CSS學習筆記——盒模型、邊框、背景、表格和列表等樣式——day four
目錄
一、盒模型
1.元素尺寸
設定元素尺寸
div { width: 200px; height: 200px; }
auto 自適應 是預設值,width 在 auto 下是 100%的值;height 在 auto 下是自適應,就是有立馬內容所需要的高度決定。
百分比方式 是相對於父元素長度來衡定的。
一個css裡面寫兩個width等,後面的取值就會把前面的代替掉。
限制元素尺寸
div {
min-width: 100px;
min-height: 100px;
max-width: 300px;
max-height: 300px; }
這一組主要是應對可能動態產生元素尺寸變大變小的問題,從而限制它最大和最小的值。比如div設定寬高過下,內容太多就會溢位,新增這組限定後,之前的寬高取值就不起作用了。
2.元素內邊距
padding
指元素距四周邊框的距離。
會擴充div寬高。如height:200px; padding-top:10px; 則整個div高度變成了210px;
簡寫:
① padding :10px ;
上下左右10px 。
② padding:10px 20px:
上下10px,左右20px。
③ padding:10px 20px 30px;
padding 上10px 左右20px 下30px;不常用。
④ padding:10px 20px 30px 40px
上 右 下 左 順時針轉。
3.元素外邊距
元素距周圍元素的距離,長度不會算到元素的總長度裡面去 ,這個範圍內不會存在其它東西。
簡寫:
① margin: 10px;
上下左右10px 。
② margin: 10px 20px;
上下10px,左右20px。
③ margin: 10px 50px 200px;
上10px 左右50px 下200px;不常用。
④ margin: 10px 10px 10px 10px;
上 右 下 左 順時針轉。
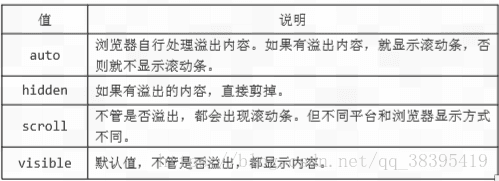
4.處理溢位
當設定了元素固定尺寸且內容過大時,就會出現溢位的問題。
溢位主要朝兩個方向:右 側和底部。我們可以通過 overflow 系列樣式來控制它。
overflow-x 溢位值 設定水平方向的溢位
overflow-y 溢位值 設定垂直方向的溢位
overflow 溢位值 簡寫屬性
5、元素可見性
visibility 屬性可以實現元素的可見性,這種樣式一般可以配合 JavaScript 來實現效果。
div { visibility: hidden; }
設定元素隱藏,但佔位,原來多大的長寬,現在就會空出多大的長寬。
collapse
元素不可見,隱藏表格的行與列,但不佔位, 如果不是表格,則和 hidden 一樣。
6、元素盒型別
display 屬性,可以更改元素本身盒型別。
①塊級元素(區塊)block
夠設定元素尺寸、隔離其他元素功能的元素,即其它元素會換行。比如:<div>、<p> 等文件元素。
②行內元素(內聯)inline
不能夠設定元素尺寸,它只能自適應內容、無法隔離其他元素,其它元素會緊跟其後。
比如:<span>、<b>等文字元素。可以通過display轉換成其它型別的元素,屬性就會改變。
③行內-塊級元素(內聯塊) inline-block
所謂行內-塊元素,可以設定元素尺寸,但無法隔離其他元素的元素。其它元素會緊跟其後。可以實現兩個塊並列等,比如<img>。
④隱藏元素 none
div { display: none; }
將元素隱藏且不佔位
7、元素的浮動
通過 float 屬性建立盒子的浮動方向。
left 浮動元素靠左 , right 浮動元素靠右, none 禁用浮動 。
使用時容易出現的問題:一個元素盒子被浮動後,會處於上一層,下面的元素會自動堆疊處理,導致 元素不可見或部分不可見。
可以使用 clear 屬性來處理。後面的元素加上clear之後,就不會堆疊,向原來一樣處於下一行或者排列在後面。
clear:none 允許兩邊均可浮動
left 左邊界不得浮動
right 右邊界不得浮動
both 兩邊都不得浮動
8、盒子的陰影
box-shadow: 5px 4px 10px 2px gray;
