明日科技有限公司登入介面
阿新 • • 發佈:2018-11-19
login.jsp
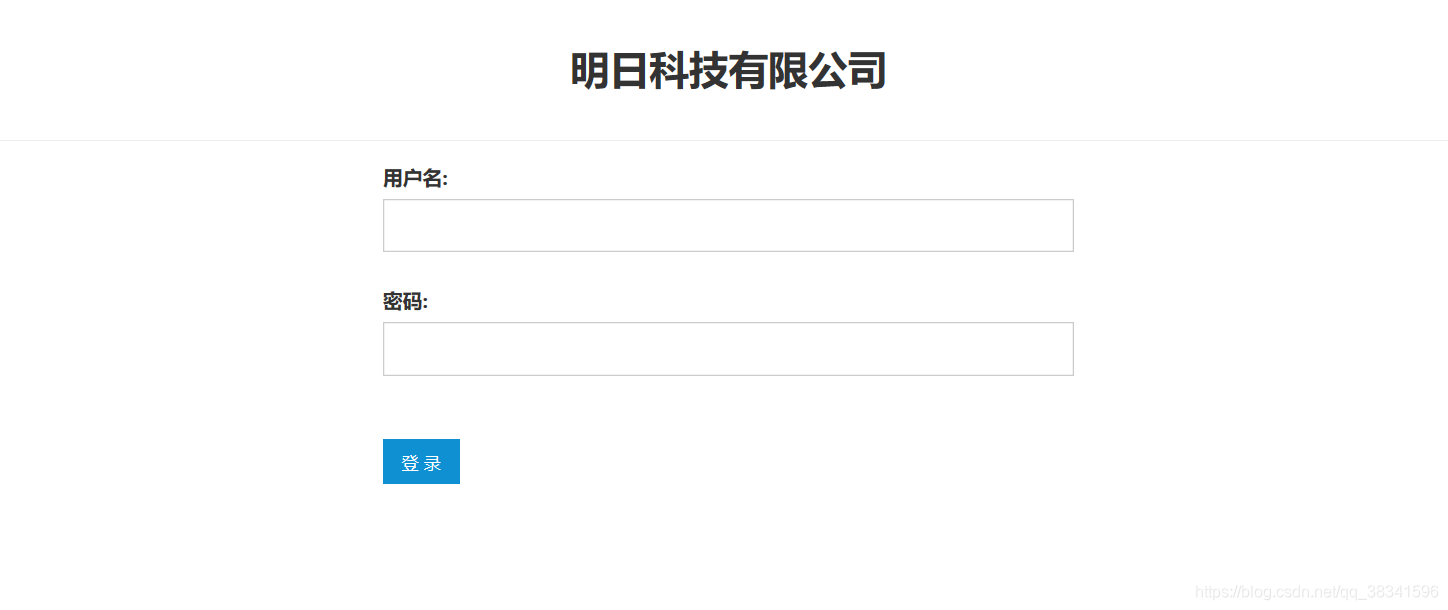
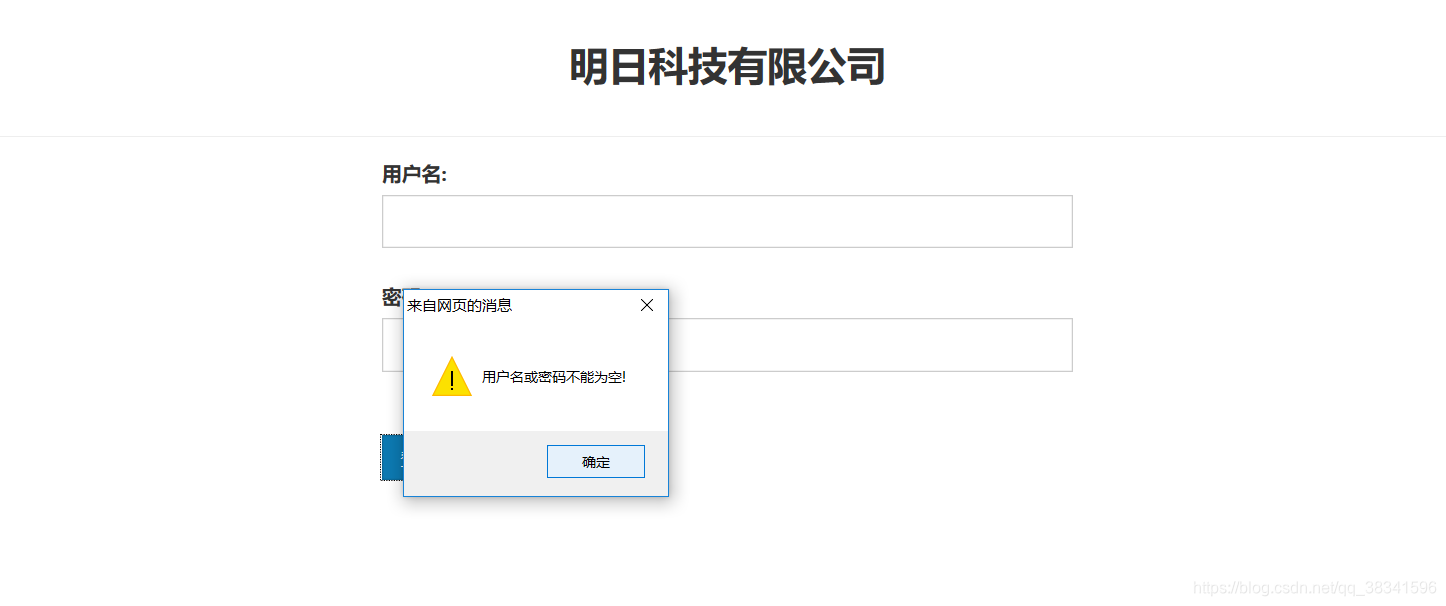
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page import="javax.imageio.*"%> <%@ page import="com.mingrisoft.*"%> <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>明日科技有限公司</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport"A content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="renderer" content="webkit"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <link rel="stylesheet" href="css/amazeui.min.css" /> <style> .header { text-align: center; } .header h1 { font-size: 200%; color: #333; margin-top: 30px; } .header p { font-size: 14px; } </style> </head> <% response.setHeader("Pragma","No-cache"); response.setHeader("Cache-Control","no-cache"); response.setDateHeader("Expires", 0); request.setCharacterEncoding("utf-8"); //設定編碼方式為utf-8 //處理表單,並進行異常處理,Action接收下面表單提交 String Action = request.getParameter("Action"); if(Action!=null && Action.equals("Login")) { String Page1 = (String)request.getHeader("Referer"); //得到頁面地址來源 String Page2 = request.getRequestURL().toString(); //得到當前頁面地址 String methon = request.getMethod(); /*驗證提交方式與訪問頁面來源與當前地址*/ if (methon.equals("POST") && Page2.equals(Page1)) { try{ Function Fun = new Function(); Login login = new Login(); String IP = request.getRemoteAddr(); //得到客戶端Ip地址 String User = request.getParameter("User"); //得到登入使用者名稱 String Pwd = request.getParameter("Pwd"); //得到登入密碼 if (login.LoginCheck(User,Pwd)) { session.setAttribute("Login","Yes"); session.setAttribute("AdminName",User); out.println("<SCRIPT LANGUAGE='JavaScript'>alert('登入成功!');location.href='news.jsp';</SCRIPT>"); return; } else { out.println("<SCRIPT LANGUAGE='JavaScript'>alert('使用者名稱或密碼不正確!');location.href='login.jsp';</SCRIPT>"); return; } }catch(Exception e){ out.println("<SCRIPT LANGUAGE='JavaScript'>alert('伺服器異常!!');location.href='login.jsp';</SCRIPT>"); return; } } else { response.sendError(403,"禁止訪問"); return; } } %> <body> <div class="header"> <div class="am-g"> <h1> 明日科技有限公司 </h1> </div> <hr /> </div> <div class="am-g"> <div class="am-u-lg-6 am-u-md-8 am-u-sm-centered"> <form action="login.jsp" method="post" class="am-form login-form" onSubmit="return LoginCheck()"> <label for="User"> <!