VSCode+python外掛
1.開啟VSCode

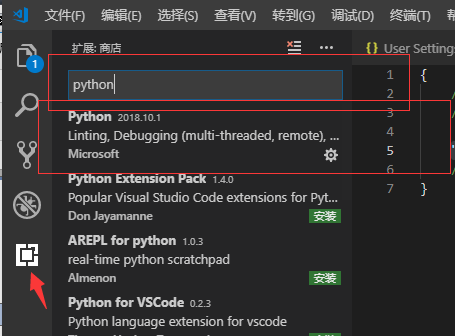
點選箭頭所指地方 然後輸入python 安裝截圖所示的外掛
2.進行python路徑設定

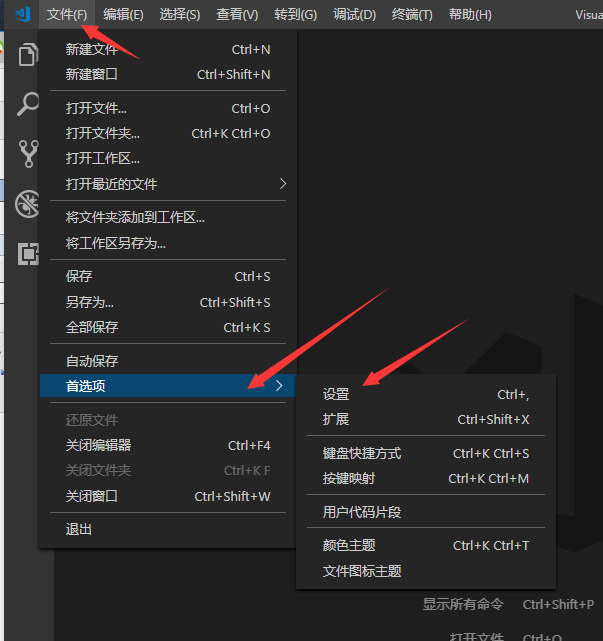
點選檔案--首選項--設定

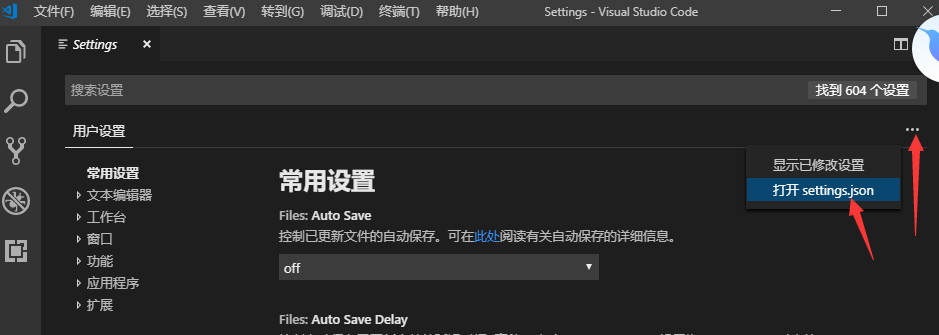
點選... 會彈出一個下拉框 選擇開啟setting.json

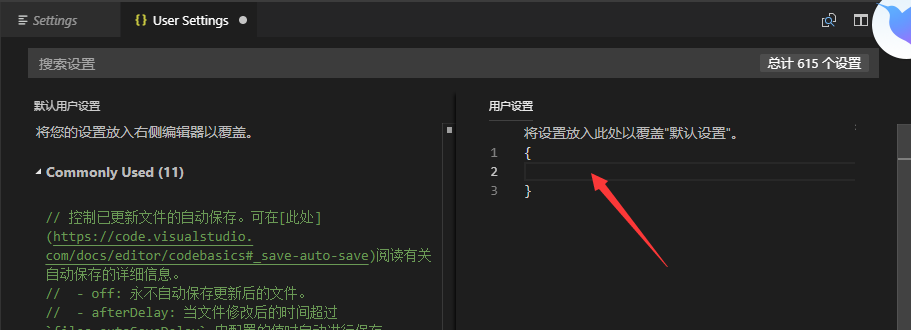
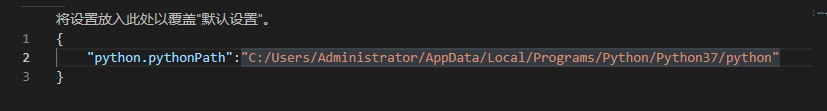
在箭頭這輸入python的路徑配置資訊

