Bootstrap:Responsive Design with Bootstrap(一)
1.Use Responsive Design with Bootstrap Fluid Containers
現在讓我們回到我們的Cat Photo應用。這次,我們將用流行的響應式框架Bootstrap來美化它。
Bootstrap將會根據你的螢幕的大小來調整HTML元素的大小 —— 強調 響應式設計的概念。
通過響應式設計,你無需再為你的網站設計一個手機版的。它在任何尺寸的螢幕上看起來都會不錯。
你僅需要通過新增下列程式碼到你的HTML開頭來將Bootstrap新增到任意應用中:
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
2.Make Images Mobile Responsive
首先,在已有的圖片下方新增一張新的圖片。將它的 src 屬性設定為 /images/running-cat.jpg。
如果圖片的尺寸剛好等於我們手機的尺寸,那想必是極好的。
謝天謝地,通過Bootstrap,我們要做的只是給圖片新增 img-responsive class屬性。這樣圖片的寬度就能完美地適配你的頁面的寬度了。

3.Center Text with Bootstrap
既然我們在使用Bootstrap,我們可以通過居中頭部元素來使它看起來更棒。 我們所要做的只是把text-center class屬性新增給 h2 元素。
記住:你可以用空格分開多個class來為同一個元素新增多個 class 屬性, 就像這樣:
<h2 class="red-text text-center">your text</h2>
4.Create a Bootstrap Button
Bootstrap有它自己的 button 按鈕風格, 看起來要比預設的按鈕好看得多。
<button class="btn">like</button>
5.Create a Block Element Bootstrap Button
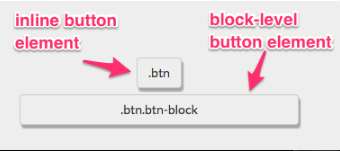
通常情況下,你的 button 元素僅與它所包含的文字一樣寬。通過使其成為塊級元素,你的按鈕將會伸展並填滿頁面整個水平空間,任何在它之下的元素都會跟著浮動至該區塊的下一行。
這張圖闡述了行內元素與塊級元素的區別:

注意,這些按鈕仍然需要 btn class。
新增Bootstrap的 btn-block class 到你的按鈕。
6.Taste the Bootstrap Button Color Rainbow
深藍色btn-primary是你的應用的主要顏色,被用在那些使用者主要採取的操作上。
新增Bootstrap的 btn-primary class 屬性到按鈕標籤上。
注意:這個按鈕仍然需要 btn 和 btn-block 屬性!

7.Call out Optional Actions with Button Info
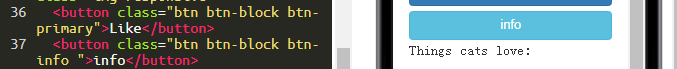
Bootstrap自帶了一些預定義的按鈕顏色。淺藍色 btn-info 被用在那些使用者可能會採取的操作上。
在你的 “Like” 按鈕下面新增一個文字為 “Info” 的塊級Bootstrap按鈕,併為其新增 btn-info 和 btn-block class屬性。
注意:這些按鈕仍然需要 btn 和 btn-block class屬性

8.Warn your Users of a Dangerous Action
Bootstrap自帶了一些預定義的按鈕顏色。紅色btn-danger被用來提醒使用者該操作具有“破壞性”,例如刪除一張貓的圖片。
建立一個文字為 “Delete” 的按鈕,並且給它新增 class btn-danger。
注意:這些標籤仍然需要 btn 與 btn-block class。

9.Use the Bootstrap Grid to Put Elements Side By Side
Bootstrap 使用一種響應式網格佈局——可輕鬆實現將多個元素放入一行並指定各個元素的相對寬度的需求。Bootstrap 中大多數的class屬性都可以設置於 div 元素中。
下面這張圖表顯示了 Bootstraps 的12列網格佈局是如何起作用的:

請注意,在這張圖表中,class屬性 col-md-* 正被使用。在這裡,md 表示 medium (中等的),* 代表一個數字,它指定了這個元素所佔的列寬。通過此圖表的屬性設定可知,在中等大小的螢幕上(例如膝上型電腦),元素的列寬被指定了。
在我們建立的 Cat Photo App 中,將會使用 col-xs-* ,其中 xs 是 extra small 縮寫(應用於較小的螢幕,比如手機螢幕),* 是你需要填寫的數字,代表在一行中,各個元素應該佔的列寬。
把 Like, Info 和 Delete 三個按鈕一併放入一個
元素中;然後,其中的每一個按鈕都需要各自被一個 元素包裹。當div 元素設定了 class 屬性 row 之後,那幾個按鈕便可嵌入其中。

