Android入門——基本控制元件詳解
Android應用開發的一項重要內容就是介面開發。對於使用者來說,不管APP包含的邏輯多麼複雜,功能多麼強大,如果沒有提供友好的圖形互動介面,將很難吸引終端使用者。作為一個程式設計師如何才能開發出友好的圖形介面呢。實際上Android提供了非常豐富UI(User Interface)控制元件,開發者只要掌握了這些控制元件的特性,按照一定的規律,就可以像堆積木一樣開發出友好的圖形介面。
本文將介紹常用的基本控制元件的具體用法。
一、Android UI的基礎知識
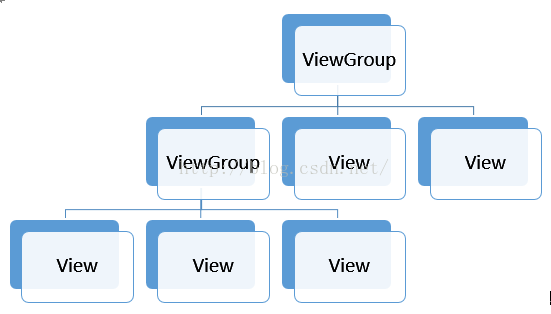
Android中所有的視覺化元件都是繼承自View類,通常把它們稱之為檢視。檢視也經常被稱為控制元件或者小元件。ViewGroup類繼承自View類,是對View類的擴充套件,它用來包含、管理多個檢視。使用者介面(User Interface UI)就是由一個個具體的View和ViewGroup構成的一顆檢視樹。下圖顯示的是構成介面的檢視樹。
二、Android基本控制元件
1.文字類控制元件
TextView
TextView直接繼承自View類,是一個只讀文字標籤,支援多行顯示,字串格式化以及自動換行等特性。通過XML屬性和TextView類的相關方法可以設定TextView的顯示特性。
更多屬性研究可檢視TextView屬性大全
EditText
EditText是可編輯文字控制元件,可以用來與使用者進行互動,其用法和TextView也是類似的
更多屬性可以參考EditText屬性大全
2.按鈕類控制元件
Button控制元件也是使用過程中用的最多的控制元件之一,使用者可以通過單擊 Button 來觸發一系列事件,然後為 Button 註冊監聽器,來實現 Button 的監聽事件。
更多屬性請參考Button屬性大全
然後我們需要在Activity中為Button的點選事件註冊一個監聽器,以下介紹兩種方式來實現按鈕監聽事件,更多方法可以參考下Android的按鈕單擊事件及監聽器的實現方式
1.通過匿名內部類作為事件監聽器類,這種方法適用於事件監聽器只是臨時使用一次,因為大部分時候,事件處理 器都沒有什麼利用價值(可利用程式碼通常都被抽象成了業務邏輯方法),這是一種使用最廣泛的方法: public class MainActivity extends Activity { private EditText edittext; private Button button; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); edittext=(EditText) findViewById(R.id.edit_text); button = (Button) findViewById(R.id.button); //為button按鈕註冊監聽器,並通過匿名內部類實現 button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //點選Button會改變edittext的文字為"點選了Button" edittext.setText("點選了Button"); } }); } } 2.使用實現介面的方式來進行註冊,讓Activity類實現了OnClickListener事件監聽介面,從而可以在該 Activity類中直接定義事件處理器方法:onClick(view v),當為某個元件新增該事件監聽器物件時,直接使用 this作為事件監聽器物件即可: public class MainActivity extends Activity implements OnClickListener { private EditText edittext; private Button button; private Button button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); edittext=(EditText) findViewById(R.id.edit_text); button = (Button) findViewById(R.id.button); button2 = (Button) findViewById(R.id.button2); button.setOnClickListener(this); button2.setOnClickListener(this); } @Override //用switch區分是哪個id public void onClick(View v) { switch (v.getId()){ case R.id.button: edittext.setText("點選了Button"); break; case R.id.button2: edittext.setText("點選了Button2"); break; } } }
ImageButton
ImageButton和Button類似,是一個按鈕,ImageButton可以實現我們任何想要的圖片按鈕的效果,它要比button實現的要好看,並且體驗要好很多, 不過它是以圖片作為背景,沒有文字。利用屬性android:src=”圖片位置”來設定圖片背景。
