法是splice,用來新增和刪除,它有三個引數, index :位置 howmany : 刪除的個數 (可以是0) item1,item2 新增的值 (新增在Index之前) 常用功能 刪除: 一般和ind
