JavaScript之 window 物件
阿新 • • 發佈:2018-11-19
一、DHTML 概述
1. DHTML 簡介
DHTML 通過操作 HTML 以創造各種動態視覺效果,是一種瀏覽器端的動態網頁技術。
(1). DHTML 的功能
動態改變頁面元素
- 與使用者進行互動
- DHTML 物件模型包括瀏覽器物件模型和 DOM 物件模型
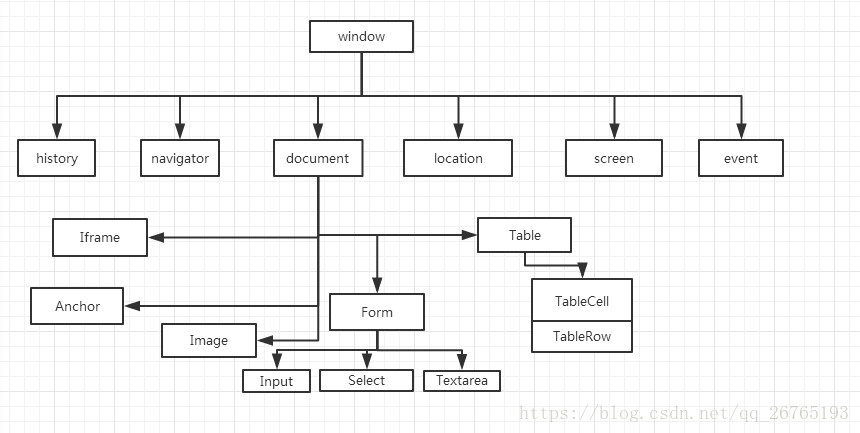
2. DHTML物件模型
3. BOM 與DOM
- BOM :瀏覽器物件模型,用來訪問和操縱瀏覽器視窗,使JavaScript 有能力與瀏覽器“對話”。
- 通過使用BOM,可移動視窗、更改狀態列文字、執行其他不與頁面內容發生直接聯絡的操作
- 沒有相關標準,但被廣泛支援
- DOM:文件物件模型,用來操作文件
- 定義了訪問和操作 HTML 文件的標準方法
- 應用程式通過對 DOM 樹的操作,來實現對 HTML 文件資料的操縱
二、window 物件
1. window 物件表示瀏覽器視窗
- 所有JavaScript 全域性物件、函式以及變數均自動成為 window 物件的成員
2. 常用屬性
- document:視窗中顯示的 HTML 文件物件
- history:瀏覽過視窗的歷史記錄
- location:視窗檔案地址
- name:視窗名稱
- opener:開啟當前視窗的 window 物件
3. 常用方法
- alert()、confirm、prompt():對話方塊
- close()、open():關閉、開啟視窗
- focus()、blur():視窗獲得焦點或者失去焦點
- moveBy()、moveTo():移動視窗
- resizeBy()、resizeTo():調整視窗大小
- scrollBy()、scrollTo():滾動視窗中網頁的內容
三、視窗和對話方塊
1. 對話方塊
- alert(str):提示對話方塊,顯示str 字串的內容
- confirm(str):確認對話方塊,顯示str 字串的內容;按“確定”按鈕返回 true,其他操作返回 false
- prompt(str,value):輸入對話方塊,採用文字框輸入資訊;str 為提示資訊,value 為初始值;按“確定”按鈕返回輸入值,其他返回 undefined
2. 視窗的開啟與關閉
- window.open([url],[name],[config]):
- url:開啟的超連結
- name:視窗的名稱
- config:視窗的配置引數
- 返回新視窗物件
- window.close()
var config = "toolbar=yes,location=no,width=500,height=300";
//開啟視窗
var openurl = "http://www.baidu.com";
var newWindow = window.open(openurl,"popwindow",config);四、定時器
- 多用於網頁動態時鐘、製作倒計時、跑馬燈效果等
- 週期性時鐘:以一定的時間間隔執行程式碼,迴圈重複
- 一次性時鐘:在一個設定的時間間隔之後執行程式碼,不是在函式被呼叫之後立即執行
1. 週期性定時器
- setInterval(exp,time):週期性觸發程式碼exp
- exp:要執行的語句
- time:時間週期,單位為毫秒
- 返回已經啟動的定時器物件
- clearInterval(tID):停止啟動的定時器
- tID:啟動的定時器物件
window.setInterval("alert('hello');",3000);
//或者
window.setInterval(func,3000);
function func(){
alert("hello");
}2. 一次性定時器
- setTimeout(exp,time):一次性觸發程式碼exp
- clearTimeout(tID):停止啟動的定時器
window.setTimeout("alert('hello');",3000);
//或者
window.setTimeout(func,3000);
function func(){
alert("hello");
}