android 設計比較美觀的登入介面
阿新 • • 發佈:2018-11-04
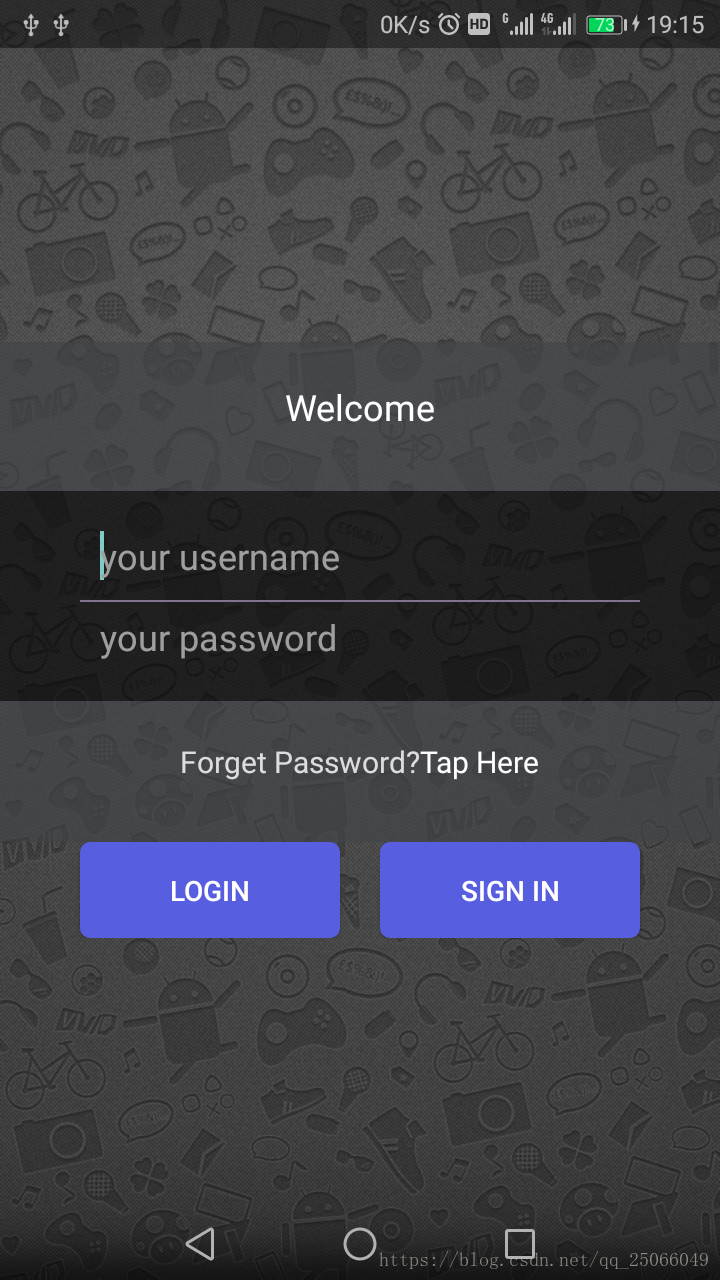
登入介面的展示效果大概如此
一、編寫activity_main.xml檔案。程式碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.zhengyuan.httpconnection.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/background" android:gravity="center"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="30dp" android:paddingTop="20dp" android:background="#99404348" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Welcome" android:textColor="#FFFFFF" android:textSize="18sp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:paddingBottom="20dp" android:paddingTop="20dp" android:background="#99000000"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@null" android:layout_gravity="center" android:layout_marginRight="50dp" android:layout_marginLeft="50dp" android:textColor="#9F9FA0" android:textColorHint="#9F9FA0" android:hint="your username"/> <View android:layout_width="match_parent" android:layout_height="1dip" android:background="#83738F" android:layout_marginRight="40dp" android:layout_marginLeft="40dp" android:layout_marginTop="10dp" android:layout_marginBottom="5dp"></View> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@null" android:layout_gravity="center" android:hint="your password" android:textColor="#9F9FA0" android:textColorHint="#9F9FA0" android:layout_marginLeft="50dp" android:layout_marginRight="50dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="30dp" android:paddingTop="20dp" android:background="#99404348" android:gravity="center" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Forget Password?" android:textColor="#DDDDDD" android:textSize="15sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Tap Here" android:textColor="#FFFFFF" android:textSize="15sp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dp" android:layout_marginRight="10dp" android:layout_weight="1" android:background="@drawable/buttonstyle" android:text="Login"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="40dp" android:layout_marginLeft="10dp" android:background="@drawable/buttonstyle" android:layout_weight="1" android:text="Sign in"/> </LinearLayout> </LinearLayout> </LinearLayout>
二、上面這個主佈局檔案,需要在drawabl資料夾下面新增一個背景圖片,和一個button的樣式檔案。
1、樣式檔案 buttonstyle.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="false"> <shape> <!-- 色值 --> <solid android:color="#585EE0" /> <!-- 圓角 --> <corners android:radius="10dp" /> </shape> </item> <item android:state_pressed="true"> <shape> <!-- 色值 --> <solid android:color="#289BE5" /> <!-- 圓角 --> <corners android:radius="10dp" /> </shape> </item> </selector>
2、背景圖片
三、去掉ActionBar
在AndroidManifest.xml中將theme設定為
android:theme="@style/Theme.AppCompat.NoActionBar">四、在mainActivity.java將頭部設定為透明狀態
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //透明狀態列 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); } }