這樣就算是配置好python外掛了
發現在寫程式碼的過程中會報錯如下
linter pylint is not installed
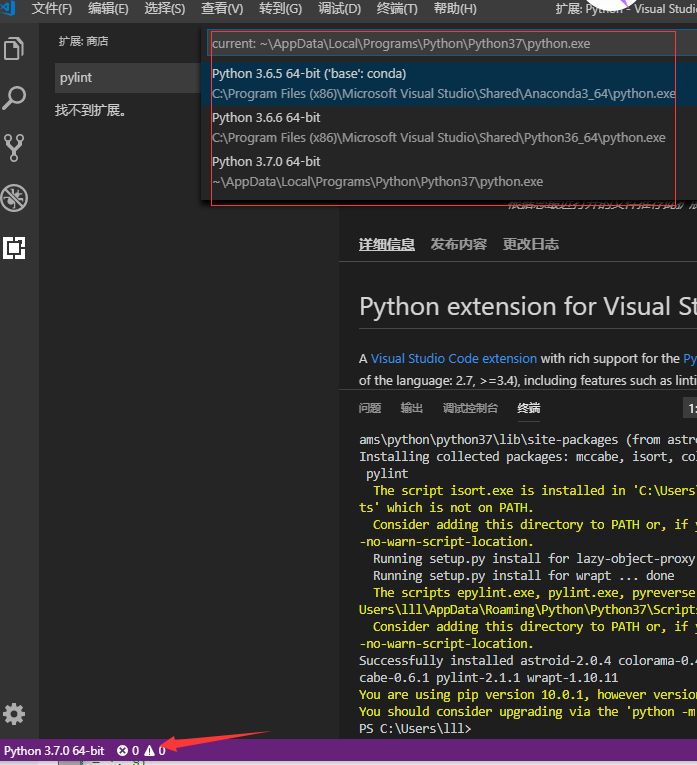
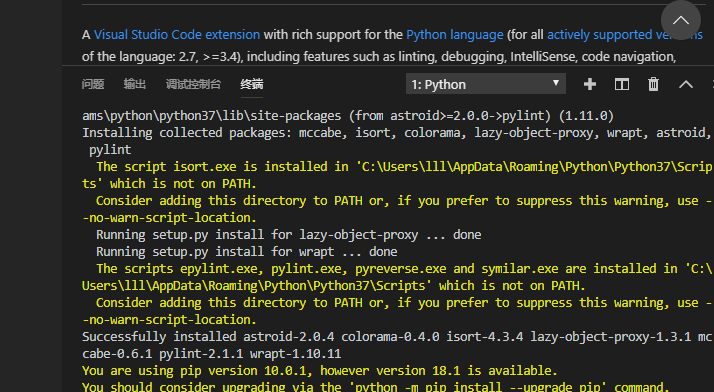
這個時候可以點選下圖箭頭所示位置,在上面選擇自己的python版本 然後點選 pylint install 會將所有沒有安裝完的擴充套件全部安裝


