js之window物件(慕課網學習筆記)
阿新 • • 發佈:2018-12-19
javaScript定義了一個變數一個函式都會變成window中的一個成員
var a=1;
alert(window.a) //會輸出a的值
window基礎
建立視窗、調整視窗、移動視窗、關閉視窗
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Js window</title> </head> <body> <button onclick="openwindow()">建立視窗</button> <button onclick="myFunction()">調整視窗</button> <button onclick="moveFunction()">移動視窗</button> <button onclick="closeFunction()">關閉視窗</button> <script type="text/javascript"> var w; function openwindow(){ //建立一個新的視窗 //第一個引數為開啟視窗顯示該連線的內容 //加上第一個引數即開啟的視窗為非空,myFunction,moveFunction有可能不管用 //第二個引數為視窗的名字 //現在w代表建立的視窗 w=window.open('','', 'width=300,height=300'); w.focus(); } function myFunction(){ //調整視窗大小為500*500; w.resizeTo(500,500); w.focus(); } function moveFunction(){ //移動到700*500的位置 w.moveTo(700,500); w.focus(); } function closeFunction(){ //關閉視窗 w.close(700,500); w.focus(); } </script> </body> </html>
screen瀏覽器可用的高度與寬度
- screen.availWidth - 瀏覽器可用的螢幕寬度
- screen.availHeight - 瀏覽器可用的螢幕高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>window screen</title> </head> <body> <script type="text/javascript"> //彈出瀏覽器可用的寬度 alert(screen.availWidth); //彈出瀏覽器可用的高度 alert(screen.availHeight); </script> </body> </html>
window Location瀏覽器的位址列
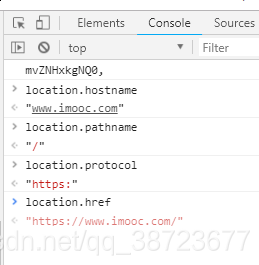
- location.hostname返回web主機的域名
- location.pathname返回當前頁面的路徑和檔名
- location.protocol返回所使用的web協議(http:// or https://)
- location.href返回當前頁面的整個URL
谷歌瀏覽器F12->console可以輸入js程式碼,將上面程式碼粘如除錯

window history
- window.history 物件在編寫時可不使用 window 這個字首
- history.back() - 與在瀏覽器點選後退按鈕相同
- history.forward() - 與在瀏覽器中點選按鈕向前相同
- history.go() - 前進到相應的length
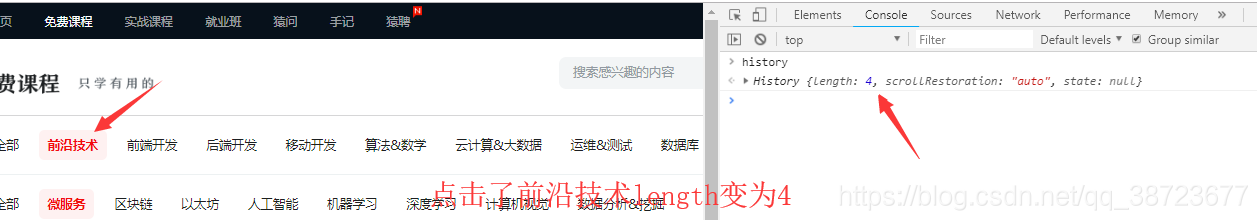
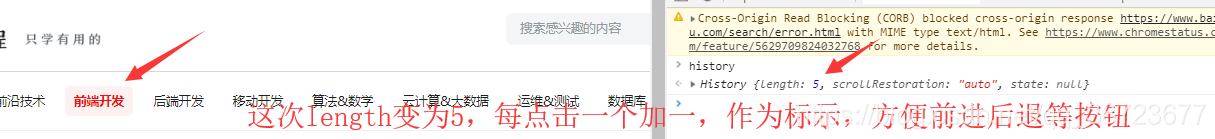
1、history記錄我們進入此網站後點擊的頁面數


2、 history.back() - 與在瀏覽器點選後退按鈕相同 像上圖由5變為4
3、history.forward() - 與在瀏覽器中點選按鈕向前相同 由上圖會再由4變為5
4、history.go(-2) 後退到前兩頁,go(2)前進兩頁
