CodeMix使用教程:Emmet
CodeMix線上訂購年終抄底促銷!火爆開搶>>
CodeMix中的Emmet
Emmet是改善開發人員工作流程的好方法。 使用Emmet,可以動態解析類似CSS的表示式,並根據使用者在縮寫中鍵入的內容生成輸出。 Emmet支援內置於CodeMix中,無需擴充套件。
CodeMix外掛與基於Eclipse的IDE和工具(如MyEclipse,Spring Tools Suite和JBoss Tools)相容,因此使用者可以繼續在習慣的環境中工作。
Emmet支援內置於CodeMix中,無需擴充套件。 Emmet 2.0支援大多數Emmet操作,包括擴充套件Emmet縮寫和片段。
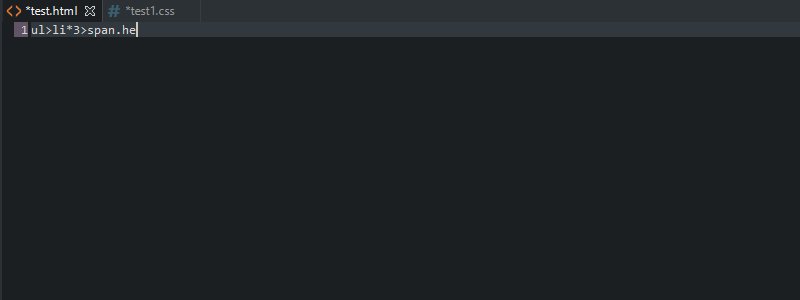
擴充套件Emmet縮寫和片段
預設情況下,emmet縮寫和片段擴充套件在html、haml、jade、slim、jsx、xml、xsl、css、scss、sass、less和stylus檔案中啟用;以及任何繼承上述任何語言的語言,如handlebars和php。

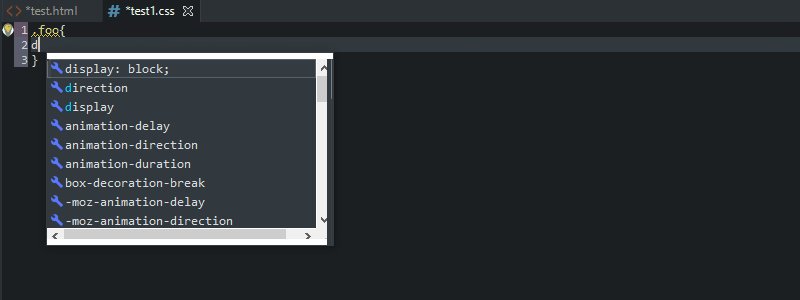
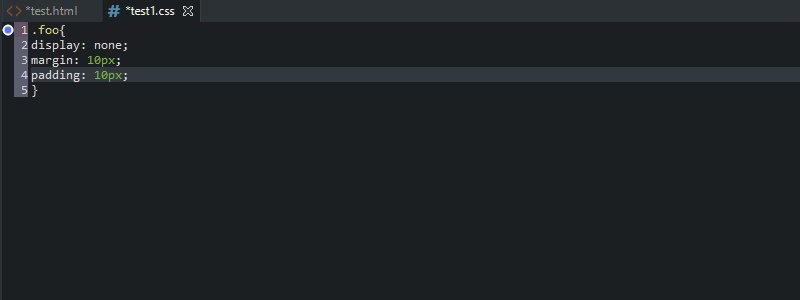
當用戶鍵入Emmet縮寫時,縮寫將顯示在建議列表中。 如果打開了建議文件,則會在鍵入時看到擴充套件的預覽。 如果位於樣式表文件中,則擴充套件縮寫將顯示在其他CSS建議中排序的建議列表中。
注意:如果已禁用editor.quickSuggestions設定,則在鍵入時不會看到建議。 但仍然可以通過按Ctrl + Space手動觸發建議。
設定Emmet首選項
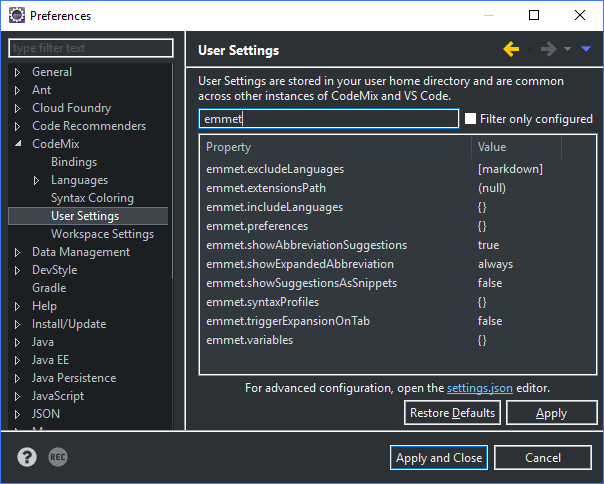
要更新Emmet首選項,請轉到視窗>首選項(或Mac上的Eclipse>首選項),然後選擇CodeMix>使用者設定。 可以直接從此頁面編輯許多Emmet屬性。 如果在“使用者設定”列表中未看到該屬性或無法編輯該值,請單擊列表下方的settings.json連結以手動編輯設定。
有關可用於自定義Emmet體驗的Emmet設定的完整列表,請參閱此文件。

Emmet其他檔案型別的縮寫
要在預設情況下不可用的檔案型別中啟用Emmet縮寫擴充套件,請使用emmet.includeLanguages設定。 確保為對映的兩側使用語言識別符號。
例如:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"plaintext": "jade"
}
Emmet不瞭解這些新語言,因此使用者可能會看到Emmet建議出現在非HTML / CSS上下文中。 要避免這種情況,請轉到Window> Preferences(或Mac上的Eclipse> Preferences),然後選擇CodeMix> User Settings。 將emmet.showExpandedAbbreviation屬性設定為inMarkupAndStylesheetFilesOnly。