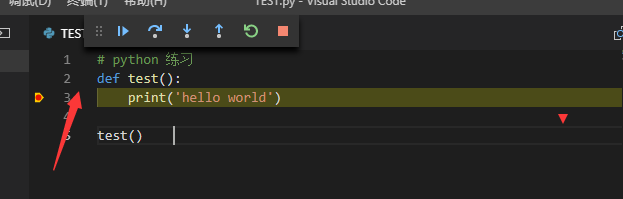
這個時候就可以進行python程式碼除錯啦

才開始學習python mark一下
相關推薦
VSCode+python外掛
1.開啟VSCode 點選箭頭所指地方 然後輸入python 安裝截圖所示的外掛 2.進行python路徑設定 點選檔案--首選項--設定 點選... 會彈出一個下拉框 選擇開啟setting.json 在箭頭這輸入python的路徑配置資訊
VSCode-python 進階配置
env 安裝 -i temp ctrl .json 作用 python腳本 key VSCode-python 進階配置 中文亂碼 中文亂碼,網上一堆解決方法,但是根本沒有有效起作用的。 在python腳本的前面添加: # -*- coding:utf-8 -*- 並不能在
python 64式: 第12式、用stevedore寫python外掛
先建立專案目錄: mystevedore 然後新建一個目錄: people,該目錄 下面分別包含: __init__.py chinese.py english.py pluginBase.py 檔案 __init__.py 檔案內容為空 plugin
IDEA安裝python外掛(一圖流)
安裝完python後 ctrl + alt + s 開啟settings,點選plugins然後搜尋python,然後點開browse respositories搜尋python,安裝完了重新開啟即可。 安裝好後,建立python工程: &
VSCode+python插件
... vscode mar sta bsp 配置 png 截圖 代碼調試 1.打開VSCode 點擊箭頭所指地方 然後輸入python 安裝截圖所示的插件 2.進行python路徑設置 點擊文件--首選項--設置 點擊... 會彈出一個下拉框 選擇打開set
vscode python multithread programming terminate unexpectedly
problem import threading import time def T1_job(): print("T1 start\n") for _ in range(10): time.sleep(0.1) print("T1 finis
分享幾個vscode的外掛
外觀: 1- An Old Hope Theme (設定編輯器主題) 2-Material Icon Theme (設定編輯器圖示) 上面兩個外掛使用辦法如圖: 程式碼管理 Prettier (格式化話程式碼) 在這裡透露一個小技巧,當代
vscode-擴充套件外掛-呼叫系統程式
呼叫系統程式 (windows的exe) 嘗試了幾個nodejs庫 如 child_process , shelljs 等去執行命令, 均失敗, 但是用純js寫的就可以執行命令. 一度失望, 讓後想到可以使用終端相關api, 在終端中開啟, 嘗試了一下結果ok啊啊啊!!! 喜大普奔…
burpsuite & python外掛 & sql注入
就是想自己寫一個外掛,因為burp日常使用很方便,點點點,自己掃描就行 別的大部分都是自己需要轉發一下,太麻煩,考慮的東西還有一些,但是先記錄一下 關於requests報錯問題,直接下載 jython 安裝,然後把已有的python site-xxx 那個檔案的內容貼過
vscode 實用外掛
1. chinese 中文簡體 2.code Runner 在編輯器執行js指令碼 ; 3.css peek 允許將CSS ID和類字串作為從html檔案到相應CSS的定義 4.css rem 將px轉成rem; 5. easy less 在儲存時自動編譯更少的CSS
vsCode常用外掛
一.vue專用。 vetur 目前比較好的Vue語法高亮,語法高亮、智慧感知、Emmet等。 Vue2程式碼段(包括Vue2 api、vue-router2、vuex2) 第一步
Python外掛機制實現
外掛機制是程式碼/功能反向依賴注入到主體程式的一種方法,編譯型語言通過動態載入動態庫實現外掛。對於Python這樣的指令碼語言,實現外掛機制更簡單。 機制 Python的__import__方法可以動態地載入Python檔案,即以某個py指令碼的檔名作為__import_
VScode擴充套件外掛使用Sass,不用安裝ruby環境
1、在拓展商店裡搜尋“easy sass”,並安裝,安裝成功後點重新載入。 第一個Easy Sass是Sass編譯css的外掛,本文重點 第二個是Sass是語法高亮外掛,可以一起安裝了 2、接下來進行配置: 在 vs code 選單欄依次點選“檔案
VScode 常用外掛
koroFileHeader(新增檔案頭部註釋) Auto Close Tag VueHelper(vue 輔助) vetur Power Made(暴擊粒子效果) Path Intellisense (檔案路徑) Chinese (Simplified) L
LEGO EV3 中執行 VSCode Python 程式碼過程分析
映象為 ev3dev。 通過 SSH 連線 LEGO EV3 裝置,預設密碼為 maker: $ ssh [email protected] Password: Linux ev3dev 4.14.61-ev3dev-2.2.2-ev3 #1 PRE
VScode-PlatformIo外掛之串列埠終端的使用
這個環境跟外掛我也是剛剛接觸到,這裡記錄下一些使用技巧,用CSND博文的方式,分享給大家; VScode-PlatformIo外掛是帶串列埠接收終端的。就是下方圖文中這個插頭的圖示。 這個串列埠終端預設的波特率是9600,這個有時候還是適合的得修改, ---
如何讓vscode eslint外掛檢查vue單檔案問題
在vscode中安裝了eslint外掛,並且配置了.eslintrc.js配置檔案後,預設情況下並不會在控制檯檢查出.vue單檔案的報錯。 這種情況下只需更改vscode使用者設定中的eslint validate配置就行,新增html, vue項,如圖。 開啟setti
python外掛方式mixin和monkey-patching
2012-03-31 #http://abloz.com #author:ablozhou #date:2012.3.31 python可以用mixin方式做外掛。limodou著名的ulipad python編輯器就採用這種
使用vscode安裝外掛來轉換px到rem
自從新版移動端IM介面改用rem適配,效果實在太棒了。所以,接下來的主要工作會將一些核心頁面,也從px向rem轉移。然,一直用慣了VSCODE,再加上設計稿等諸多原因,如果真想一下子從rem上編碼著實還是很困難。因此,一般而言,都是先訂一個基準大小,最後根據這個大小進行轉換。
IDEA安裝python外掛+PyMySQL-master
IDEA安裝python外掛 首先檢視自己IDEA資訊,安裝對應版本的外掛,否則不相容 IDEA Pyhton外掛地址:http://plugins.jetbrains.com/plugin/631-python 之後去官網尋找外掛,找到自己IDEA對應的版本,下載到本地