<ImageButton //控制元件id android:id = "@+id/xxx" @+id/xxx表示新增控制元件命名為xxx //寬度與高度 android:layout_width="wrap_content" //wrap_content或者match_parent android:layout_height="wrap_content" //wrap_content或者match_parent //此外,可以具體設定高度和寬度顯示的畫素,不過這樣設定如果圖片尺寸大於設定的顯示的尺寸,則圖片是顯示不全的,這是可以配合android:scaleType屬性。 android:layout_width="200dp" android:layout_height="200dp" //把原圖按照指定的大小在View中顯示,拉伸顯示圖片,不保持原比例,填滿ImageButton. android:scaleType="fitXY" //其他的關於android:scaleType的引數解釋,也可以參考下面的直觀圖 android:scaleType="center" 在檢視中心顯示圖片,並且不縮放圖片 android:scaleType="centercrop" 按比例縮放圖片,使得圖片長 (寬)的大於等於檢視的相應維度 android:scaleType="centerinside" 按比例縮放圖片,使得圖片長 (寬)的小於等於檢視的相應維度 android:scaleType="fitcenter" 按比例縮放圖片到檢視的最小邊,居中顯示 android:scaleType="fitend" 按比例縮放圖片到檢視的最小邊,顯示在檢視的下部分位置 android:scaleType="fitstart" 把圖片按比例擴大/縮小到檢視的最小邊,顯示在檢視的上部分位置 android:scaleType="matrix" 用矩陣來繪製 //圖片來源,需要將圖片複製放到res/drawable資料夾裡面,引用的時候不需要寫圖片的字尾 android:src ="@drawable/beautiful">
RadioButton與RadioGroup
RadioButton(單選按鈕)在 Android 平臺上也比較常用,比如一些選擇項會用到單選按鈕。它是一種單個圓形單選框雙狀態的按鈕,可以選擇或不選擇。在 RadioButton 沒有 被選中時,使用者通過單擊來選中它。但是,在選中後,無法通過單擊取消選中。
RadioGroup 是單選組合框,用於 將 RadioButton 框起來。在多個 RadioButton被 RadioGroup 包含的情況下,同一時刻只可以選擇一個 RadioButton,並用 setOnCheckedChangeListener 來對 RadioGroup 進行監聽。
//下面介紹RadioGroup的常用的屬性,因為其中包含有RadioButton: <RadioGroup android:id="@+id/radio_group" android:layout_width="wrap_content" android:layout_height="wrap_content" //設定RadioButton的排列方式,分為水平排列horizontal與垂直排列vertical android:orientation="horizontal" > <RadioButton android:id="@+id/rd1" android:layout_width="wrap_content" android:layout_height="wrap_content" //設定單選後緊跟的文字提示文字 android:text="北京" //設定文字的大小 android:textSize="30sp" //設定文字的顏色 android:textColor="#0000FF" //字型格式 android:textStyle="normal" //normal,bold,italic分別為正常,加粗以及斜體,預設為normal /> <RadioButton android:id="@+id/rd2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="上海" /> </RadioGroup>下面給出在Activity中用 setOnCheckedChangeListener 來對 RadioGroup 進行監聽的程式碼, 注意 RadioGroup中的RadioButton也都是需要宣告和通過控制元件的id來得到代表控制元件的物件。 public class MainActivity extends Activity{ ////對控制元件物件進行宣告 private TextView textView; private RadioGroup radiogroup; private RadioButton radiobutton1; private RadioButton radiobutton2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //通過控制元件的ID來得到代表控制元件的物件 textView = (TextView) findViewById(R.id.text_view); radiogroup = (RadioGroup) findViewById(R.id.radio_group); radiobutton1 = (RadioButton) findViewById(R.id.rd1); radiobutton2 = (RadioButton) findViewById(R.id.rd2); //呼叫setOnCheckedChangeListener來對RadioGroup進行監聽的程式碼 radiogroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if(checkedId == radiobutton1.getId()){ textView.setText("北京"); }else if(checkedId == radiobutton2.getId()){ textView.setText("上海"); } } }); } }