-- label標籤和特定表單控制元件關聯之後,如果使用者在 label 元素內點選文字,就會觸發關聯的表單控制元件。 就是說,當用戶選擇該label標籤時,瀏覽器就會自動將焦點轉到和label標籤相關的表單控制元件上。 <label> 標籤的 for 屬性應當與相關元素的 id 屬性相同。 --> 使用者名稱: </label> <!-- 文字輸入框 用於輸入使用者名稱 --> <input type="text" name="User" id="User" value=""> <br> <label for="Pwd"> 密碼: </label> <!-- 文字輸入框 用於輸入使用者密碼--> <input type="password" name="Pwd" id="Pwd" value=""> <br> <br /> <div class="am-cf"> <!-- 文字輸入框 隱藏屬性--> <input name="Action" type="hidden" value="Login"> <!-- 用於登入提交按鈕 --> <input type="submit" value="登 錄" id="save" class="am-btn am-btn-primary am-btn-sm am-fl"> </div> </form> </div> </div> </body> <script src="js/jquery.min.js"></script> <script src="js/amazeui.min.js"></script> <script> /* * 驗證提交使用者名稱與密碼是否為空 */ function LoginCheck() { var LoginCheck = false; if($("#User").val()==="" || $("#Pwd").val()===""){ alert("使用者名稱或密碼不能為空!"); return false; } return true; } </script> <!--<![endif]--> </html>
Login.java
package com.mingrisoft; import java.sql.Connection; import java.sql.SQLException; public class Login { DBConnection DBConn = new DBConnection(); Function Fun = new Function(); public boolean LoginCheck(String s1, String s2) { try { Connection Conn = DBConn.getConnection(); boolean OK = true; OK = Fun.CheckLogin(Conn, s1, s2); return OK; } catch (SQLException e) { return false; } } }
Function.java
package com.mingrisoft; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class Function { DBConnection DBConn = new DBConnection(); //資料庫登入驗證使用者名稱與密碼 public boolean CheckLogin(Connection conn, String s1, String s2) throws SQLException { Statement stmt = conn.createStatement(); ResultSet rs = null; boolean OK = true; String AdminPwd = ""; String User = CheckReplace(s1); //對登入提交的字串進行非法字元的html轉換 String Pwd = CheckReplace(s2); //對登入提交的字串進行非法字元的html轉換 String Sql = "select * from Admin where AdminName='" + User + "'"; rs = stmt.executeQuery(Sql); if (!rs.next()) {//假如資料庫查無此資料,則rs為空 OK = false; } else { AdminPwd = rs.getString("AdminPwd"); if (Pwd.equals(AdminPwd)) { OK = true; } else { OK = false; } } return OK; } }