10.Ditch Custom CSS for Bootstrap
現在,讓我們清理一下之前的程式碼了,以讓我們的 Cat Photo 應用看起來更簡潔,用 Bootstrap 內建的樣式來替換我們之前自定義的樣式。
別擔心 —— 以後我們會有大把時間來自定義我們的 CSS 樣式的 :)
刪除 style 元素裡的 .red-text, p 和 .smaller-image CSS宣告,這樣你的 style 留下的宣告就只有 h2 和 thick-green-border。
然後刪除包含死連結的 p 元素。 移除 h2 元素的 red-text class 並且用 Bootstrap的 text-primary class替換之。
最後,移除第一個 img 元素的 “smaller -image” class ,替換為 Bootstrap的 img-responsive class。
11.Use Spans for Inline Elements
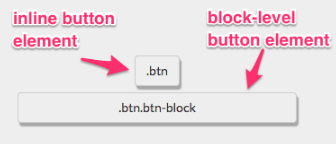
你可以用 span 標籤來建立行內元素。還記得我們是怎樣使用 .btn-block來建立填滿整行的按鈕嗎?
這張圖展示了 inline 元素與 block-level 塊級元素的區別:

通過使用 span 元素,你可以把幾個元素放在一起。你甚至可以用此為一個元素的不同部分指定樣式。
把 “Things cats love” 中的 “love” 放到 span 標籤下。然後為其新增 text-danger class 來使文字變成紅色。
舉例,“Top 3 things cats hate” 元素的寫法如下:
<p>Top 3 things cats <span class = "text-danger">hate:</span></p>
12.Create a Custom Heading
讓我們來為Cat Photo 應用做一個導航吧,把標題和愜意的貓圖片放在同一行。
記住,Bootstrap使用響應式柵格系統,這使得把元素放入行內併為每個元素指定寬度變得很容易。大部分的 Bootstrap的 class 都可以被用在 div 元素上。
這張圖展示了 Bootstrap 的12欄柵格佈局是如何工作的:

注意,在此圖示中,我們使用了 col-md-* class 。此處 md 代表中等,* 指定了元素寬度應該佔用的欄數。 在這個案例中,我們指定了元素在中等大小的螢幕(如筆記本等)上所佔用的欄數。
13.Add Font Awesome Icons to our Buttons
Font Awesome 是一個非常方便的圖示庫。這些圖示都是向量圖形,被儲存在 .svg 的檔案格式中。這些圖示就和字型一樣,你可以通過畫素單位指定它們的大小,它們將會繼承其父HTML元素的字型大小。
你可以將 Font Awesome 圖示庫增添至任何一個應用中,方法很簡單,只需要在你的 HTML 頭部增加下列程式碼即可:
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>
不過,我們已經事先在幕後為此頁面添加了該功能。(不必重複新增上面這段程式碼)
i 元素起初一般是讓其它元素有斜體(italic)的功能,不過現在一般用來指代圖示。你可以將 Font Awesome 中的 class 屬性新增到 i 元素中,把它變成一個圖示,比如:
<i class="fa fa-info-circle"></i>
你可以通過 Font Awesome 庫增加一個 thumbs-up 圖示到你的 like 按鈕中,方法是在i 元素中增加 class 屬性 fa 和 fa-thumbs-up。

14.Add Font Awesome Icons to all of our Buttons
Font Awesome 是一個非常方便的圖示庫。這些圖片都是向量圖,以 .svg 檔案格式儲存。這些圖示用起來就像字型一樣。你可以使用畫素單位來指定他們的大小,它們會繼承父級HTML元素的字型大小。
15.Responsively Style Radio Buttons
你還可以將 Bootstrap 的 col-xs-*用在 form 元素中。這樣的話,我們的單選按鈕就可以均勻地在頁面上展開,不需要知道螢幕的解析度有多寬。
<div class="row">
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Indoor</label>
</div>
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Outdoor</label>
</div>
</div>
16.Responsively Style Checkboxes
<label><input type="checkbox" name="personality"> Loving</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Lazy</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Crazy</label>
</div>
</div>
<input type="text" placeholder="cat photo URL" required>
<button type="submit">Submit</button>
</form>
