基於jQuery日曆外掛製作日曆
這篇文章主要介紹了基於jQuery日曆外掛製作日曆的相關資料,需要的朋友可以參考下
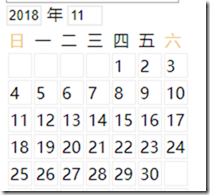
來看下最終效果圖吧:
是長得醜了一點,不要吐槽我-。-
首先來說說這個日曆主要的製作邏輯吧:
·一個月份最多有31天,需要一個7X6的表格去裝載
·如果知道了某個月份1號是星期幾,這個月份有多少天,一個迴圈就可以顯示某個月的日曆了吧(眼睛都放光了*.*)
·加上一些控制元件讓使用者可以方便操作吧(比如可以輸入年份、月份,可以點選選擇年份、月份)
新建一個html檔案,html結構:
<div class="container">
<input type="text" value="" id
="cal-input"/>
<div class="cal-box">
<table>
<thead>
<tr>
<td class="sun">日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td class="sta">六</td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></
td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
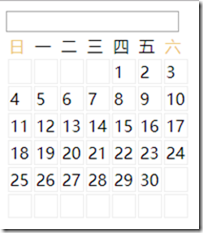
再加點樣式進去,開啟瀏覽器看看效果:
thead td,tbody td{
width: 20px;
height: 20px;<br><span class="styles-clipboard-only"> <span class="webkit-css-property">text-align: <span class="expand-element"><span class="value">center;</span></span></span></span>
}
thead td.sun,thead td.sta{
color: #eec877;
}
tbody td{
border: 1px solid #eee;
}

看起來還不錯,但是這是一個外掛,要寫這麼多html的程式碼是不合理的,應該是在這個外掛內部動態插入的,這樣寫也是為了直觀演示。
要開始寫JS程式碼了,現在要得知某月的1號是星期幾,方便去遍歷顯示某月的日曆出來,這裡用到了蔡勒公式
PS:簡單解釋一下,蔡勒公式:var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
c是年份的前兩位,y是年份的後兩份(2016年,c是20,y就是16),m是月份,d是日期,把week%7後得出的結果就是星期幾
但是1,2月要當成上一年的13,14月進行計算,比如2016.2.3,就要換算成2015.14.3來使用蔡勒公式
week是正數和負數時求模是不一樣的,負數時要 (week%7+7)%7,正數時直接求模 week%7,
還有得知道這個月份有多少天,1、3、5、7、8、10、12月是31天,4、6、9、11月是30天,2月分閏年和平年,平年是28天,閏年是29天,閏年是能被4整除但不能被100整除的,好了有了些前提下,還是能很快寫出JS的
<script>再開啟瀏覽器看看,現在的日曆是長這樣
$(function(){
var $td = $('tbody').find('td');
var date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),days;
function initCal(yy,mm,dd){
if(mm ==2 && yy%4 == 0 && yy%100 !==0 ){
days = 28;
}else if(mm == 1 || mm == 3 || mm == 5 || mm == 7 || mm == 8 || mm == 10 || mm == 12){
days = 31;
}else if(mm==4 || mm==6 || mm==9 || mm==11 ){
days = 30;
}else{
days = 29;
}
var m = mm < 3 ? (mm == 1 ? 13 : 14): mm;
yy = m > 12 ? yy - 1 : yy;
var c = Number(yy.toString().substring(0,2)),
y = Number(yy.toString().substring(2,4)),
d = 1;
//蔡勒公式
var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
week = week < 0 ? (week%7+7)%7 : week%7;
for(var i=0 ;i<42;i++){
$td.eq(i).text(''); //清空原來的text文字
}
for(var i = 0;i < days; i++){
$td.eq( week % 7 +i).text(i+1);
}
}
initCal(year,month,day);
})
</script>
開啟手機日曆看一看,現在是16年3月,嗯,長得一毛一樣(得意臉)
現在要新增一些控制元件進去,兩個輸入框和四個按鍵,按鍵是使用了iconfont,html程式碼如下:
<div class="container">
<input type="text" value="" id="cal-input"/>
<div class="cal-box">
<div class="cal-control-box">
<div class="wif iw-bofangqixiayiqu left"></div>
<div class="wif iw-iconfont-bofang left"></div>
<input type="" value=""/>
<span>年</span>
<input type="" value=""/>
<div class="wif iw-iconfont-bofang right"></div>
<div class="wif iw-bofangqixiayiqu right"></div>
</div>
<table>
<thead>
<tr>
<td class="sun">日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td class="sta">六</td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
現在來給按鍵們都綁上點選事件,輸入框綁上change事件
//更改月份按鈕
$(document).on("click",".iw-iconfont-bofang",function(){
if($(this).hasClass("left")){
//判斷加還是減
if(month == 1 ){
month = 12;
year--;
}else{
month--;
}
}else{
if(month == 12){
month = 1;
year ++;
}else{
month ++;
}
}
initCal(year,month,day);
})
//更改年份
$(document).on("click",".iw-bofangqixiayiqu",function(){
if($(this).hasClass("left")){
year--;
}else{
year++;
}
initCal(year,month,day);
})
//年份輸入
$(document).on("change","input.cal-year",function(){
year = $(this).val();
initCal(year,month,day);
})
//月份輸入
$(document).on("change","input.cal-month",function(){
month = $(this).val();
initCal(year,month,day);
})
順便在initCal()函式裡面要把年份和月份的值用JQ的val()方法,放進input框裡面就ok啦
結束語:這裡呢並沒有寫成一個外掛的形式,但是把這個日曆的實現主要思路寫好了,最近也是忙著寫畢業論文,還有挺多東西想寫下來分享的,總是感覺時間不夠用,下次寫一下怎麼將這個日曆寫成一個chrome外掛,就是下面這個
希望本文所述對jquery程式設計有所幫助。