CheckBox
CheckBox(複選按鈕),顧名思義是一種可以進行多選的按鈕,預設以矩形表示。與 RadioButton 相同,它也有選中或者不選中雙狀態。我們可以先在佈局檔案中定義多選按鈕, 然後對每一個多選按鈕進行事件監聽 setOnCheckedChangeListener,通過 isChecked 來判斷 選項是否被選中,做出相應的事件響應。
更多屬性請參考CheckBox屬性
3.圖片控制元件
ImageView
ImageView 是一個圖片控制元件,負責顯示圖片,圖片的來源可以是系統提供的資原始檔,也可以是 Drawable 物件,相對來說,圖片空間還是比較好掌握的,因為前面有講過ImageButton, 很多屬性都是相同的。
下面直接給出在佈局中的屬性:<ImageView //控制元件id android:id = "@+id/xxx" @+id/xxx表示新增控制元件命名為xxx //寬度與高度 android:layout_width="wrap_content" //wrap_content或者match_parent android:layout_height="wrap_content" //wrap_content或者match_parent //此外,可以具體設定高度和寬度顯示的畫素,不過這樣設定如果圖片尺寸大於設定的顯示的尺寸,則圖片是顯示不全的,這是可以配合android:scaleType屬性。 android:layout_width="200dp" android:layout_height="200dp" //把原圖按照指定的大小在View中顯示,拉伸顯示圖片,不保持原比例,填滿ImageButton. android:scaleType="fitXY" //其他的關於android:scaleType的引數解釋,也可以參考下面的直觀圖 android:scaleType="center" 在檢視中心顯示圖片,並且不縮放圖片 android:scaleType="centercrop" 按比例縮放圖片,使得圖片長 (寬)的大於等於檢視的相應維度 android:scaleType="centerinside" 按比例縮放圖片,使得圖片長 (寬)的小於等於檢視的相應維度 android:scaleType="fitcenter" 按比例縮放圖片到檢視的最小邊,居中顯示 android:scaleType="fitend" 按比例縮放圖片到檢視的最小邊,顯示在檢視的下部分位置 android:scaleType="fitstart" 把圖片按比例擴大/縮小到檢視的最小邊,顯示在檢視的上部分位置 android:scaleType="matrix" 用矩陣來繪製 //圖片來源,需要將圖片複製放到res/drawable資料夾裡面,引用的時候不需要寫圖片的字尾 android:src ="@drawable/beautiful">
4.進度條控制元件
ProgressBar
ProgressBar 用於在介面上顯示一個進度條,表示我們的程式正在載入一些資料,執行程式,會看到螢幕中有一個圓形進度條正在旋轉。
在佈局xml檔案中的用法非常簡單: <ProgressBar android:id="@+id/pb" android:layout_width="match_parent" android:layout_height="wrap_content" //預設是圓形進度條,可以知道樣式設定為水平進度條 style="?android:attr/progressBarStyleHorizontal"/> //指定成水平進度條後,我們還可以通過 android:max屬性給進度條設定一個最大值,然後在程式碼中動態地更改進度條的進度 android:max="100"那麼如何才能讓進度條在資料載入完成時消失呢,這裡我們就需要用一開始所講的Android 控制元件的可見屬性。
可以通過程式碼來設定控制元件的可見性,使用的是 setVisibility()方法,可以傳入 View.VISIBLE、View.INVISIBLE 和 View.GONE 三種值。下面實現點選一下按鈕讓進度條消失,再點選一下按鈕讓進度條出現的這種效果,這裡只給出按鈕監聽的程式碼: button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //通過 getVisibility()方法來判斷 ProgressBar 是否可見 if (progressBar.getVisibility() == View.GONE) { progressBar.setVisibility(View.VISIBLE); } else { progressBar.setVisibility(View.GONE); } } });