bootstrap外掛--select2.js--一個基於jQuery的替換框
阿新 • • 發佈:2018-11-20
當然,首先需要引入,select2.css,jquery,boostrap.js,select2.js

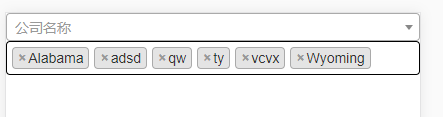
多選 新增屬性
multiple="multiple"
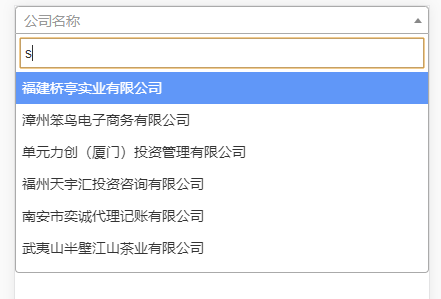
function formatRepoProvince(repo) { if (repo.loading) return repo.text; var markup = repo.name; return markup; } function formatRepoSelection (repo) {return repo.name || repo.text; } // 遠端篩選 $(".select2").select2({ ajax: { url: 'v2/enterprise/searchListPaging.do', delay: 500, method: "post", data: function (params) { return { keyword: params.term ? params.term : '', skip: 0 } }, processResults:function (data) { return { results: data.data.items, } }, }, placeholder: '公司名稱', escapeMarkup: function (markup) { return markup; }, // let our custom formatter work minimumInputLength: 1, templateResult: formatRepoProvince, templateSelection: formatRepoSelection })
踩坑點
下拉框如果在bootstrap模態框中,input不會聚焦
解決方案1:
在bootstrap.js中修改:
Modal.prototype.enforceFocus = function () {
$(document)
.off('focusin.bs.modal') // guard against infinite focus loop
.on('focusin.bs.modal', $.proxy(function (e) {
//以下為加入程式碼
if ($(e.target).hasClass('select2-search__field')) {
return true;
}
//加入程式碼結束
if (this.$element[0] !== e.target && !this.$element.has(e.target).length) {
this.$element.trigger('focus')
}
}, this))
}
解決方案2:
說明繫結給哪個父級
dropdownParent: $('#onlineApply'),
