PyQt5基本控制元件詳解之QCheckBox(八)
阿新 • • 發佈:2019-02-14
QCheckBox
QCheckBox類中常用方法如表
| 方法 | 描述 |
|---|---|
| setChecked() | 設定複選框的狀態,設定為True表示選中,False表示取消選中的複選框 |
| setText() | 設定複選框的顯示文字 |
| text() | 返回複選框的顯示文字 |
| isChecked() | 檢查複選框是否被選中 |
| setTriState() | 設定複選框為一個三態複選框 |
| setCheckState() | 三態複選框的狀態設定,具體設定可以見下表 |
三態複選框的三種狀態
| 名稱 | 值 | 含義 |
|---|---|---|
| Qt.Checked | 2 | 元件沒有被選中(預設) |
| Qt.PartiallyChecked | 1 | 元件被半選中 |
| Qt.Unchecked | 0 | 元件被選中 |
例項:QCheckBox按鈕的使用
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class CheckBoxDemo(QWidget):
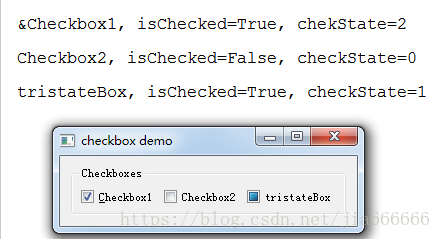
def __init__(self, parent=None) 效果圖如下
- 程式碼分析:
-
在這個例子中,將三個複選框新增到一個水平佈局管理器中,並新增到一個QGroupBox組中
groupBox = QGroupBox("Checkboxes")
groupBox.setFlat(False)
將三個複選框的stateChanged訊號都連線到槽函式stateChanged(),使用landba的方式傳遞物件給槽函式
當QCheckBox狀態改變時發射stateChanged訊號,當訊號發生改變時觸發自定義的槽函式btnstate()
self.checkBox1.stateChanged.connect(lambda: self.btnstate(self.checkBox1))
self.checkBox2.toggled.connect(lambda: self.btnstate(self.checkBox2))
self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))例項化物件CheckBox1和CheckBox2兩個物件,將CheckBox1的狀態設定為選中,為CheckBox1設定為快捷鍵,使用‘&’符號,則可以通過快捷鍵Alt+C選中checkbox1複選框
self.checkBox1 = QCheckBox("&Checkbox1")
self.checkBox1.setChecked(True)使用按鈕的isChecked()方法,判斷複選框是否被選中,其核心程式碼是:
chk1Status = self.checkBox1.text() + ", isChecked=" + str(self.checkBox1.isChecked()) + ', chekState=' + str(
self.checkBox1.checkState()) + "\n"例項化一個QCheckBox類的物件checkBox3,然後使用setTristate()開啟三態模式,然後設定為半選狀態並連線槽函式
self.checkBox3 = QCheckBox("tristateBox")
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked)
self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))