JavaScript自呼叫函式的外層()的問題
在自呼叫函式中,我們經常看到諸如 (function () {})() 或者 (function(){}()) 的寫法,那外層的這個圓括號()是否可以去掉呢?答案是不可以的。
1. 命名函式的定義和呼叫:
// 函式宣告
function test() {
console.log('function');
}
// 函式呼叫
test();2. 匿名函式的自呼叫:
// 寫法一 (function () { console.log('function') })(); // 寫法二 (function () { console.log('function'); }()); // 寫法三 void function() { console.log('function'); }()
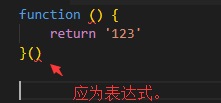
自呼叫函式外層的這個()是不可以省略的,這是由於JavaScript的表示式的解析問題:
(1)如果省略了外層的括號,則JavaScript無法解析為一個函式表示式的自呼叫;而是解析為一個函式的宣告和一個圓括號,並顯示語法錯誤——圓括號內沒有有效的表示式。
(2)在執行的時候報錯:Unexpected token (;

3. JavaScript運算子優先順序
PS: 摘自MDN - 運算子優先順序
| 優先順序 |
運算型別 |
關聯性 |
運算子 |
| 20 |
n/a |
( … ) |
|
| 19 |
從左到右 |
… . … |
|
| 從左到右 |
… [ … ] |
||
| new (帶引數列表) |
n/a |
new … ( … ) |
|
| 從左到右 |
… ( … ) |
||
| 18 |
new (無引數列表) |
從右到左 |
new … |
| 17 |
後置遞增(運算子在後) |
n/a |
… ++ |
| 後置遞減(運算子在後) |
… -- |
||
| 16 |
從右到左 |
! … |
|
| ~ … |
|||
| + … |
|||
| - … |
|||
| ++ … |
|||
| -- … |
|||
| typeof … |
|||
| void … |
|||
| delete … |
|||
| await … |
|||
| 15 |
從右到左 |
… ** … |
|
| 14 |
從左到右 |
… * … |
|
| … / … |
|||
| … % … |
|||
| 13 |
從左到右 |
… + … |
|
| … - … |
|||
| 12 |
從左到右 |
… << … |
|
| … >> … |
|||
| … >>> … |
|||
| 11 |
從左到右 |
… < … |
|
| … <= … |
|||
| … > … |
|||
| … >= … |
|||
| … in … |
|||
| … instanceof … |
|||
| 10 |
從左到右 |
… == … |
|
| … != … |
|||
| … === … |
|||
| … !== … |
|||
| 9 |
從左到右 |
… & … |
|
| 8 |
從左到右 |
… ^ … |
|
| 7 |
從左到右 |
… | … |
|
| 6 |
從左到右 |
… && … |
|
| 5 |
從左到右 |
… || … |
|
| 4 |
從右到左 |
… ? … : … |
|
| 3 |
從右到左 |
… = … |
|
| … += … |
|||
| … -= … |
|||
| … *= … |
|||
| … /= … |
|||
| … %= … |
|||
| … <<= … |
|||
| … >>= … |
|||
| … >>>= … |
|||
| … &= … |
|||
| … ^= … |
|||
| … |= … |
|||
| 2 |
從右到左 |
yield … |
|
| yield* … |
|||
| 1 |
n/a |
... … |
|
| 0 |
從左到右 |
… , … |