給元素盒子增加陰影效果。
box-shadow: 5px 4px 10px 2px gray inset;
實現內部陰影。
二、邊框
盒模型的尺寸可以通過兩種方式實現可見性,一種是邊框,一種是背景。
div的外圍,設定了邊框寬度,總長度會改變。
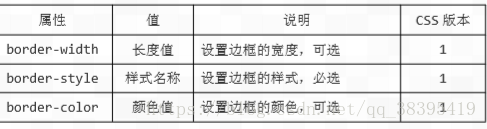
1.宣告邊框
預設寬度3px,預設顏色黑色,border-style:
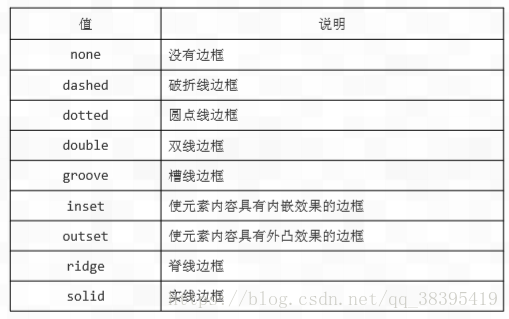
2.邊框樣式
破折線就是虛線。
槽線邊框:像相框一樣,有立體感。
也可以對四條邊中某一條邊單獨進行設定:
border-top-width
border-top-style
border-top-color
一般用簡寫形式:border-top:solid 10px red;
四條一致可以簡寫成:
border: 10px solid red;
3、圓角邊框
border-radius長度值或百分數 四條邊角
border-top-left-radius 長度值或百分數 左上邊角
三、背景
簡寫順序也是上面這個標籤順序。
[background-color]
[background-image]
[background-repeat]
[background-attachment]
[background-position] / [ background-size]
[background-origin]
[background-clip];
例如:background: silver url(img.png) no-repeat scroll left top/100% border-box content-box;
transparent 設定背景顏色為透明色。
background-size 五個值
auto 預設值,影象以本尺寸顯示
cover 等比例縮放影象,使影象至少覆蓋容器,但有可能超出容器
contain 等比例縮放影象,使其寬度、高度中較大者與 容器橫向或縱向重合。就像QQ更換頭像的原理。
長度值 CSS 長度值,比如 px、em
百分數 比如:100%
background-attachment
scroll 預設值,背景固定在元素上,不會隨著內 容一起滾動
fixed 背景固定在視窗上,內容滾動時背景不動。
四、表格與列表
表格樣式
獨有樣式有五個:
border-collapse
collapse 單元格之間無縫隙。
separate 預設值,單元格邊框獨立,有縫隙;
border-spacing 單元格的間距
不設定的話預設間距為2px
table { border-spacing:10px; }
border-collapse: separate;的狀態下才有效。因為要設定間距,不能合併。0px時候效果比collapse有立體感。
caption-side: bottom;
設定表格標題
top 預設值,標題在上方
bottom 標題在下方
empty-cells: hide;
單元格內容為空是隱藏邊框。
show 預設值,顯示邊框 。
table-layout
table { table-layout: fixed; }
內容過長後,不會拉伸整個單元格。但會在下一行顯示文字,一行的行高會變高。
auto 預設值,內容過長時,拉伸整個單元格 。
直接在table下面寫border是指整個表格的外邊框樣式,內邊框寫table tr td,tr th{}等。
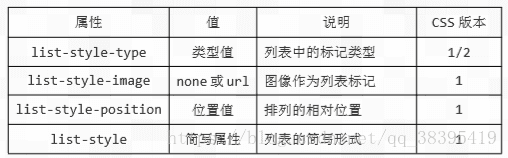
列表樣式
獨有的有如下四種:
簡寫方式:list-style: lower-alpha inside url(bullet.png);
五、其它樣式
opacity,可以設定元素的透明度。
outline 輪廓樣式,它和邊框一樣,只不過它可以在邊框的外圍再加一層。可以實現一些立體感的樣式,按鈕會用。
cursor 游標樣式
有很多樣式,具體檢視CSS手冊。
cursor: move;
設定當前元素的游標為移動游標。
垂直對齊
text-align 屬性水平對齊
vertical-align 屬性用於垂直對齊,可以用這種方式做上下標。
vertical-align :middle;垂直中部對齊。