CodeMix使用教程:任務與tasks.json
CodeMix線上訂購年終抄底促銷!火爆開搶>>
CodeMix中的任務與tasks.json
工具(如編譯器,連結器和構建系統)用於自動化構建,執行測試和部署等過程。 雖然這些工具通常從IDE外部的命令列執行,但在Tasks支援下,可以在IDE中執行這些程序。 對於執行構建和驗證的工具,這些工具報告的問題由CodeMix選取並顯示在IDE中。
注意:使用任務不是必需的 - 使用者可能不需要建立任務,也不需要手動修改tasks.json檔案。 例如,CodeMix自動在Angular和TypeScript專案中建立任務,並將它們與構建管道整合。 強烈建議在繼續之前請先閱讀CodeMix中的構建管道和驗證。
建立tasks.json檔案
tasks.json檔案必須存在於<project_root> /.vscode目錄中。 可以手動建立此檔案,然後使用內容輔助來幫助新增或編輯任務。
tasks.json用於Angular專案的示例:
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "${workspaceFolder}/tsconfig.json",
"problemMatcher": [
"$tsc"
],
"codemix": {
"lifecycle": "build",
"validatedExtensions": [
"ts"
],
"readyChecks": [
"node_modules_ready"
]
}
},
{
"type": "typescript",
"tsconfig": "${workspaceFolder}/tsconfig.json",
"option": "watch",
"problemMatcher": [
"$tsc-watch"
],
"codemix": {
"lifecycle": "watch",
"validatedExtensions": [
"ts"
],
"readyChecks": [
"node_modules_ready"
]
}
}
]
}使用Gulp為JavaScript專案示例tasks.json
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"command": "gulp",
"options": {
"cwd": "${workspaceFolder}"
},
"codemix": {
"lifecycle": "watch",
"readyChecks": [
"node_modules_ready"
]
}
},
{
"label": "CSS Build",
"type": "shell",
"command": "gulp",
"args": [
"less"
],
"options": {
"cwd": "${workspaceFolder}"
},
"codemix": {
"lifecycle": "build"
}
}
]
}與CodeMix Build Pipeline整合
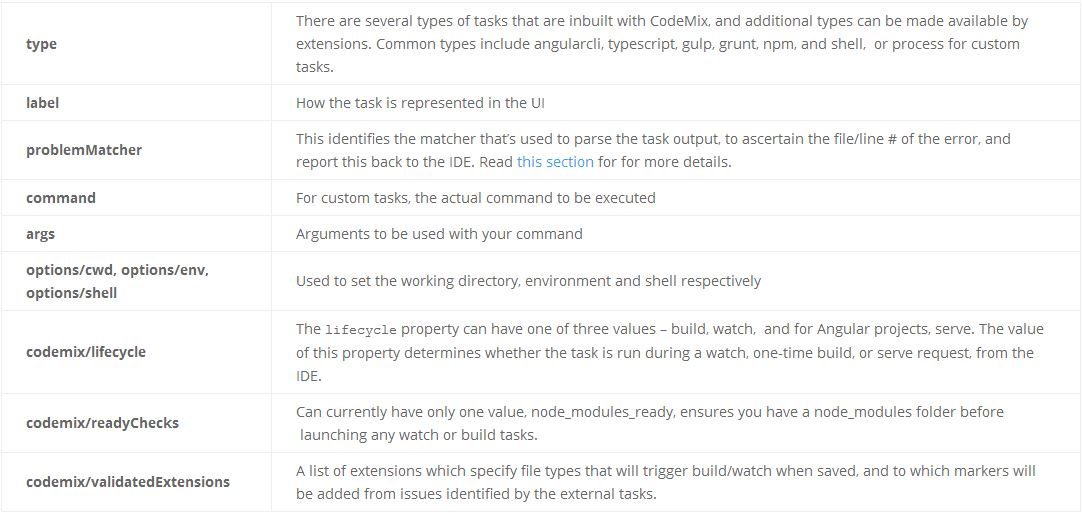
codemix / lifecycle屬性確定CodeMix如何將任務與構建管道整合 - 有關詳細資訊,請參閱下表。 即使沒有生命週期屬性,還有其他智慧可以自動將某些TypeScript或shell任務整合到構建管道中,但為了清晰起見,建議新增此值。
常見的task.json屬性
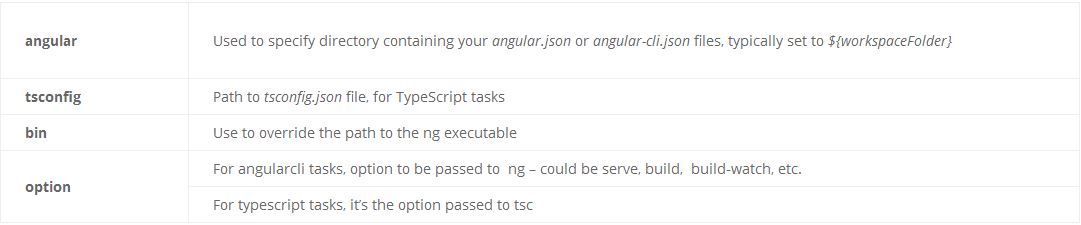
Angular和TypeScript task.json屬性
除了上述屬性之外,Angular和TypeScript專案還使用其他屬性。
執行任務
要從命令選項板執行任務,請按Ctrl / Cmd + Shift + P,選擇任務:執行任務命令,然後從顯示的列表中選擇所需任務。 與構建管道整合的任務通常會自動執行。 有關更多詳細資訊,請參閱CodeMix中的構建管道和驗證。
有關任務的更多資訊,請閱讀VS Code文件。